HTML 요소 레이아웃 표시
기본 표시(너비, 높이 속성은 추가되지 않음)
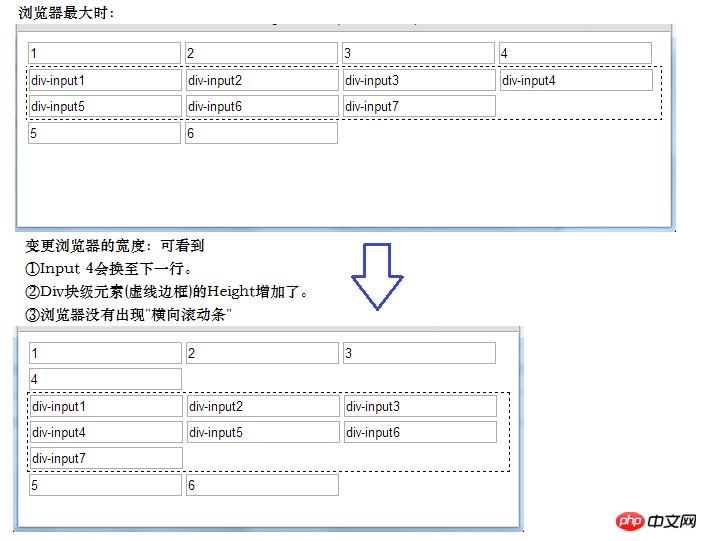
①HTML 요소가 브라우저에 표시되는 방식은 위에서 아래로, 왼쪽에서 오른쪽으로입니다. .
②인라인 요소는 브라우저의 너비와 자체 너비에 따라 채워집니다. 현재 줄에 공백이 충분하지 않으면 다음 줄로 전환됩니다.
③블록 수준 요소는 인라인 요소의 표시 방법에 따라 대략적인 영역을 표시합니다. 브라우저의 너비가 줄어들면 블록 수준 요소의 높이 속성 값이 자동으로 확장됩니다. 인라인 요소 표시
페이지 표시

너비 속성 표시 추가
블록 수준 요소(div) 너비 속성 추가

결론
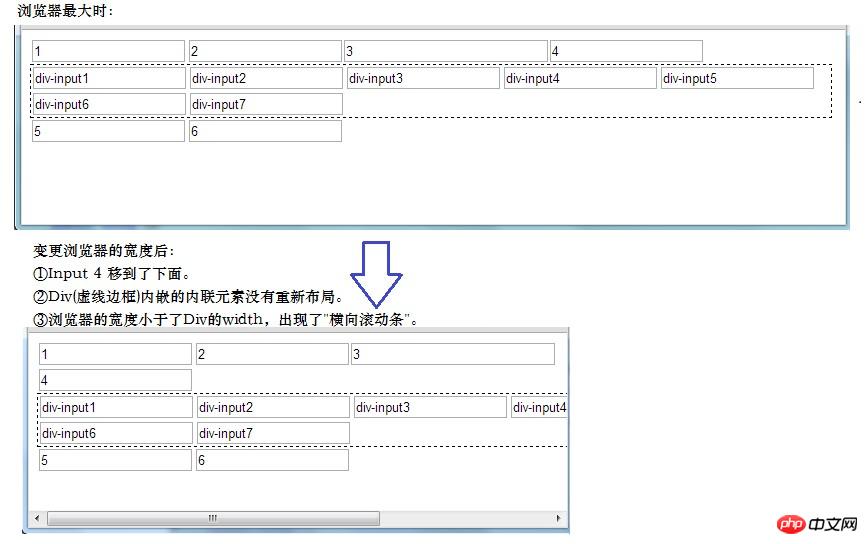
① 블록 수준 요소에 너비 속성이 설정되지 않은 경우 브라우저 너비를 변경하면 블록 요소에 포함된 요소의 레이아웃이 압축됩니다. .
②블록 수준 요소의 너비 속성을 설정할 때 브라우저의 너비 속성 값을 변경해도 블록 수준 요소의 인라인 요소(임베디드 요소)의 레이아웃에는 영향을 미치지 않습니다. 상위 블록 수준 요소에 의해 영향을 받습니다.
적용 범위: 탐색 모음(탐색 모음에는 div에 배치할 수 있는 여러 개의 a 태그가 있으며 브라우저가 축소되어 탐색이 발생하는 것을 방지하기 위해 너비 속성이 div에 첨부됩니다. 레이아웃이 엉망이 됨)
위 내용은 HTML 요소 인라인 요소 및 블록 수준 요소의 레이아웃 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!