1. CSS 박스 모델
박스 모델 개요
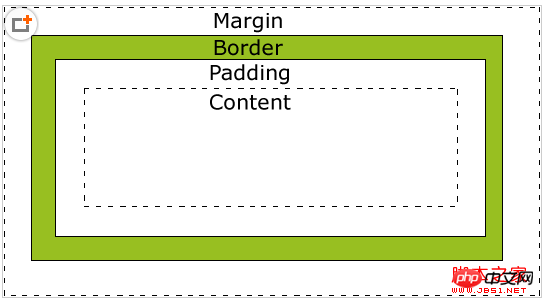
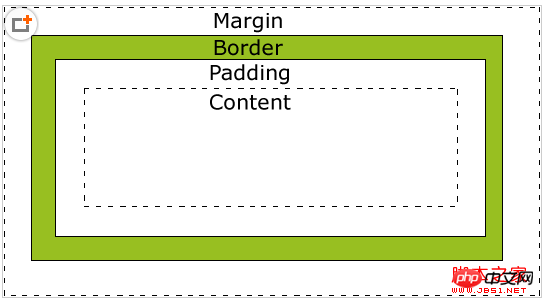
박스 모델은 CSS의 핵심 지식 포인트 중 하나입니다. 요소가 표시되는 방식과 요소가 서로 상호 작용하는 방식을 지정합니다. 페이지의 각 요소는 요소의 콘텐츠, 패딩, 테두리 및 여백으로 구성된 직사각형 상자로 표시됩니다. 아래와 같이

콘텐츠 영역 주위에 패딩이 나타납니다. 요소에 배경을 추가하면 해당 요소의 콘텐츠와 패딩으로 구성된 영역에 배경이 적용됩니다. 따라서 패딩을 사용하여 콘텐츠 주위에 장벽을 만들어 콘텐츠가 배경과 섞이지 않도록 할 수 있습니다. 테두리를 추가하면 패딩 영역 외부에 선이 추가됩니다. 이러한 선은 실선, 파선, 점선, 파선 등 다양한 스타일과 너비를 가질 수 있습니다. 테두리 외부에는 여백이 있으며 이는 투명하고 일반적으로 요소 사이의 간격을 제어하는 데 사용됩니다.
패딩, 테두리 및 여백은 요소의 모든 측면 또는 개별 측면에 적용할 수 있습니다.
padding-top:20px; //요소의 상단 패딩을 별도로 설정합니다. padding:15px; //요소의 모든 패딩은 15pxpadding:1px 2px 3px 4px //각 측면의 패딩을 별도로 설정합니다. 순서는 상단입니다. , right, Bottom, left/*외부 여백 여백 사용법은 내부 여백 패딩과 동일합니다.*/ border-top:1px solid #ccc; //요소에 대해 상단 테두리를 개별적으로 설정합니다. border:2px dashed #000; 모든 세트 테두리
표준 모드 및 혼합 모드의 박스 모델
표준모드와 혼합모드가 무엇인가요
브라우저 공급업체는 표준 호환 브라우저를 만들기 시작하면서 이전 버전과의 호환성을 보장하기를 원했습니다. 이를 달성하기 위해 표준과 무차별이라는 두 가지 렌더링 모드를 만들었습니다. 표준 모드에서는 브라우저가 사양에 따라 페이지를 렌더링하고, 혼합 모드에서는 페이지가 보다 느슨한 이전 버전과 호환되는 방식으로 표시됩니다. 혼합 모드는 일반적으로 이전 브라우저의 동작을 에뮬레이트하여 이전 사이트가 작동하지 않는 것을 방지합니다.
표준 모드와 혼합 모드를 구별하는 방법
브라우저는 DOCTYPE(문서 선언)이 있는지 여부와 어떤 DTD를 사용하는지에 따라 사용할 렌더링 방법을 선택합니다. . XHTML 및 HTML 문서는 올바른 형식의 DOCTYPE을 포함하는 경우 일반적으로 표준 모드에서 렌더링됩니다. 반대로 문서의 DOCTYPE이 존재하지 않거나 형식이 잘못된 경우 HTML과 XHTML이 혼합 모드로 렌더링됩니다.
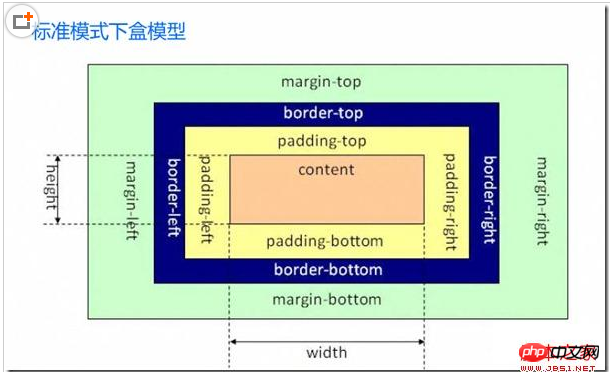
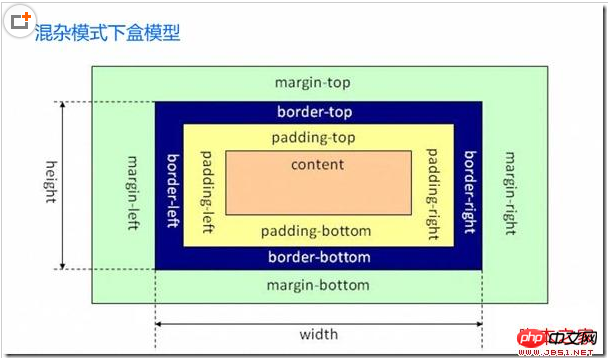
두 가지 모드의 박스 모델

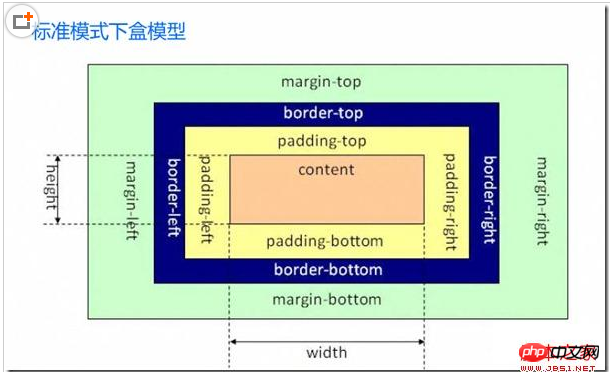
표준 모드에서 박스의 실제 너비는 다음과 같습니다.
너비 + 왼쪽 패딩 + 오른쪽 패딩 + 테두리 왼쪽 너비 + 테두리 오른쪽 너비
실제 높이는 다음과 같습니다.
heigth + padding-top +padding-bottom + border-top - 너비 + 테두리 하단 너비

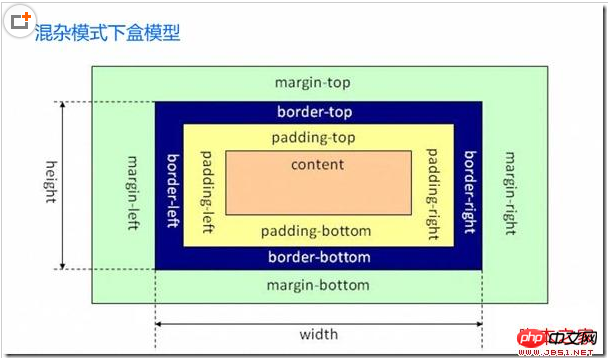
혼합 모드에서 상자의 실제 너비는 CSS에서 설정한 너비 값, 높이는 설정된 높이 값입니다. 물론,overflow가 설정되지 않은 경우 상자 내용, 패딩 또는 테두리의 값이 크면 상자가 펼쳐져 실제 너비와 높이가 설정된 값보다 커집니다.
2. 블록 수준 요소와 인라인 요소
우리는 페이지 레이아웃을 할 때 일반적으로 html 요소를 두 가지 유형으로 나눕니다. , 즉 블록 수준 요소와 인라인 요소입니다.
블록 수준 요소: 블록 모양 요소는 같은 줄에 있는 다른 요소를 제외합니다. 요소의 너비와 높이를 설정할 수 있습니다. 일반적으로 블록 수준 요소는 다른 요소에 대한 컨테이너입니다. 블록 수준 요소와 인라인 요소를 수용할 수 있습니다. 일반적인 블록 수준 요소에는 div, p, h1~h6 등이 포함됩니다.
인라인 요소: 인라인 요소는 너비와 높이를 가질 수 없지만 다른 인라인 요소와 같은 줄에 있을 수는 있습니다. 일반적으로 인라인 요소는 블록 수준 요소를 포함할 수 없습니다. 인라인 요소의 높이는 일반적으로 요소 내부의 글꼴 크기에 따라 결정되며 너비는 내용의 길이에 따라 제어됩니다. 일반적인 인라인 요소에는 a, em, Strong 등이 포함됩니다.
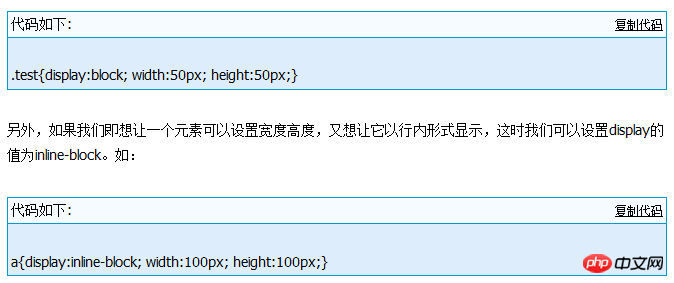
예를 들어 div 또는 p에는 다음 스타일을 적용할 수 있지만 a 태그에는 다음 스타일을 적용할 수 없습니다.

물론 스타일 표시 속성을 통해 요소의 표시 모드를 변경할 수도 있습니다. 표시 값이 블록으로 설정되면 요소가 블록 수준 방식으로 렌더링되고, 표시 값이 인라인으로 설정되면 요소가 인라인으로 렌더링됩니다. 따라서 a 태그에 다음 스타일을 적용할 수 있습니다:

위 내용은 CSS 상자 모델과 블록 수준 및 인라인 요소에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!