CreateJS는 CreateJS 라이브러리로, HTML5 게임용으로 개발된 엔진이라고 할 수 있습니다. HTML5 게임을 빌드하고, 새로운 게임을 빌드하고, 최신 HTML5를 빌드하기 위한 기술을 제공합니다. 이 웹사이트를 통해 크로스 플랫폼 및 크로스 터미널 게임을 빌드하는 방법을 배울 수 있습니다. 이 리소스 라이브러리는 멀티플레이어 온라인 게임을 구축하는 방법도 보여줍니다. CreateJS는 풍부한 대화형 경험을 갖춘 HTML5 게임을 구축할 수 있는 오픈 소스 툴킷으로, HTML5 프로젝트의 개발 어려움과 비용을 줄이고 개발자가 친숙한 방식으로 보다 현대적인 네트워크 대화형 경험을 만들 수 있도록 하는 것을 목표로 합니다.
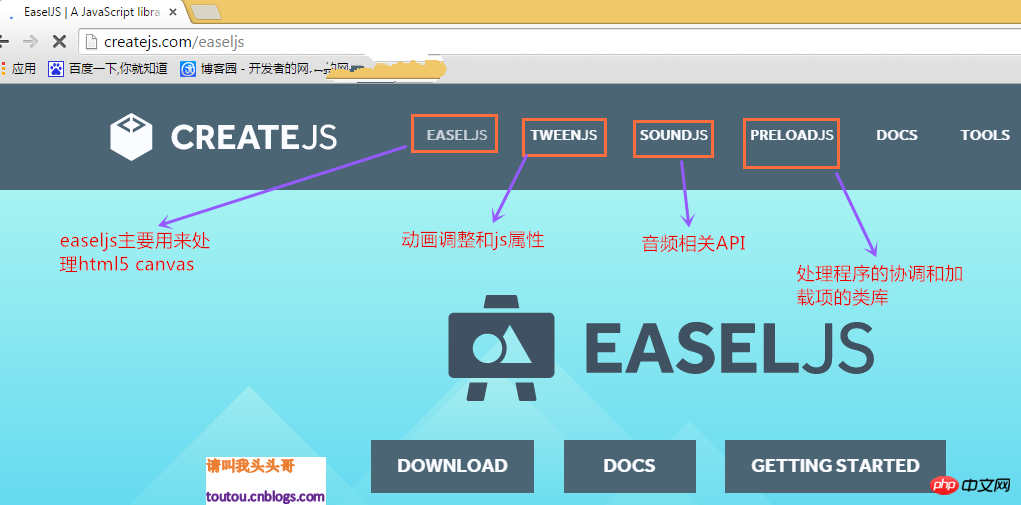
1. createjs 홈페이지에 들어갑니다.
홈페이지에는 다음을 포함한 여러 탭 페이지가 있습니다. EASEJS 및 TweenJS, SoundJS, PrloadJS 및 ZOE(최신 공식 웹사이트에는 ZOE에 대한 탭 페이지가 없는 것 같습니다)
EASEJS: HTML5 캔버스를 처리하는 데 사용됩니다
TWEENJS: HTML5 애니메이션 조정 및 자바스크립트 속성을 처리하는 데 사용
SOUNDJS: 오디오 관련 API 처리를 단순화하는 데 사용
PRELOADJS: 프로그램 추가 기능을 관리하고 조정하기 위한 클래스 라이브러리
ZOE: SWF 애니메이션을 EaseIJS용 스프라이트로 내보내는 도구
이러한 라이브러리를 기반으로 HTML5 기반 게임, 애니메이션 및 대화형 애플리케이션을 빠르게 개발할 수 있습니다. 운영환경은 Safari, Chrome, Firefox, IE 9+를 사용해주세요. 
2. 홈페이지 분석 :

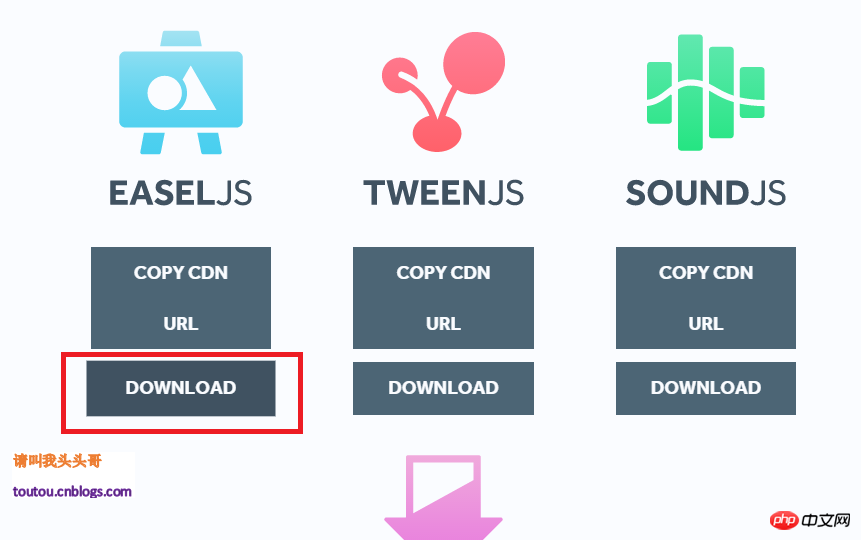
3. 다운로드 페이지 들어가기

이 블로그에서는 HTML5 게임 개발 엔진인 캔버스를 주로 소개하기 때문에 EASEJS만 다운로드합니다.
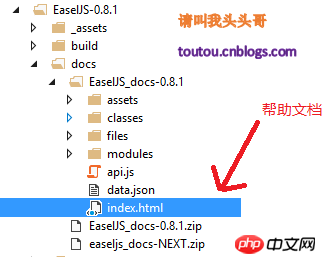
4. 도움말 문서:

도움말 문서에는 클래스에 대한 소개와 메소드가 많이 나와 있습니다. 해당 클래스, 속성, 이벤트 소개입니다. 하지만 영어로 되어 있고 아직 더 나은 중국어 버전을 찾지 못했습니다. ps: 영어가 서툴면 웹 도구를 사용해서만 강제로 번역할 수 있습니다. 특정 웹 도구 번역 방법에 대해서는 내 이전 블로그를 읽어보세요. Google/Microsoft/Bing 무료 웹 페이지 번역 플러그인
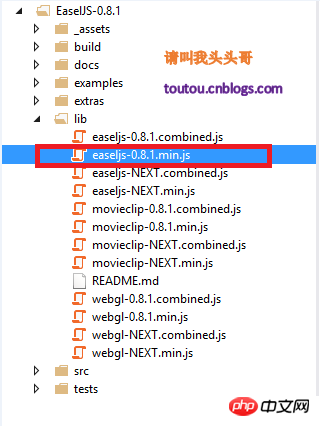
5. 기본 JS 소개:

이 파일은 우리가 가져와야 할 js 파일입니다.
v간단한 데모
1.html 코드:
<!DOCTYPE html>
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" width="500" height="500"></canvas>
<script src="Scripts/Index.js"></script></body></html>2.js 코드:
var canvas;var stage;var txt;var count = 0;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
txt = new createjs.Text("Hello CNBlogs->", "20px Arial", "#ff7700");
stage.addChild(txt);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e)
{
count++;
txt.text = "Hello CNBlogs->" + count + "☺";
stage.update();
}3. 실행 효과:

v특수효과에 마우스 오버
1.html 코드:
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" style="border:1px #000 solid;" width="1000" height="500"></canvas>
<script src="Scripts/Flash.js"></script></body></html>2. js 코드:
var canvas;var stage;var img = new Image();var sprite;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
stage.addEventListener("stagemousedown", clickCanvas);
stage.addEventListener("stagemousemove", moveCanvas); var data = {
images: ["cnblogsLogo.png"],
frames: { width: 20, height: 20, regX: 10, regY: 10 }
}
// 关于EaselJS的一些属性或者方法大家可以根据对应的api文档熟悉熟悉。
//例如Sprite可以在这里找到
// file:.../EaselJS-0.8.1/docs/EaselJS_docs-0.8.1/classes/Sprite.html
sprite = new createjs.Sprite(new createjs.SpriteSheet(data));
createjs.Ticker.setFPS(20);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e) {
var t = stage.getNumChildren();
for (var i = t-1; i >0; i--) {
var st = stage.getChildAt(i);
// 设置单位帧的位置
st.vY += 2;
st.vX += 1;
st.x += st.vX;
st.y += st.vY;
// 设置大小变形
st.scaleX = st.scaleY = st.scaleX + st.vS;
// 设置透明度
st.alpha += st.vA;
if (st.alpha <= 0 || st.y > canvas.height) {
// 如果超标则移除当前的
stage.removeChildAt(i);
}
}
// 每做一次操作,需要对舞台一次更新
stage.update(e);
}function clickCanvas(e) {
// 设置鼠标点击出现的图案多
addS(Math.random() * 200 + 100, stage.mouseX, stage.mouseY, 2);
}
function moveCanvas(e) {
// 设置鼠标经过出现的图案少
addS(Math.random() * 2 + 10, stage.mouseX, stage.mouseY, 1);
}
// addS方法中所有小数或者随机数都是可以根据具体需求随意设置的,
function addS(count,x,y,speed) {
for (var i = 0; i < count; i++) {
// 关于sprite.clone方法文档的介绍是,返回的是序列的实例,
// 所以每个实例对象都可以用这个方法控制
var sp = sprite.clone(); // 设置图标出现位置
sp.x = x;
sp.y = y; // 利用随机数控制图标随机亮度
sp.alpha = Math.random() * 0.5 + 0.5; // 设置大小
sp.scaleX = sp.scaleY = Math.random() + 0.3; // 设置曲线
var a = Math.PI * 2 * Math.random(); //设置速度
var v = (Math.random() - 0.5) * 30 * speed;
sp.vX = Math.cos(a) * v;
sp.vY = Math.sin(a) * v;
sp.vS = (Math.random() - 0.5) * 0.2; // scale
sp.vA = -Math.random() * 0.05 - 0.01;// alpha
stage.addChild(sp);
}
}3. 실행 효과:

위 내용은 HTML5 게임 개발 엔진 - 처음으로 CreateJS에 대한 자세한 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!