HTML5, CSS3 및 관련 기술(예: 캔버스 및 웹 소켓)은 웹 프로그램을 새로운 수준으로 끌어올릴 수 있는 매우 유용한 기능을 제공합니다. 이러한 새로운 기술을 통해 HTML, CSS 및 JavaScript만 사용하여 태블릿 및 모바일 장치에서 실행할 수 있는 다양한 양식 페이지를 구축할 수 있습니다. HTML5는 많은 새로운 기능을 제공하지만 이전 버전의 브라우저를 고려하지 않으면 이러한 새로운 기술을 사용하는 것은 비현실적입니다. 이전 버전의 브라우저는 수년 동안 사용되어 왔으며 여전히 이러한 버전의 호환성 문제를 고려해야 합니다. 이 기사에서 해결할 문제는 HTML5/CSS3 기술을 사용할 때 HTML5/CSS3 기능을 지원하지 않는 이전 버전의 브라우저 문제를 더 잘 처리하는 방법입니다.
브라우저가 특정 HTML5/CSS3 기능을 지원하는지 확인하기 위해 자체 코드를 작성할 수 있지만 코드가 그리 간단하지는 않습니다. 예를 들어 브라우저가 캔버스 결제를 지원하는지 확인하는 코드를 작성하면 코드는 다음과 유사할 수 있습니다.
<script>
window.onload = () {
(canvasSupported()) {
alert('canvas supported');
}
};
canvasSupported() {
canvas = document.createElement('canvas');
(canvas.getContext && canvas.getContext('2d'));
}
</script>로컬 저장소가 지원되는지 확인하려는 경우 코드는 아래 코드와 비슷하지만 Firefox에서 쉽게 버그를 일으킬 수 있습니다.
<script>
window.onload = () {
(localStorageSupported()) {
alert('local storage supported');
}
};
localStorageSupported() {
{
('localStorage' window && window['localStorage'] != );
}
(e) {}
;
}
</script>처음 두 예는 각각 하나의 기능을 확인하는 것입니다. HTML5/CSS3 기능이 많으면 여러 코드를 작성해야 판단할 수 있지만 운이 좋았습니다. 요점은 이러한 코드가 순서에 종속되지 않는다는 것입니다. Modernizr를 사용하면 매우 적은 코드로 위의 복잡한 기능을 구현할 수 있습니다. Modernizr의 몇 가지 중요한 기능을 살펴보겠습니다.
Modernizr 사용 시작
처음 들었을 때. Modernizr, 저는 이것이 현대화를 의미한다고 생각했는데, 이는 이전 브라우저에 몇 가지 새로운 HTML5/CSS3 기능을 추가할 수 있다는 것입니다. 실제로 Modernizr는 이를 수행하지 않으며 매우 세련된 방법을 사용하여 브라우저가 특정 새로운 기능을 지원하는지 여부를 감지하고 추가 스크립트를 로드할 수도 있으므로 개발 방식을 개선하는 데 도움이 됩니다. 웹 개발자라면 매우 강력한 무기입니다.
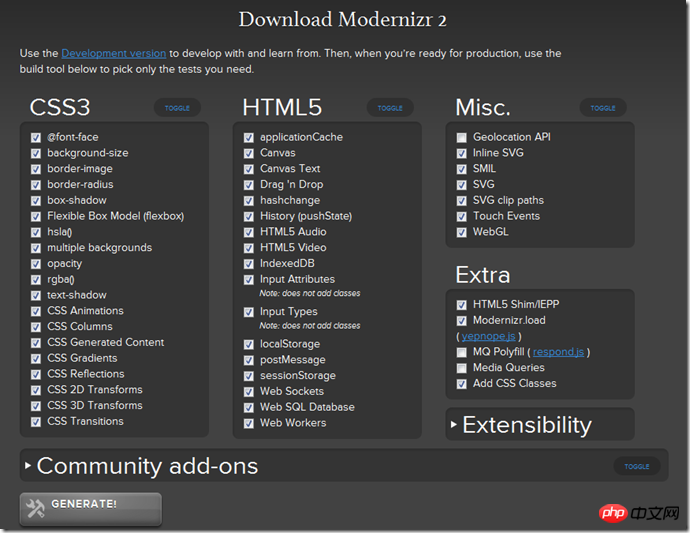
Modernizr 공식 홈페이지: http://modernizr.com, 두 가지 유형의 스크립트(개발 버전과 맞춤형 제작 버전)를 사용할 수 있습니다. 웹사이트는 모든 것을 탐지할 수 있는 크고 포괄적인 버전이 아닌 필요한 탐지 기능만 생성하는 사용자 정의 요구 사항 도구를 제공하므로 스크립트를 최소화할 수 있습니다. 아래 그림은 공식 웹사이트 생성 도구의 인터페이스로, 다양한 HTML5/CSS3 및 관련 기술 탐지 기능을 선택할 수 있는 것을 확인할 수 있습니다.

맞춤 스크립트를 다운로드한 후 일반 js 파일처럼 참조한 후 사용할 수 있습니다.
<script src="Scripts/Modernizr.js" type="text/javascript"></script>
Modernizr 및 HTML 요소
Modernizr 참조를 추가하면 즉시 적용됩니다. 실행 시 CSS 클래스 이름 배치가 html 요소에 추가됩니다. 이러한 클래스 이름은 현재 브라우저가 지원하는 기능과 지원되지 않는 기능을 표시합니다. 예: 캔버스, 웹소켓), 지원되지 않는 기능에 대해 표시되는 클래스는 "기능 없음 이름"입니다(예: no-flexbox). 다음 코드는 Chrome에서 실행할 때의 효과입니다.
<span style="max-width:90%"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">=" js flexbox canvas canvastext webgl no-touch geolocation postmessage <br/> websqldatabase indexeddb hashchange history draganddrop websockets <br/> rgba hsla multiplebgs backgroundsize borderimage borderradius <br/> boxshadow textshadow opacity cssanimations csscolumns cssgradients<br/> cssreflections csstransforms csstransforms3d csstransitions fontface <br/> generatedcontent video audio localstorage sessionstorage webworkers <br/> applicationcache svg inlinesvg smil svgclippaths"</span><span style="color: #0000ff;">></span>
다음 코드는 IE9에서 실행할 때의 효과입니다.
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">=" js no-flexbox canvas canvastext no-webgl no-touch geolocation <br/> postmessage no-websqldatabase no-indexeddb hashchange no-history <br/> draganddrop no-websockets rgba hsla multiplebgs backgroundsize <br/> no-borderimage borderradius boxshadow no-textshadow opacity <br/> no-cssanimations no-csscolumns no-cssgradients no-cssreflections<br/> csstransforms no-csstransforms3d no-csstransitions fontface <br/> generatedcontent video audio localstorage sessionstorage <br/> no-webworkers no-applicationcache svg inlinesvg smil svgclippaths"</span><span style="color: #0000ff;">></span>
Modernizr을 사용하면 다음 코드가 나타날 수 있습니다(클래스에 no-js 이름 추가).
<html class="no-js">
(http: //html5boilerplate.com)를 방문하세요. HTML5 Boilerplate 관련 콘텐츠를 보려면 (http://initializr.com) 사이트를 방문하세요. 또는 Initializr 관련 콘텐츠를 보려면 (http://initializr.com) html 요소에 no-js 클래스를 추가하여 JavaScript 지원 여부를 브라우저에 알리세요. 지원되지 않는 경우 표시하세요. no-js. 지원되는 경우 no-js를 삭제하세요. 아주 멋지죠?
HTML5/CSS3 기능과 함께 사용됩니다
Modernizr에서 생성한 클래스 이름을 현재 브라우저를 지원하는 파일 속성. 예를 들어, 다음 코드를 사용하면 그림자 그림자를 지원하는 브라우저에 그림자를 표시하고 이를 지원하지 않는 브라우저에 표준 테두리를 표시할 수 있습니다.
{:;:;:;}{:;}因为如果浏览器支持box-shadows的话,Modernizr就会将boxshadow class添加到元素,然后你可以将它管理到一个相应的p的id上。如果不支持,Modernizr就会将no-boxshadow class添加到元素,这样显示的就是一个标准的边框。这样我们就可以很方便地在支持CSS3特性的浏览器上使用CSS3新功能,不支持的浏览器上继续使用以前的方式。
Modernizr除了添加相应的class到元素以外,还提供一个全局的Modernizr JavaScript对象,该对象提供了不同的属性来表示某种新特性在当前浏览器下是否支持。例如,下面的代码可以用于判断浏览器是否支持canvas和local storag。对于多个开发人员在多版本浏览器下开发测试的时候很有好处的,大家可以统一代码。
$(document).ready( () {
(Modernizr.canvas) {
}
(Modernizr.localstorage) {
}
});全局的Modernizr对象也可以用来探测是否支持CSS3特性,下面的代码用于测试是否支持border-radius 和CSS transforms:
$(document).ready( () {
(Modernizr.borderradius) {
$('#Myp').addClass('borderRadiusStyle');
}
(Modernizr.csstransforms) {
$('#Myp').addClass('transformsStyle');
}
});其它的一些CSS3特性可以探测到结果,例如:opacity, rgba, text-shadow, CSS animations, CSS transitions, multiple backgrounds等等
使用Modernizr加载Script脚本
在某些不支持新特性的浏览器上,Modernizr不仅仅提供了上述方式告诉你,也提供了load功能允许你加载一些shim/polyfill脚本来达到支持的目的。Modernizr提供了一个脚本加载器来判断一个功能,如果不支持就加载相应的脚本。单独的脚本也可以在http://yepnopejs.com找到。
可以使用Modernizr的load()函数来动态加载脚本,该函数的test属性是表明要测试是否支持的新特性,如果测试成功支持的话,就加载yep属性设置的脚本,如果不支持就加载nope属性设置的脚本,不管是否支持,both属性里设置的脚本都会加载的。例子代码如下:
Modernizr.load({
test: Modernizr.canvas,
yep: 'html5CanvasAvailable.js’,
nope: 'excanvas.js’,
both: 'myCustomScript.js'
});在该例子里,Modernizr会判断当前浏览器是否支持canvas特性,如果支持,那就会加载html5CanvasAvailable.js和myCustomScript.js这两个脚本,如果不支持,就会加载excanvas.js(用于IE9之前的版本)脚本文件以让该浏览器支持canvas功能,然后再加载myCustomScript.js脚本。
因为Modernizr可以加载脚本,所以你还可以用于其它的用途,比如,如果你引用的第三方脚本(例如提供CDN服务的Google和Microsoft提供jquery的托管)加载失败的情况下,可以加载备用的文件。下面的代码是Modernizr提供的一个加载jquery的示例:
Modernizr.load([
{
load: '//ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js',
complete: () {
(!window.jQuery) {
Modernizr.load('js/libs/jquery-1.6.4.min.js');
}
}
},
{
load: 'needs-jQuery.js'
}
]);该代码会首先从Google CDN加载jQuery文件,如果下载或加载失败,complete函数就会执行,首先判断jQeury对象是否存在,如果不存在,Modernizr就会加载定义好的本机js文件,如果连 complete里的文件都加载不成功,就会加载needs-jQuery.js文件。
总结:
如果你正在使用最新的HTML5/CSS3来构建你的程序,Modernizr绝对是一个必需的工具。使用它你可以节约很多代码以及测试工作量,甚至可以对一些不支持新特性的浏览器通过额外加载脚本的形式来实现相应的新特性。
위 내용은 HTML5/CSS3의 새로운 기능을 감지하기 위해 Modernizr을 사용한 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!