FineReport에서 로그인 인터페이스를 사용자 정의하는 방법
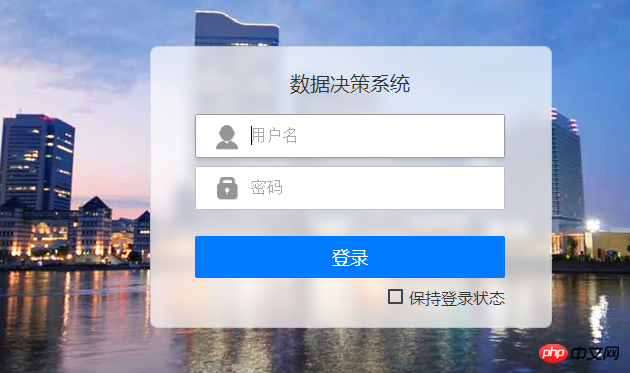
플랫폼에 로그인할 때 FR의 기본 내장 로그인 인터페이스를 사용하고 싶지 않습니다. 내장된 로그인 인터페이스를 통해 로그인 작업을 구현하고 싶습니다. 아래:

인터페이스에 로그인하여 사용자 이름과 비밀번호 값을 얻습니다. 이를 보고 시스템으로 보냅니다. 보고 서비스는 인증을 위해 이 두 매개변수를 사용하여 인증 주소에 액세스합니다.
맞춤형 로그인 인터페이스
로그인 인터페이스 설정
사용자 정의된 html 로그인 페이지: 이름을 login.html로 지정하고 %FR_HOME%WebReport에 저장합니다. 코드는 다음과 같습니다.
<span style="font-family: 'Microsoft YaHei', 微软雅黑, SimHei, tahoma, arial, helvetica, sans-serif; font-size: 14px;"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function doSubmit() {
var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名
var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数
jQuery.ajax({
url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的管理平台报表服务器
dataType:"jsonp",//跨域采用jsonp方式
data:{"fr_username":username,"fr_password":password},//获取用户名密码
jsonp:"callback",
timeout:5000,//超时时间(单位:毫秒)
success:function(data) {
if (data.status === "success") {
window.location=data.url;//认证成功跳转页面,因为ajax不支持重定向所有需要跳转的设置
//登录成功
} else if (data.status === "fail"){
alert("用户名或密码错误");//登录失败(用户名或密码错误)
}
},
error:function(){
alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误)
}
});
}
</script>
</head>
<body>
<p>请登录</p>
<form name="login" method="POST">
<p>
用户名:
<input id="username" type="text" />
</p>
<p>
密 码:
<input id="password" type="password" />
</p>
<input type="button" value="登录" onclick="doSubmit()"/>
</form>
</body>
</html></span>Dosubmit()이 주요 논리적 판단입니다. , 구현되는 것은 해당 값을 보고서 서비스에 전달하는 논리적 구현 프로세스입니다.
로그인 인터페이스 호출
시스템에 로그인하고 관리 시스템>외관 구성을 선택한 다음 로그인 페이지 옵션 로그인 페이지를 설정하고 사용자 정의 로그인 페이지의 경로를 입력하십시오: login.html, 아래와 같이:

요약
예를 들어, 사용자가 자신의 시스템을 가지고 있는 경우 기존 시스템에 FR을 상속합니다. 자체 로그인 인터페이스, 내 시스템에 로그인하면서 보고서에 로그인하기를 바랍니다(즉, 입력한 사용자 이름과 비밀번호도 인증을 위해 보고 서비스로 전송됩니다). 다시 로그인할 필요가 없습니다. 즉, 단계는 다음과 같습니다.
1. login.jsp와 같은 시스템 로그인 페이지를 찾으세요. 🎜>
2. login.jsp 페이지 헤드에 Finereport.js를 도입합니다.3. 페이지에서 dosubmit에 입력한 사용자 이름과 비밀번호를 얻고 iframe 또는 ajax를 통해 인증합니다.
4. FineReport 플랫폼 시스템의 사용자 정의 로그인 페이지 주소를 시스템의 로그인 주소로 설정합니다.
OA 시스템이나 보고 시스템과 프로젝트 시스템이 동일한 서버에 있지 않은 경우 Ajax 크로스 도메인 비동기 Single Sign-On을 수행할 수 있습니다.
세션값 전달
Java 시스템의 경우 사용자 이름과 비밀번호는 세션에 배치할 수 있으며 보고서는 동일한 환경에 통합될 수 있으며 보고서는 확인을 위해 사용자 이름과 비밀번호 값을 자동으로 얻을 수 있습니다.기본 로그인 인터페이스 복원
의사결정 시스템에서 로그인 인터페이스를 수정한 후 시스템 기본 로그인 인터페이스를 복원하려는 경우 , 이것을 어떻게 달성해야 합니까?
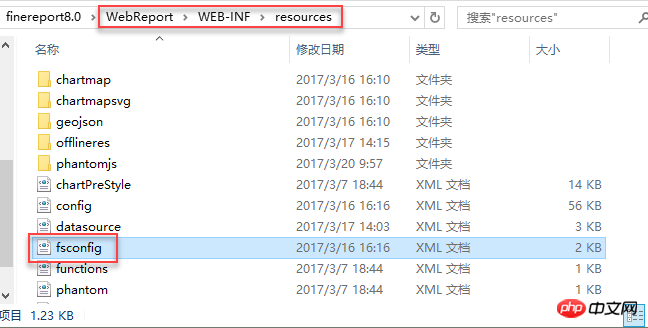
1)
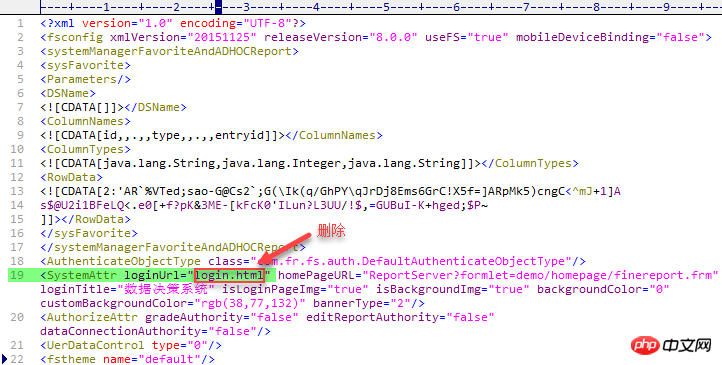
설치 디렉터리 %FR_HOME%WebReportWEB-INFresources를 열고 fsconfig를 찾습니다.xml 2) loginUrl 속성 삭제 fsconfig.xml 파일을 마우스 오른쪽 버튼으로 클릭하고 편집기를 선택하여 열고 다음과 같이 파일에서 loginUrl 속성을 삭제하고 login.htm을 삭제합니다. 이때 반드시 디자이너를 닫았다가 다시 열고 데이터 의사결정 시스템에 진입하시기 바랍니다. 다시 기본 로그인 인터페이스로 돌아갑니다. 기본 로그인 인터페이스로 복원한 후, 다시 로그인 인터페이스 설정이 필요한 경우 관리자 계정으로 로그인하여 설정하시면 됩니다. 

위 내용은 FineReport에서 로그인 인터페이스를 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.




