DTD는 태그에 대한 구문 규칙 집합입니다. 이는 XML1.0 버전 사양의 일부이고 html 파일의 확인 메커니즘이며 html 파일 구성의 일부입니다.
DTD: 세 가지 문서 유형: S(엄격), T(전환), F(프레임세트).
엄격: 프리젠테이션 레이어에서 군더더기 없는 깔끔한 마크업이 필요한 경우 이 유형을 사용하세요. CSS(Cascading Style Sheets)와 함께 사용하세요
경과: DTD에는 W3C가 스타일 시트로 이동할 것으로 예상하는 렌더링 속성과 요소가 포함될 수 있습니다. 독자가 CSS(Cascading Style Sheets)를 지원하지 않는 브라우저를 사용하고 있고 HTML의 렌더링 기능을 사용해야 하는 경우
프레임셋을 사용하세요. 프레임이 있는 문서에는 DTD를 사용해야 합니다. Frameset 요소가 body 요소를 대체한다는 점을 제외하면 Frameset DTD는 Transitional DTD
html5와 동일하며 기본적으로 XHTML 1.0 Transitional의 엄격한 요구 사항이 없으며 많은 것을 단순화하고 사용할 수 있습니다. 직접
HTML5
——————— ——— ———————————————————
xhtml 1.1:
개 "-/ w3c/dtd xhtml 1.1/en" "http://www.w3.org/tr/xhtml11/dtd/xhtml11.dtd">
xhtml 1.1 + mathml + svg:
——————————————————————————— ——
html 4.01 엄격:
html 4.01 전환:
환/ en" " http://www.w3.org/tr/html4/loose.dtd">
html 4.01 프레임셋:
개 "- /w3c/dtd html 4.01 프레임셋/en" "http://www.w3.org/tr/html4/frameset.dtd">
——————— ——— ————————————————————
xhtml 1.0 엄격:
xhtml 1.0 전환:
환/en" " http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
xhtml 1.0 프레임셋:
개 "-/w3c/dtd xhtml 1.0 프레임셋/en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-frameset.dtd">
—— ———————————————————————————
html 3.2:
< ;!doctype html public "-/w3c/dtd html 3.2 final/en">
—————————————————————— ————————
html 2(숫자 2는 버전 번호를 나타냄):
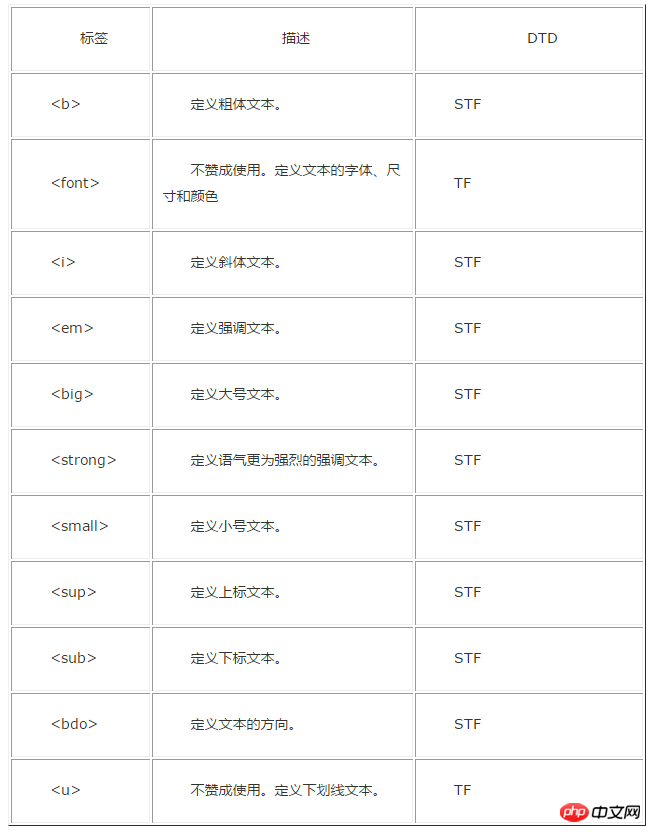
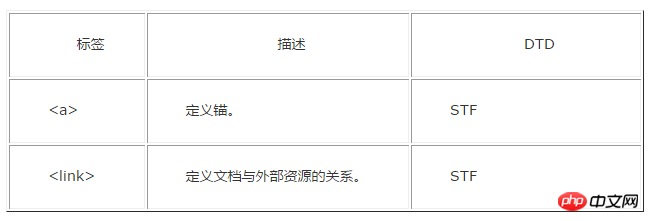
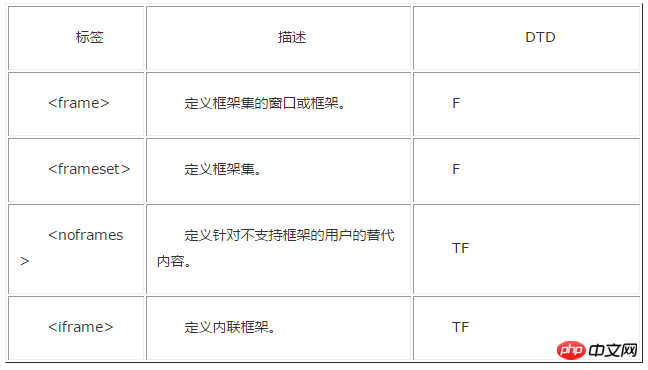
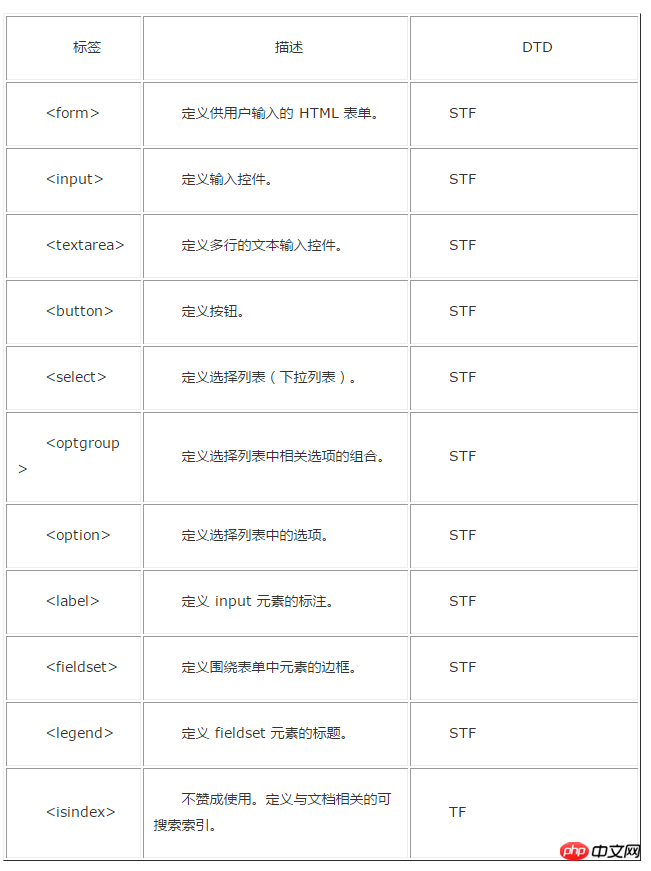
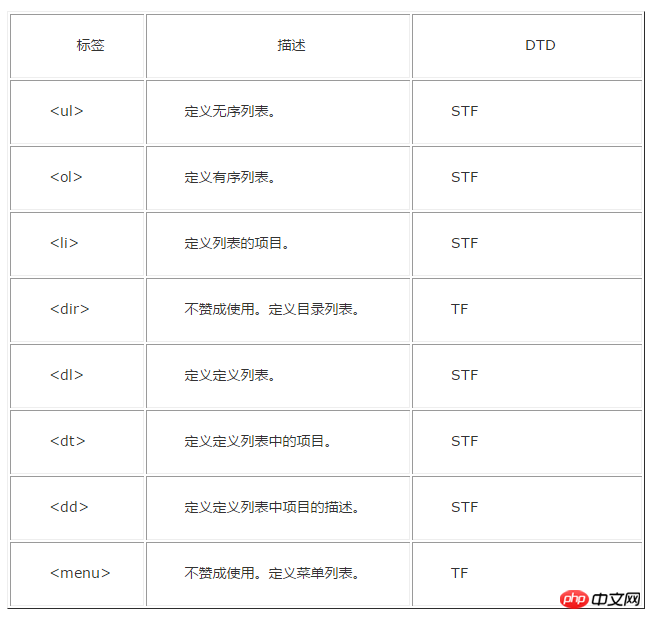
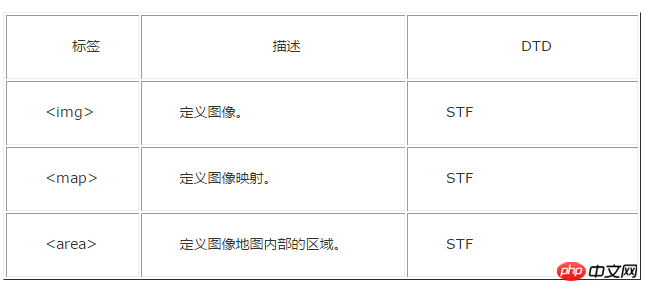
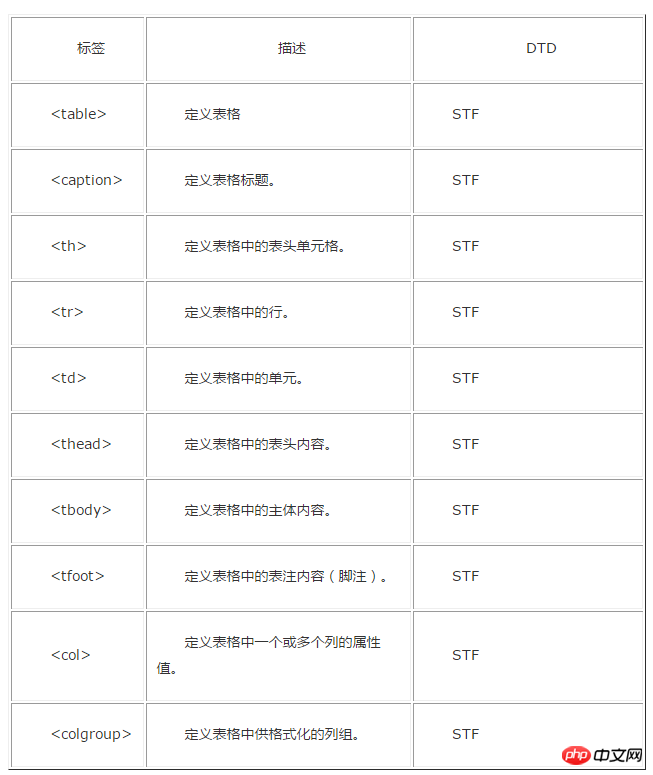
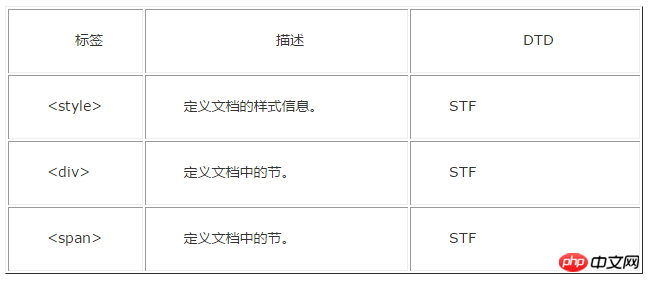
첨부된 버전은 이전 버전 라벨 비교 DTD 문서입니다:













위 내용은 HTML에서 DTD를 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!