Javascript의 참조 유형 전송에 대한 지식 포인트에 대한 간략한 요약
이번 글은 Javascript에서 전달하는 참조타입에 대한 지식포인트를 위주로 소개하고 있으니 필요하신 분들은 참고하시면 됩니다. 함께 살펴보세요.
JS의 어떤 유형이 참조 유형인가요?
객체 클래스 유형은 모두 참조 유형입니다.( function, array, date, regexp..)
어떤 유형의 JS가 값으로 전달되나요?
기본 유형은 모두 값으로 전달됩니다. 값으로 재복사를 의미합니다.
값 유형 변수를 참조 유형으로 전달하는 방법은 무엇입니까?
래핑하여 참조 유형을 사용할 수 있습니다. 기본 유형 Pass.
ECMAScript는 Boolean, String, Number의 세 가지 특수 참조 유형(기본 패키징 유형)을 제공합니다.
참조 유형과 기본 패키징 유형의 차이점: Object수명이 다릅니다.
코드 참조:
var str = "hello js"; var str2 = str.substring(2,5); // str2的形成 在JS内部是这样实现的. var str = new String('hello js'); var str2 = str.substring(2,5); str = null ;
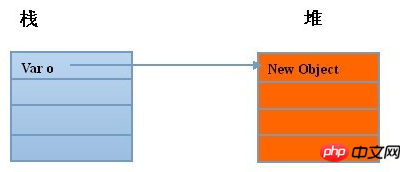
참조 유형의 메모리 할당
예: var o = {name: ‘kobe'};

스택: 힙에 있는 개체의 메모리 주소를 가리키는 포인터를 저장합니다. 포인터 핸들을 사용하여 힙에 있는 개체를 조작합니다.
==와 ===의 차이점을 이해하세요
“===” 엄격연산자
엄격 연산자의 연산 규칙:
1. 데이터 유형이 다름
두 값의 유형이 다른 경우 , 직접 false를 반환합니다.
2. 동일한 유형의 기본 데이터 유형(문자열, 부울, 숫자) 값이 같으면 true를 반환하고, 값이 다르면 false를 반환합니다.
두 개의 복합 유형(객체, 배열, 함수)의 데이터를 비교할 때 그 값이 같은지 비교하지 않습니다. , 그러나 동일한 개체를 가리키는지 여부를 비교합니다.
console.log( [1] === [1] ) // false
정의되지 않음 및 null은 그 자체와 동일합니다.
console.log( null === null ) // true console.log( undefined === undefined ) // true
"==" 항등 연산자
동등 연산자는 동일한 유형의 데이터를 비교할 때 완전 항등 연산자와 완전히 동일합니다.
유형 변환
을 수행한 후 엄격한 항등 연산자와 비교합니다. 유형 변환 규칙은 다음과 같습니다(다른 유형은 아래에서 논의됨):원본 유형 데이터는
숫자형
객체(여기서는 숫자값과 함수를 포함한 일반화된 객체를 말한다)를 원시형과 비교할 때 type 값이 있으면 객체를 기본 유형 값으로 변환한 후 비교합니다.
미정의와 null을 다른 종류의 값과 비교하면 결과는 false, 서로 비교하면 결과는 true
console.log( null == undefined ) // true
항등 연산자의 숨겨진 유형 변환은 직관에 반하는 결과를 가져올 수 있습니다.
console.log( "" == "0" ) // false console.log( 0 == "" ) // true console.log( 0 == "0" ) // true console.log( false == "false" ) // false console.log( false == "0" ) // true
조건부 판단
으로, undefine과 null의 조건부 판단이 코드에 영향을 미칠 수 있습니다.var a = undefined;
if(!a){
console.log("1"); //1
}
var a = undefined;
if(a === null){
console.log("1"); //无输出
}위 내용은 Javascript의 참조 유형 전송에 대한 지식 포인트에 대한 간략한 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수가 Go에서 포인터 유형을 처리할 때 원래 변수에 대한 참조를 수신하여 변수 값을 수정할 수 있습니다. 전달되면 참조 유형이 복사되므로 함수가 원래 변수 값을 수정할 수 없습니다. 실제적인 예로는 일반 함수를 사용하여 문자열이나 숫자 조각을 비교하는 것이 포함됩니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




