이 글의 내용은 html5에서 html 요소 드래그 앤 드롭 기능을 구현하는 방법에 대한 것입니다. html5 이전에는 드래그 앤 드롭을 구현하려면 js를 사용해야 했지만, 이제 html5에서는 내부적으로 드래그 앤 드롭 기능을 지원하지만, 조금 더 복잡한 기능을 구현하려면 여전히 js의 도움이 필요합니다. 아래에서 몇 가지 예를 살펴보겠습니다.
1. 드래그 객체 생성
draggable 속성을 통해 어떤 요소를 드래그 앤 드롭해야 하는지 브라우저에 알릴 수 있습니다. draggable에는 세 가지 값이 있습니다. true: 요소를 끌 수 있습니다. false: 요소를 끌 수 없습니다. auto: 요소를 끌 수 있는지 여부를 브라우저가 결정합니다.
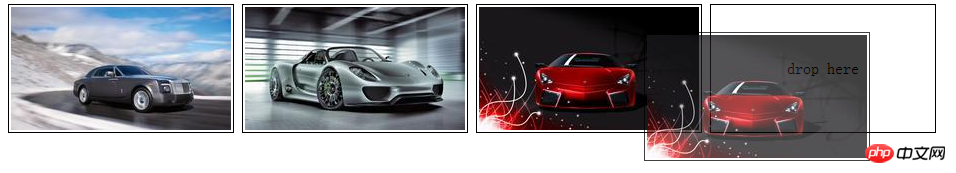
시스템 기본값은 auto이지만, auto의 경우 브라우저마다 요소별로 드래그 앤 드롭 기능을 다르게 지원합니다. 예를 들어 img 개체는 지원되지만 p 개체는 지원되지 않습니다. 따라서 요소를 드래그해야 하는 경우 draggale을 true로 설정하는 것이 가장 좋습니다. 아래 예를 살펴보겠습니다.
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
</script>
</body>
</html>실행 효과:

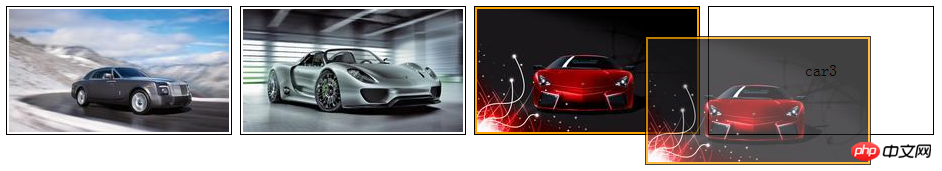
2. 🎜> 이제 드래그 관련 이벤트에 대해 알아보겠습니다. 이벤트에는 두 가지 유형이 있는데, 하나는 드래그 개체에 대한 이벤트이고 다른 하나는 드롭 영역에 대한 이벤트입니다. 드래그 이벤트에는 다음이 포함됩니다. dragstart: 요소 드래그가 시작될 때 트리거됩니다. drag: 요소 드래그 프로세스 중에 트리거됩니다. dragend: 요소 드래그가 끝날 때 트리거됩니다. 아래 예시를 살펴보겠습니다.
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
img.dragged {
background-color: Orange;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
src.ondragstart = function (e) {
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
e.target.classList.remove("dragged");
msg.innerHTML = "drop here";
}
src.ondrag = function (e) {
msg.innerHTML = e.target.id;
} </script></body></html>운영 효과:

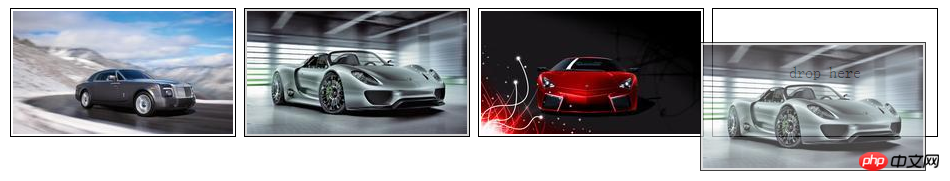
드롭 영역과 관련된 이벤트를 살펴보겠습니다. dragenter: 드래그 개체가 드롭 영역에 들어갈 때 트리거됩니다. dragover: 드래그 개체가 드롭 영역 내에서 이동할 때 트리거됩니다. ;drop: 드래그한 개체를 드롭 영역에 놓을 때 트리거됩니다.
예를 살펴보겠습니다:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
img.dragged {
background-color: lightgrey;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
var draggedID;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var newElem = document.getElementById(draggedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
draggedID = e.target.id;
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
} </script></body></html>실행 결과:


DataTransfer를 사용하여 드래그 개체에서 드롭 영역으로 데이터를 전송합니다. DataTransfer에는 다음과 같은 속성과 메서드가 있습니다. 유형: 데이터 형식을 반환합니다. getData(
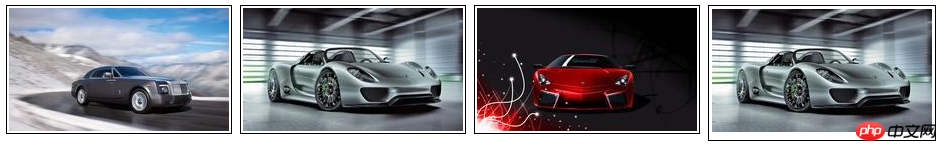
예제 3과 동일한 효과를 얻는 다음 예제를 살펴보겠습니다.
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
border: thin solid black;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
img.dragged {
background-color: Orange;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var droppedID = e.dataTransfer.getData("Text");
var newElem = document.getElementById(droppedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
e.dataTransfer.setData("Text", e.target.id);
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
} </script></body></html>5. 파일 드래그 앤 드롭
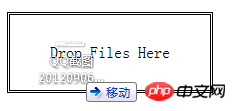
HTML5는 파일을 지원합니다. api를 사용하면 로컬 파일을 작동할 수 있습니다. 일반적으로 파일 api를 직접 사용하지 않습니다. 다음 예와 같이 드래그 앤 드롭 효과와 같은 다른 기능과 함께 사용할 수 있습니다.
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
body > * {
float: left;
}
#target {
border: medium double black;
margin: 4px;
height: 75px;
width: 200px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
table {
margin: 4px;
border-collapse: collapse;
}
th, td {
padding: 4px;
}
</style></head><body>
<p id="target">
<p id="msg">
Drop Files Here</p>
</p>
<table id="data" border="1">
</table>
<script>
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var files = e.dataTransfer.files;
var tableElem = document.getElementById("data");
tableElem.innerHTML = "<tr><th>Name</th><th>Type</th><th>Size</th></tr>";
for (var i = 0; i < files.length; i++) {
var row = "<tr><td>" + files[i].name + "</td>
<td>" + files[i].type + "</td>
<td>" + files[i].size + "</td></tr>";
tableElem.innerHTML += row;
}
e.preventDefault();
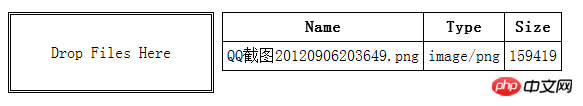
} </script></body></html>DataTransfer는 FileList 객체를 반환합니다. 파일 배열 객체입니다. 파일에는 다음 속성이 포함됩니다. :name: 파일 유형: 파일 크기:
실행 효과:



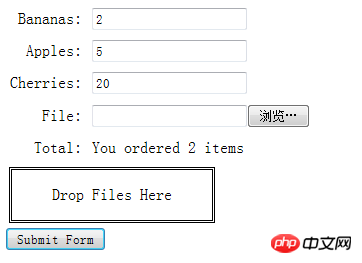
ajax를 드래그하여 파일을 업로드하는 예입니다.
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
.table {
display: table;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
padding: 5px;
}
.label {
text-align: right;
}
#target {
border: medium double black;
margin: 4px;
height: 50px;
width: 200px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
</style></head><body>
<form id="fruitform" method="post" action="/UploadHandler.ashx">
<p class="table">
<p class="row">
<p class="cell label">
Bananas:</p>
<p class="cell">
<input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell label">
Apples:</p>
<p class="cell">
<input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell label">
Cherries:</p>
<p class="cell">
<input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell label">
File:</p>
<p class="cell">
<input type="file" name="file" /></p>
</p>
<p class="row">
<p class="cell label">
Total:</p>
<p id="results" class="cell">
0 items</p>
</p>
</p>
<p id="target">
<p id="msg">
Drop Files Here</p>
</p>
<button id="submit" type="submit">
Submit Form</button>
</form>
<script type="text/javascript">
var target = document.getElementById("target");
var httpRequest;
var fileList;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
fileList = e.dataTransfer.files;
e.preventDefault();
}
document.getElementById("submit").onclick = function handleButtonPress(e) {
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
if (fileList) {
for (var i = 0; i < fileList.length; i++) {
formData.append("file" + i, fileList[i]);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST", form.action);
httpRequest.send(formData);
} function handleResponse() {
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
var data = JSON.parse(httpRequest.responseText);
document.getElementById("results").innerHTML = "You ordered " + data.total + " items";
}
}
</script>
</body>
</html>효과:
 위의 예시 중 일부는 브라우저에 따라 실행 효과가 다를 수 있습니다. 저는 예시 5와 6을 제외하고 Chrome 브라우저를 사용합니다. . 여러 파일을 지원하는 것을 제외하고 다른 예제는 정상적으로 실행됩니다. 데모를 다운로드할 수 있습니다.
위의 예시 중 일부는 브라우저에 따라 실행 효과가 다를 수 있습니다. 저는 예시 5와 6을 제외하고 Chrome 브라우저를 사용합니다. . 여러 파일을 지원하는 것을 제외하고 다른 예제는 정상적으로 실행됩니다. 데모를 다운로드할 수 있습니다.
위 내용은 HTML5 가이드(3) - 드래그 앤 드롭 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!