

tabBar는 비교적 일반적으로 사용되지만, app.json에서 tabBar를 구성하면 됩니다. tabBar는 항목 옵션이 2개 이상, 최대 5개여야 합니다.
주요 속성:
tabBar 전체 속성 설정:

tabBar의 각 항목 속성 설정:

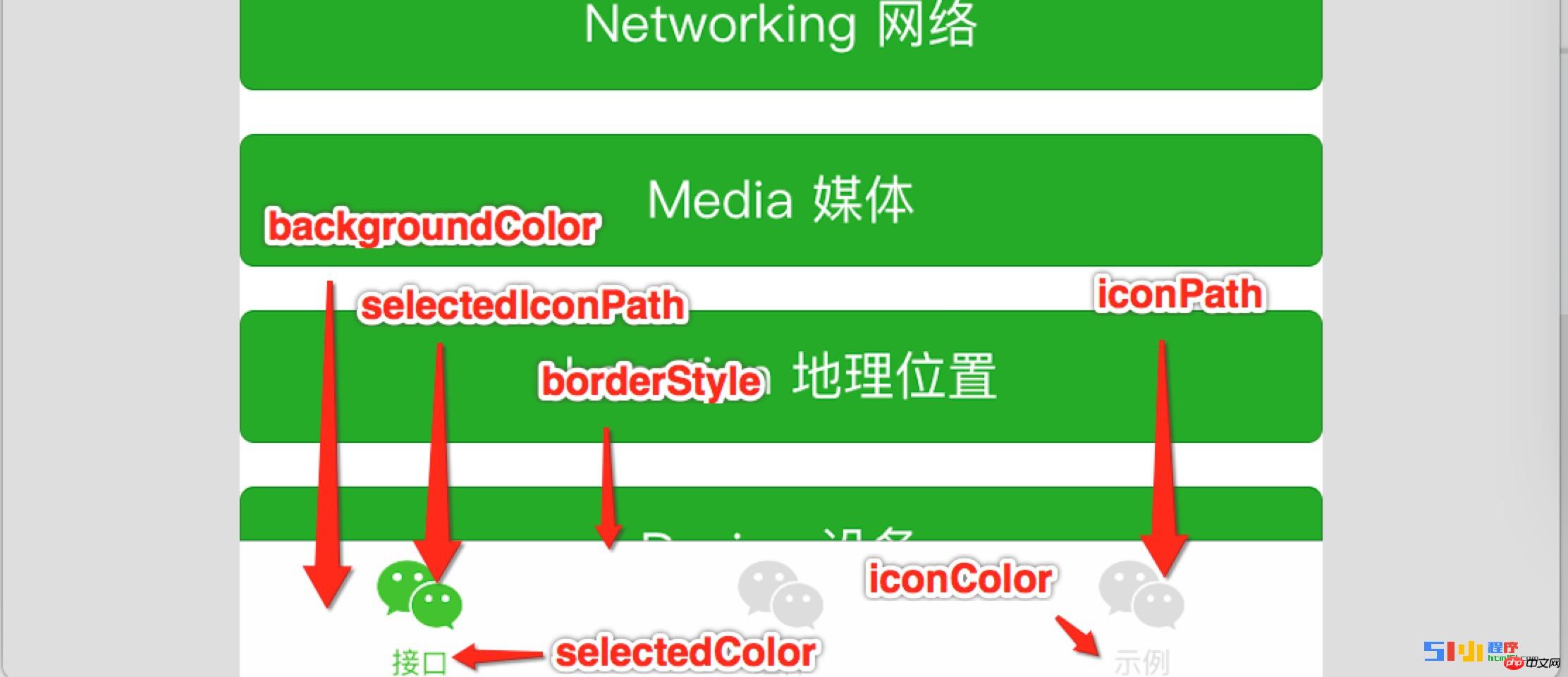
다음은 tabBar를 설명하는 공식 웹사이트의 사진입니다.

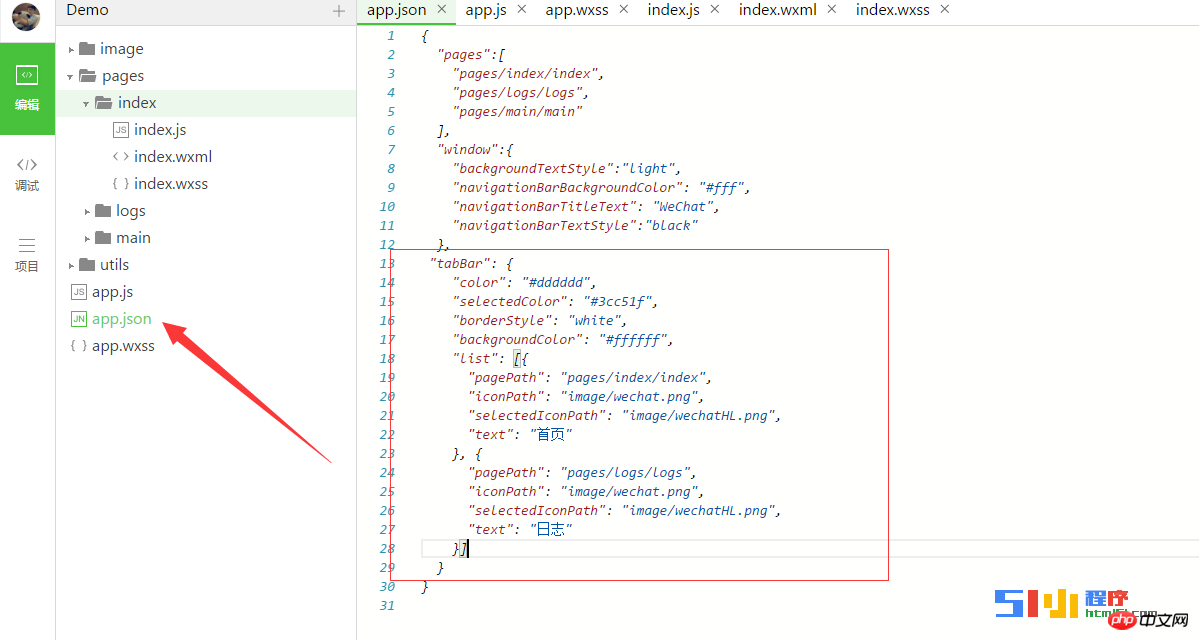
app.json의 구성은 비교적 간단합니다.

위 내용은 WeChat 애플릿 개발에서 하단 탐색 막대 탭바 사용에 대한 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!