HTML DOM
웹페이지가 로드되면 브라우저는 페이지의 문서 객체 모델 (문서 객체를 생성합니다. 모델).
DOM 노드유형
문서 노드(문서, 전용)
요소 노드(div, p 등의 태그)
속성노드(class, src 등)
텍스트 노드(p, div에 삽입된 텍스트)
문서
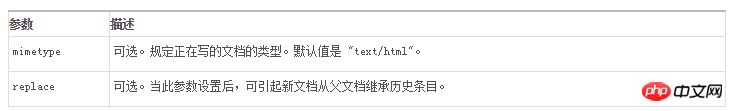
open() 메소드는 새 문서를 열고 현재 문서의 내용을 지웁니다. 구문document.open(mimetype,replace)
function createNewDoc()
{
var newDoc = document.open("test/html","replace");
var txt = "学习 DOM 非常有趣!";
newDoc.write(txt);
newDoc.close();
}<input type="button" value="打开并写入一个新文档" onclick="createNewDoc()"/>var shanghai= docment.getElementById('shanggai');
//이름이 있는 요소 찾기 city Collection
var 도시 = docment.getElementByNames('city');
//btn btn-info 클래스를 사용하여 요소 컬렉션 찾기
var 버튼 = getElementsByClassName('btn btn-info');
//cities 객체에서 태그 이름이 li인 요소 컬렉션을 찾습니다.
var li = city.getElementsByTagName('li');
//获取id为"div"的元素
var node = document.getElementById('div');
//增加或改变元素属性
document.getElementById('div').setAttribute("class","window j");
//返回节点名称
var name = node.nodeName;
//返回节点类型
var type = node.nodeType;
//返回父节点
var parent = node.parentNode;
//返回子节点集合
var childs = node.childNodes;
//删除当前节点
node.parentNode.removeChild(node);
//创建节点
var div = document.createElement('DIV');
//替换节点(新的节点,被替换的节点)
node.parentNode.replaceChild(div, node);
//添加子节点
node.appendChild(div);
innerText、innerHTML、nodeValue 三者的区别
innerText: 设置或获取位于启始标签和结束标签之间的字符串
<div id="div">Hello World</div> <input type="text" id="input" />//输出为"Hello World"var div = document.getElementById('div').innerText; //输出为"" var input= document.getElementById('input').innerText;
innerHTML: 设置或返回位于启始标签和结束标签之间的 HTML文本
<div id="div"><span>Hello World</span></div>//输出为" <span>Hello World</span>"var div = document.getElementById('div').innerHTML;
nodeValue: 设置或返回属性节点和文本节点的值。
<div id="div" class="div class"> <span id="span">Hello World</span> </div>var div = document.getElementById('div');var span = document.getElementById('span');//输出为null,因为div属于元素节点,元素节点是没有值的console.log(div.nodeValue); //输出为"div class" 属性节点是有值的console.log(div.getAttributeNode('class').nodeValue); //输出为"div"console.log(div.getAttributeNode('id').nodeValue); //输出为"Hello World",span实际上有一个子节点,该节点是一个文本节点,//文本节点虽然没有标签,但它依然是一个节点console.log(span.childNodes[0].nodeValue);
위 내용은 HTML DOM 작업에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!