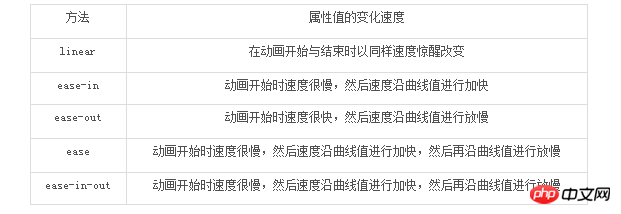
Animation 기능 중 애니메이션 구현 방법

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现动画的各种方法的比较示例</title>
</head>
<styletype=“text/css”>
@keyframesmycolor{
0%{
width:100px;
height:100px;
}
100%{
width:500px;
height:500px;
}
}
div{
background-color:red;
width:500px;
height:500px;
animation-name:mycolor;
animation-duration:5s;
animation-timing-function:ease-out;
}
</style>
<body>
<div>
</div>
</body>
</html>위의 코드를 통해 Animations 함수의 다양한 구현 방식의 차이점을 확인할 수 있습니다. 이 예에서는 페이지가 열리면 div 요소가 있습니다. , Animation-timing-function 속성의 속성 값을 변경한 후, 변경 속도를 관찰하면 div 요소가 길이 100px, 너비 100px에서 500px로 표시됩니다. 애니메이션 전반에 걸쳐 div 요소의 길이와 너비를 살펴보면서 애니메이션을 구현하는 다양한 방법의 차이점을 설명할 수 있습니다.
마지막으로 애니메이션 기능을 사용하여 애니메이션 효과를 구현하는 방법을 소개합니다. 웹 디자인 - 웹페이지의 페이드인 효과. 페이지 페이드인 효과를 얻으려면 끝 프레임에서 페이지의 불투명도 속성 값을 변경하세요. 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现网页淡入的效果示例</title>
</head>
<styletype=“text/css”>
@keyframesfadein{
0%{
opacity:0;
background-color:white;
}
100%{
opacity:1;
background-color:white;
}
}
</style>
<body>
示例文字
</body>
</html>위 내용은 HTML로 애니메이션을 구현하기 위한 메소드 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!