사용자 테이블을 생성하고 테이블에 일부 정보를 입력했습니다. 그렇다면 이전 HTML 페이지에서 이 테이블의 정보를 표시하는 방법은 무엇입니까?

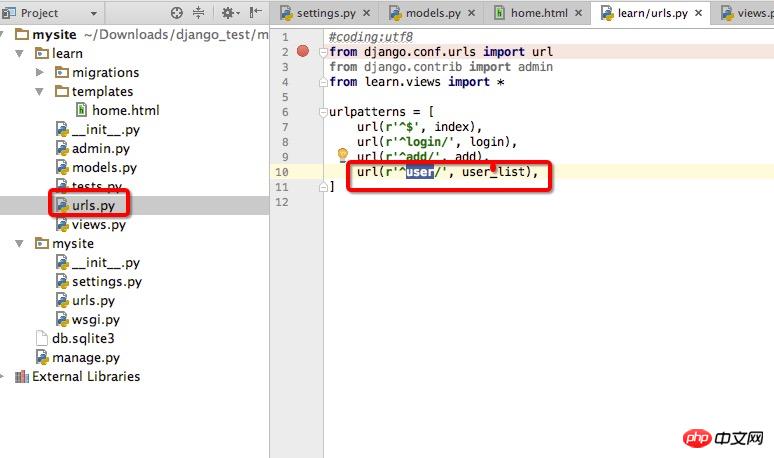
1. learn/urls.py에 URL을 추가합니다.

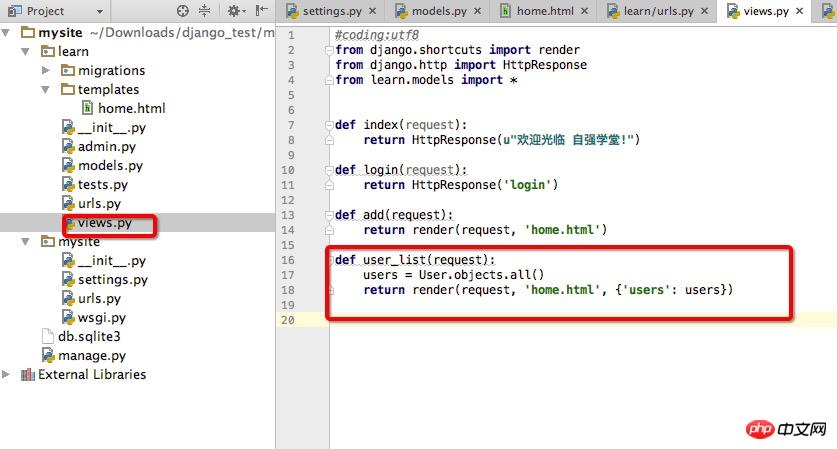
2. 사용자 요청에 응답

다음은 사용자의 http://127.0.0.1/learn/user
액세스 요청에 응답하도록 정의된 user_list() 함수입니다.이 방법은 HTML 템플릿 파일을 사용하여 콘텐츠를 렌더링하고 표시하는 것입니다.
def user_list(request):
users = User.objects.all() #将User表中的所有对象赋值给users这个变量,它是一个列表
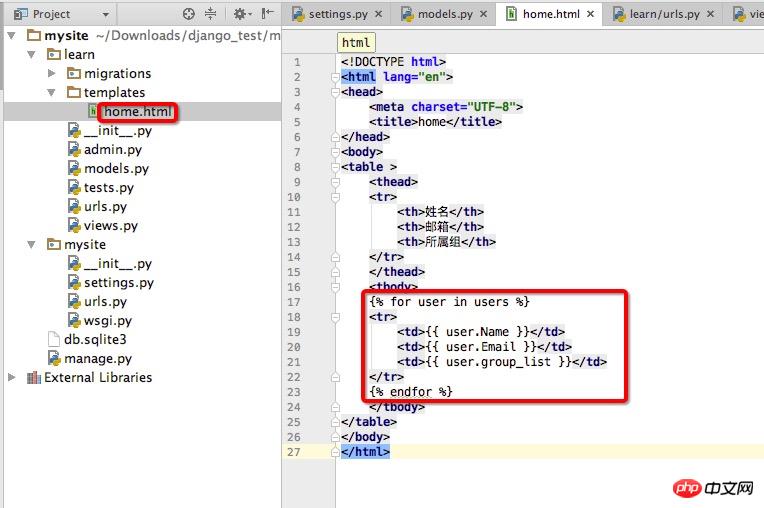
return render(request, 'home.html', {'users': users}) 生成一个user变量,这个变量可以给templates中的html文件使用3. learn/templates/home.html 파일을 편집합니다.

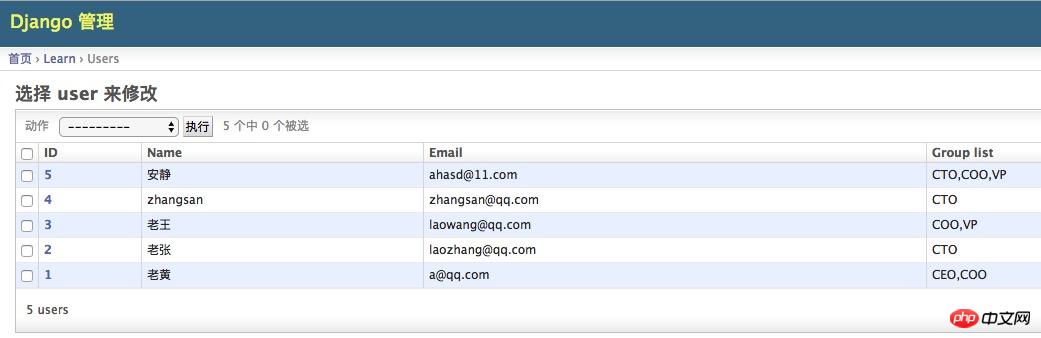
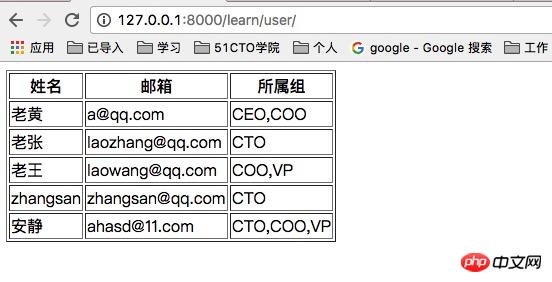
4. 첫 페이지로 이동합니다.

위 내용은 Django가 프런트 엔드 HTML 페이지에 배경 테이블 데이터를 표시하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!