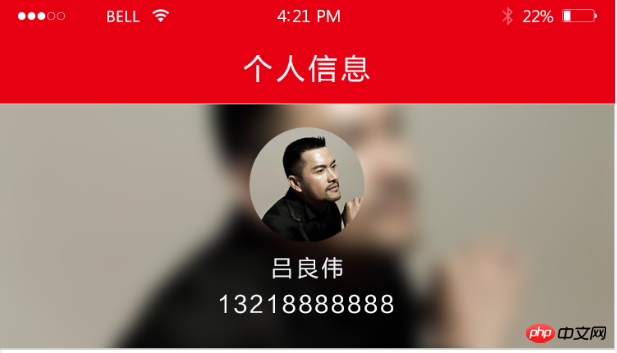
프로젝트의 이미지 흐림 효과 처리를 기록하세요. 요구 사항: 배경 이미지는 img 태그를 통해 전달되어야 하며, 아바타는 원형이어야 합니다.
예제 이미지:

HTML 코드:
<div class="introBox">
<!--个人头像-->
<div class="imgShow">
<img class="imgBground" src="resources/images/1.jpg" alt="">
<ul class="details">
<li class="smallImg">
<img class="roundImg" src="resources/images/1.jpg" alt="">
</li>
<li><p class="uname">吕良伟</p></li>
<li><p class="cellPhone">13218888888</p></li>
</ul>
</div>
</div>CSS 코드:
/*背景图模糊效果*/
.imgBground{
width:100%;
height:28vh;
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=5, MakeShadow=false); /* IE6~IE9 */
}
.details{position:absolute; left:0; right:0; top:8%; margin:auto;}/*调整个人信息的位置*/
.smallImg{width:100px; height:100px; margin:2% auto; overflow:hidden;}
/*把头像处理成圆形*/
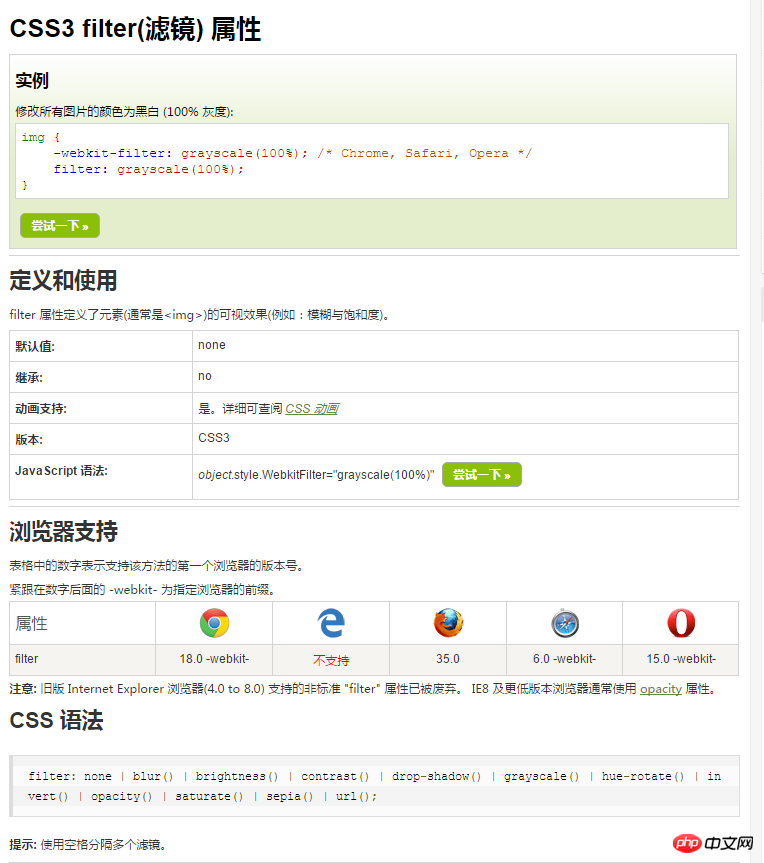
.roundImg{display:block;width:100px; height:100px; -webkit-border-radius:50%; -moz-border-radius:50%; border-radius:50%;}CSS3 필터 속성에 대해 매뉴얼에서는 이렇게 소개하고 있습니다

밝기
밝기 필터는 이미지의 밝기를 제어하는 데 사용됩니다. 허용되는 매개변수 값은 0보다 크거나 같습니다. 0%는 순수한 검정색을 출력하고 100%는 출력합니다. 이미지의 원래 밝기를 출력합니다. 100%보다 크면 이미지의 밝기가 150%와 같이 증가할 수 있습니다. 이는 밝기가 1.5배 증가함을 의미합니다.
HTML:
<div id="container">
<img class="imgA" src="images/1.jpeg" alt="">
<img class="imgB" src="images/1.jpeg" alt="">
</div>CSS:
#container{width:600px; height:800px;}
#container img{width:200px;}
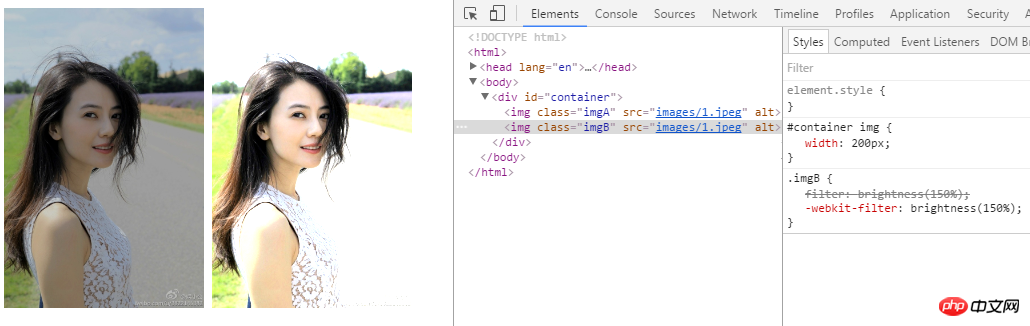
.imgB{
filter:brightness(150%); /*firefox*/
-webkit-filter:brightness(150%);/*chrome, safari, opera*/
}렌더링(Chrome, Firefox, Opera, Safari 지원, IE 버전은 지원하지 않음)

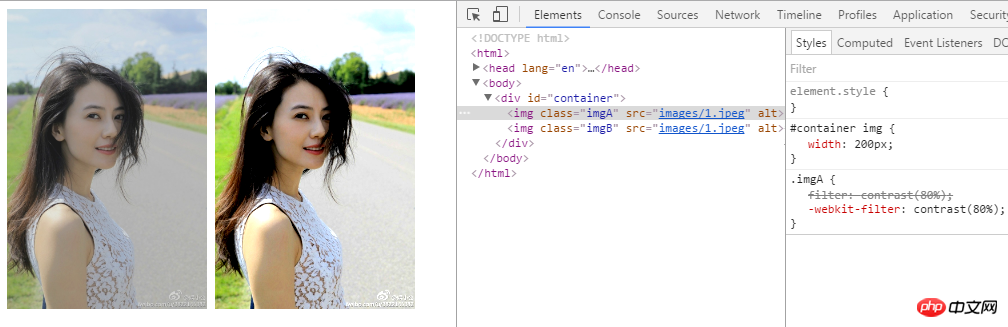
대비
대비 필터는 밝기 필터와 같이 이미지의 대비를 제어하는 데 사용됩니다. 0보다 크거나 같은 값을 허용하는 필터와 마찬가지로 이 필터는 어두운 부분과 밝은 부분의 차이를 제어합니다. CSS 이미지의 일부. 따라서 0%로 설정하면 회색, 100%로 설정하면 원본 이미지, 100%보다 크게 설정하면 이미지의 대비가 더욱 향상됩니다.
CSS:
.imgA{
filter:contrast(80%);
-webkit-filter:contrast(80%);
}
.imgB{
filter:contrast(150%);
-webkit-filter:contrast(150%);
}
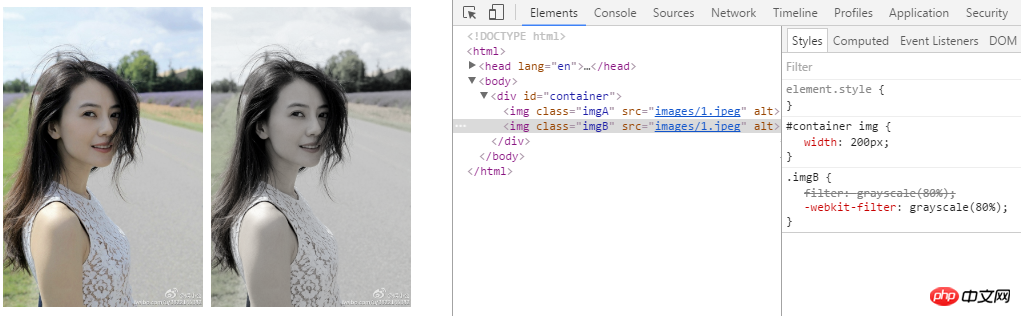
회색조
회색조 필터는 이미지의 회색조를 제어하는 데 사용됩니다. 이 필터는 이미지의 모든 색상을 점차적으로 일부 회색 음영으로 변환합니다. 0%로 설정하면 효과가 없으며 100%로 설정됩니다. 전체 회색으로 음수 값은 허용되지 않습니다
CSS:
.imgA{
filter:grayscale(30%); /*firefox*/
-webkit-filter:grayscale(30%);/*chrome, safari, opera*/
}
.imgB{
filter:grayscale(80%); /*firefox*/
-webkit-filter:grayscale(80%);/*chrome, safari, opera*/
}
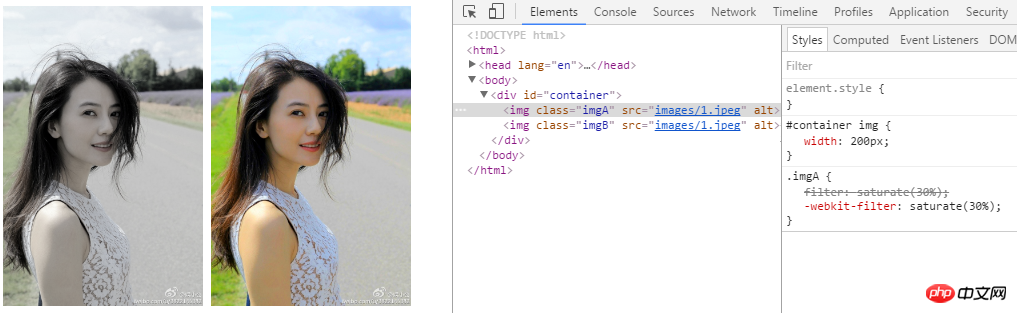
채도
채도 필터는 이미지의 채도, 0%로 설정하면 이미지에서 모든 색상이 완전히 제거되고, 100%로 설정하면 원본 이미지처럼 보이고, 100%를 초과하면 이미지가 포화되며 음수 값은 허용되지 않습니다.
CSS :
.imgA{
filter:saturate(30%); /*firefox*/
-webkit-filter:saturate(30%);/*chrome, safari, opera*/
}
.imgB{
filter:saturate(150%); /*firefox*/
-webkit-filter:saturate(150%);/*chrome, safari, opera*/
}
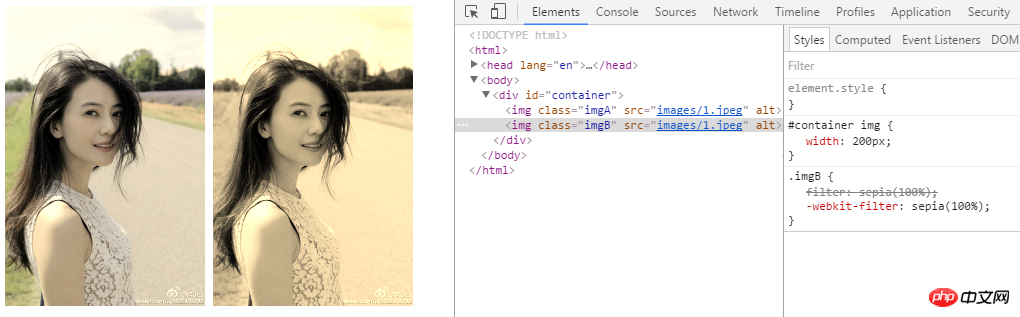
갈색 세피아
세피아 필터는 이미지의 갈색 톤을 조절하는 데 사용됩니다. 즉, 이미지를 복고풍으로 조정하는 것입니다. 오래된 사진 효과를 원본 이미지로 0% 설정, 오래된 사진 효과로 100% 설정
CSS:
.imgA{
filter:sepia(50%); /*firefox*/
-webkit-filter:sepia(50%);/*chrome, safari, opera*/
}
.imgB{
filter:sepia(100%); /*firefox*/
-webkit-filter:sepia(100%);/*chrome, safari, opera*/
}
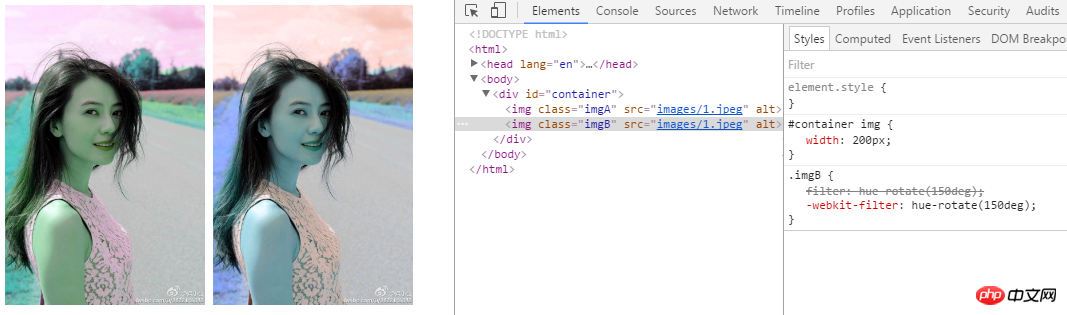
색상 회전
색상 회전 필터 거울은 이미지의 모든 색상에 색상 회전을 적용합니다. 0deg로 설정하면 효과가 없고, 최대값도 없습니다. 값이 360deg를 초과하면 한 사이클과 같습니다. 즉, 90deg로 설정해도 효과는 같습니다
CSS:
.imgA{
filter:hue-rotate(90deg); /*firefox*/
-webkit-filter:hue-rotate(90deg);/*chrome, safari, opera*/
}
.imgB{
filter:hue-rotate(150deg); /*firefox*/
-webkit-filter:hue-rotate(150deg);/*chrome, safari, opera*/
}
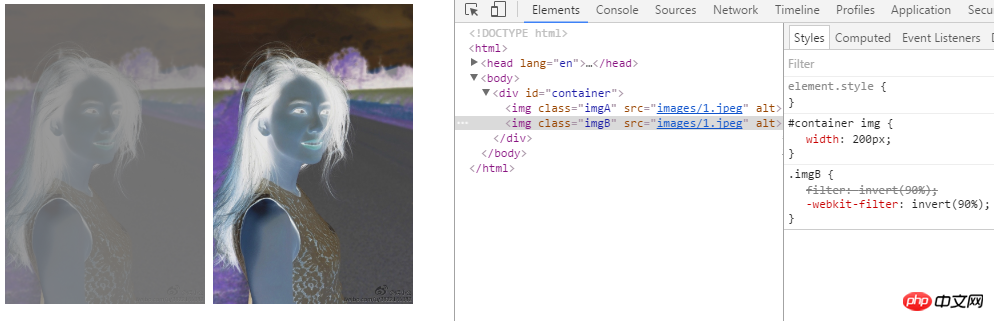
반전
반전 필터는 설정한 값에 따라 반전되는 정도가 달라집니다. 0%로 설정하면 100%로 설정됩니다. 그런 다음 모든 색상을 반전합니다.
CSS:
.imgA{
filter:invert(60%); /*firefox*/
-webkit-filter:invert(60%);/*chrome, safari, opera*/
}
.imgB{
filter:invert(90%); /*firefox*/
-webkit-filter:invert(90%);/*chrome, safari, opera*/
}
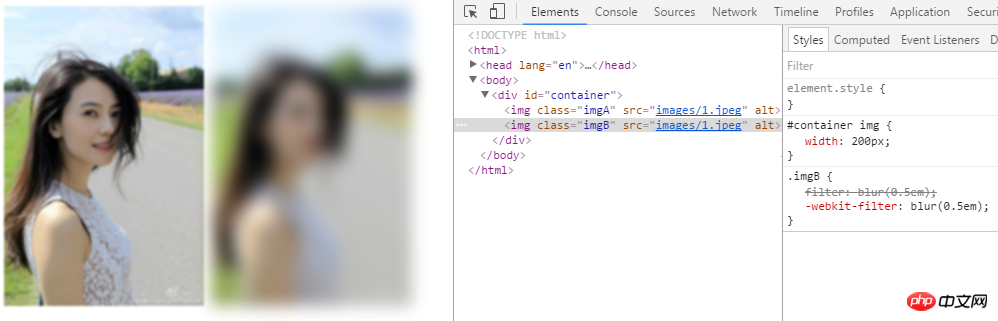
Blur
Blur 필터 가우시안 흐릿한 이미지에 적합합니다. 색상이 함께 혼합되어 이미지 가장자리에 퍼집니다. 이 필터에 전달된 반경 매개변수는 블렌드가 진행되는 화면의 픽셀 수를 결정합니다. 값이 클수록 흐림 효과가 더욱 분명해집니다. 이 필터는 백분율을 제외한 모든 길이 값을 허용합니다.
CSS:
.imgA{
filter:blur(1px); /*firefox*/
-webkit-filter:blur(1px);/*chrome, safari, opera*/
}
.imgB{
filter:blur(0.5em); /*firefox*/
-webkit-filter:blur(0.5em);/*chrome, safari, opera*/
}
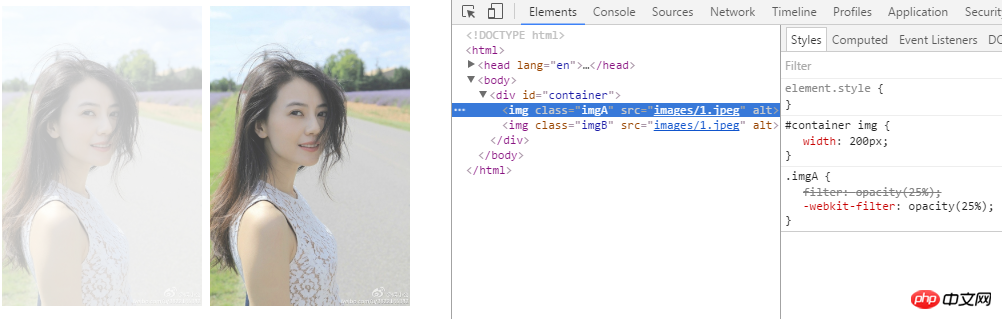
透明度Opacity
Opacity滤镜使图像变透明,取值0%时,完全透明;取值100%时,完全不透明。这个滤镜跟已知的opacity属性相似,唯一的区别就是性能,opacity滤镜属性在支持硬件加速的浏览器上性能会更好
CSS:
.imgA{
filter:opacity(25%); /*firefox*/
-webkit-filter:opacity(25%);/*chrome, safari, opera*/
}
.imgB{
filter:opacity(75%); /*firefox*/
-webkit-filter:opacity(75%);/*chrome, safari, opera*/
}
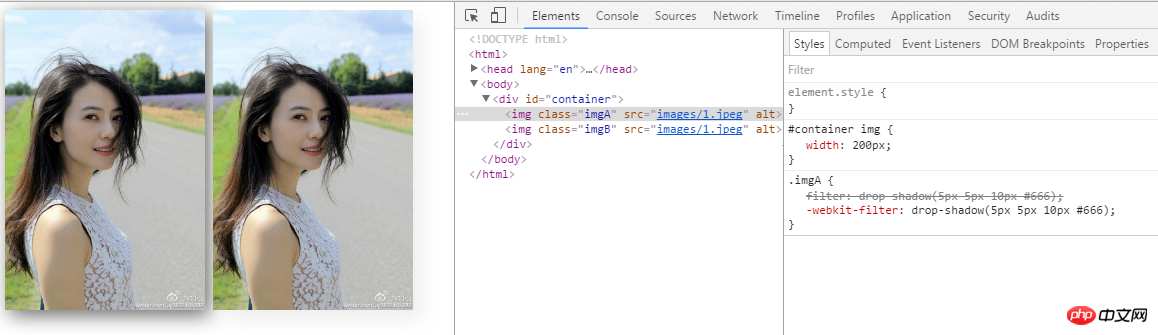
阴影Drop Shadow
Drop Shadow滤镜增加了一个阴影效果,此属性需要X和Y的偏移,以及隐隐的颜色,也可以设置一个模糊半径
CSS:
.imgA{
filter:drop-shadow(5px 5px 10px #666); /*firefox*/
-webkit-filter:drop-shadow(5px 5px 10px #666);/*chrome, safari, opera*/
}
.imgB{
filter:drop-shadow(10px 10px 10px #eee); /*firefox*/
-webkit-filter:drop-shadow(10px 10px 10px #eee);/*chrome, safari, opera*/
}
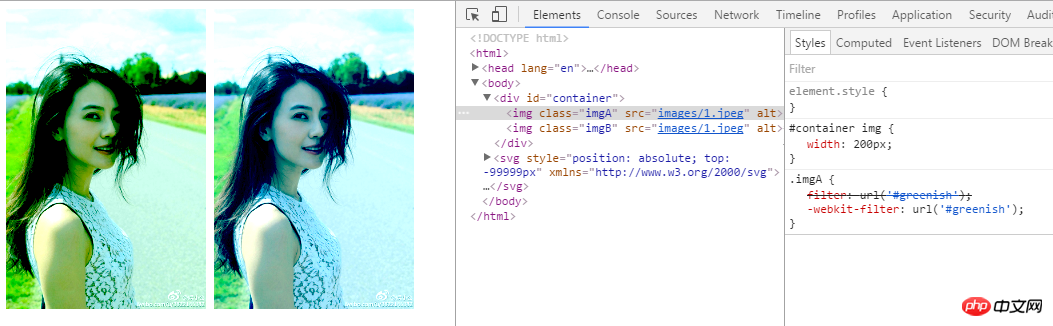
URL()
虽然我们讨论过的所有的滤镜非常有用,他们其实是通用的滤镜,但是你的项目可能需要更多的效果,如果上面滤镜没有能满足你的要求的,你可以创建自己的SVG滤镜然后使用其id通过url()引用。
HTML:
<div id="container">
<img class="imgA" src="images/1.jpeg" alt="">
<img class="imgB" src="images/1.jpeg" alt="">
</div>
CSS:
.imgA{
filter: url('#greenish');
-webkit-filter: url('#greenish');
}
.imgB{
filter:url('#bluish');
-webkit-filter: url('#bluish');
}
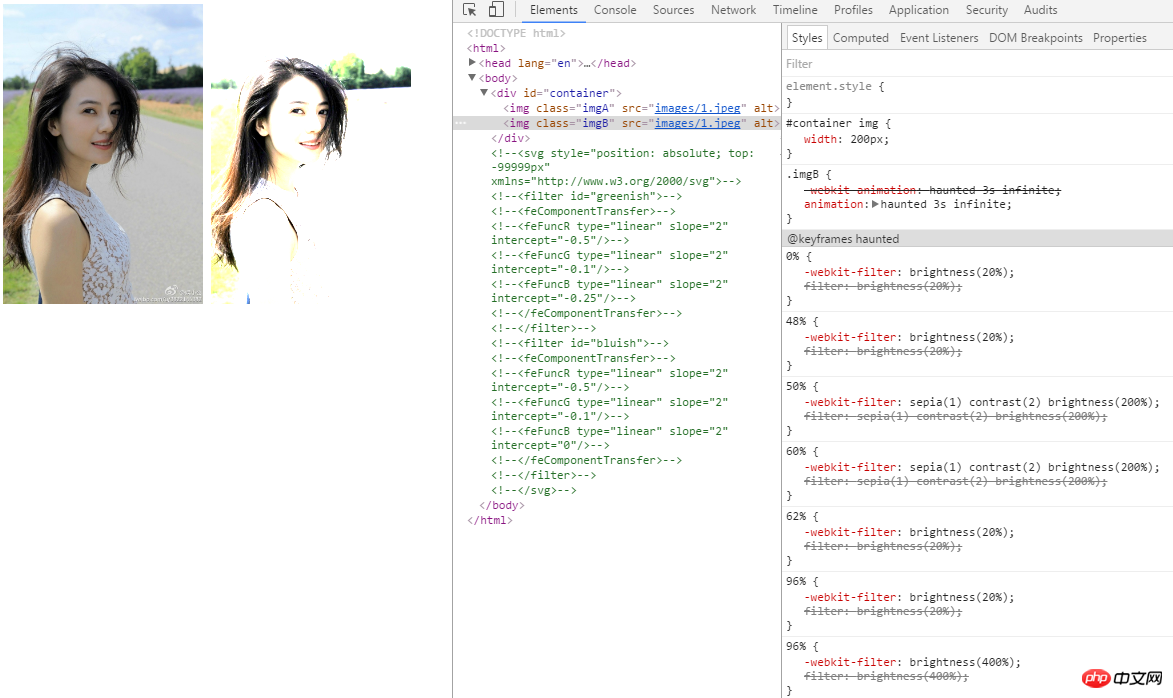
组合滤镜和动画滤镜(Combining and Animating Filters)
您也可以组合多个滤镜来获得各种效果。在大多数情况下,滤镜的顺序并没有多大关系。但是如果在灰度滤镜后再加上一个褐色滤镜,还是会显示一个灰度图像。
CSS:
.imgB{
-webkit-animation: haunted 3s infinite;
animation: haunted 3s infinite;
}
@keyframes haunted {
0% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
48% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
50% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
60% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
62% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(400%);
filter: brightness(400%);
}
(有动态效果,但是截图的缘故,只能看静态的了)
위 내용은 CSS3 필터 속성을 사용하여 이미지에 불투명 유리 흐림 효과를 추가하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!