페이지의 특정 요소에 배경 이미지를 추가합니다. 특정 너비와 높이가 지정되지 않으면 효과가 표시되지 않습니다.
1. 배경 이미지 추가
HTML 코드 :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
#wrap{
width:100%;
height:auto;
background:url('images/page.jpg') no-repeat center center;
background-size:cover;
}
</style>
</head>
<body>
<div id="wrap">
</div>
</body>
</html>
|
로그인 후 복사
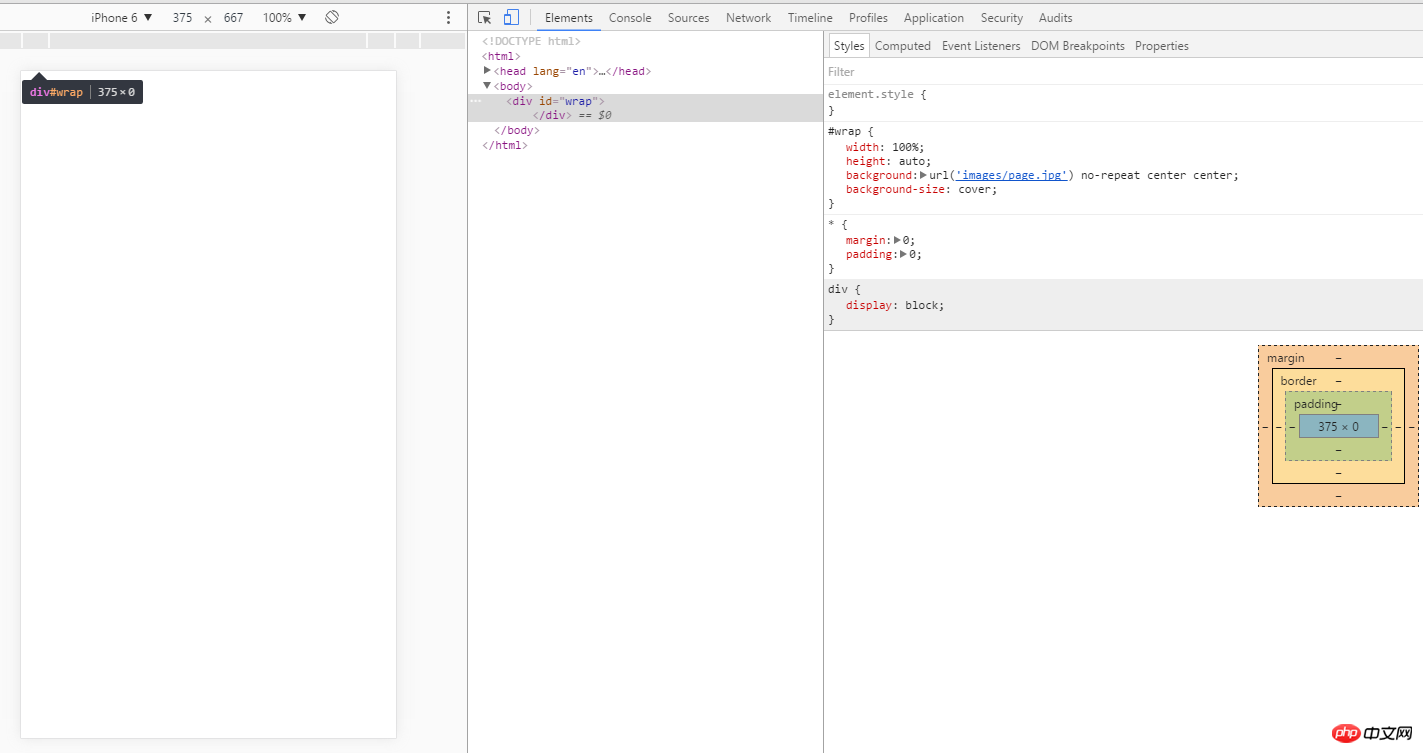
페이지 효과의 스크린샷을 볼 수 있습니다:

다른 단말기의 화면 크기에 적응하기 위해 우리는 너비와 높이를 하드코딩했는데 어떻게 해야 할까요? 다음 방법을 사용할 수 있습니다.
HTML 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
#wrap{
width:100%;
height:100%;
background:url('images/page-small.jpg') no-repeat;
background-size:cover;
position:fixed;
z-index:-10;
background-position:0 0;
}
</style>
</head>
<body>
<div id="wrap">
</div>
</body>
</html>
|
로그인 후 복사
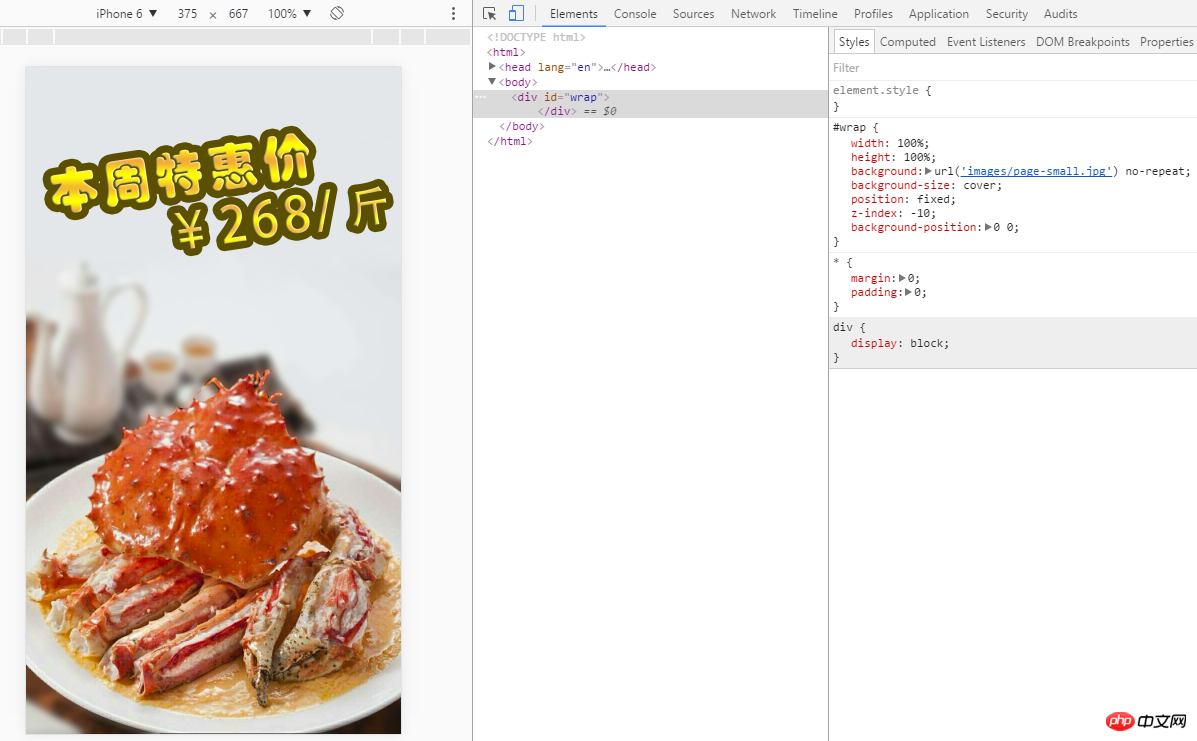
페이지 효과를 살펴보겠습니다.

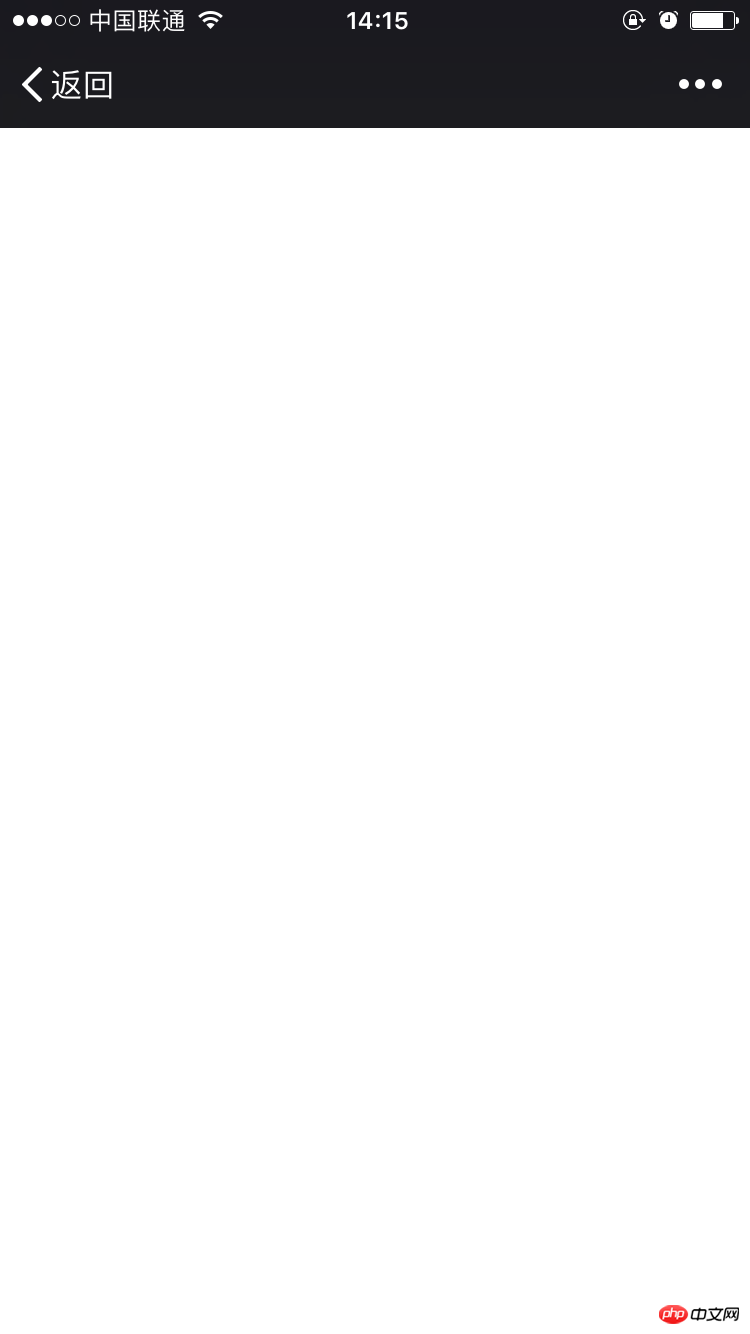
모바일 페이지 효과

참고: div를 제거하고 본문에 스타일을 직접 추가하면 PC 브라우저와 Android 휴대폰에서는 표시될 수 있지만 Apple 휴대폰에서는 표시되지 않습니다. . 여러 번의 반복 테스트 끝에 이 버그가 재현되었습니다. (이런 종류의 문제에 대한 올바른 해결책을 발견한 친구가 있다면 조언을 주시기 바랍니다!)

(위 사진) Apple 모델용입니다) 스크린샷)
2. img 태그를 통해 배경 이미지를 추가합니다
HTML 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
</style>
</head>
<body>
<div id="wrap">
<img class="imgBcground lazy" src="/static/imghw/default1.png" data-src="images/page-small.jpg" alt="">
</div>
</body>
</html>
|
로그인 후 복사
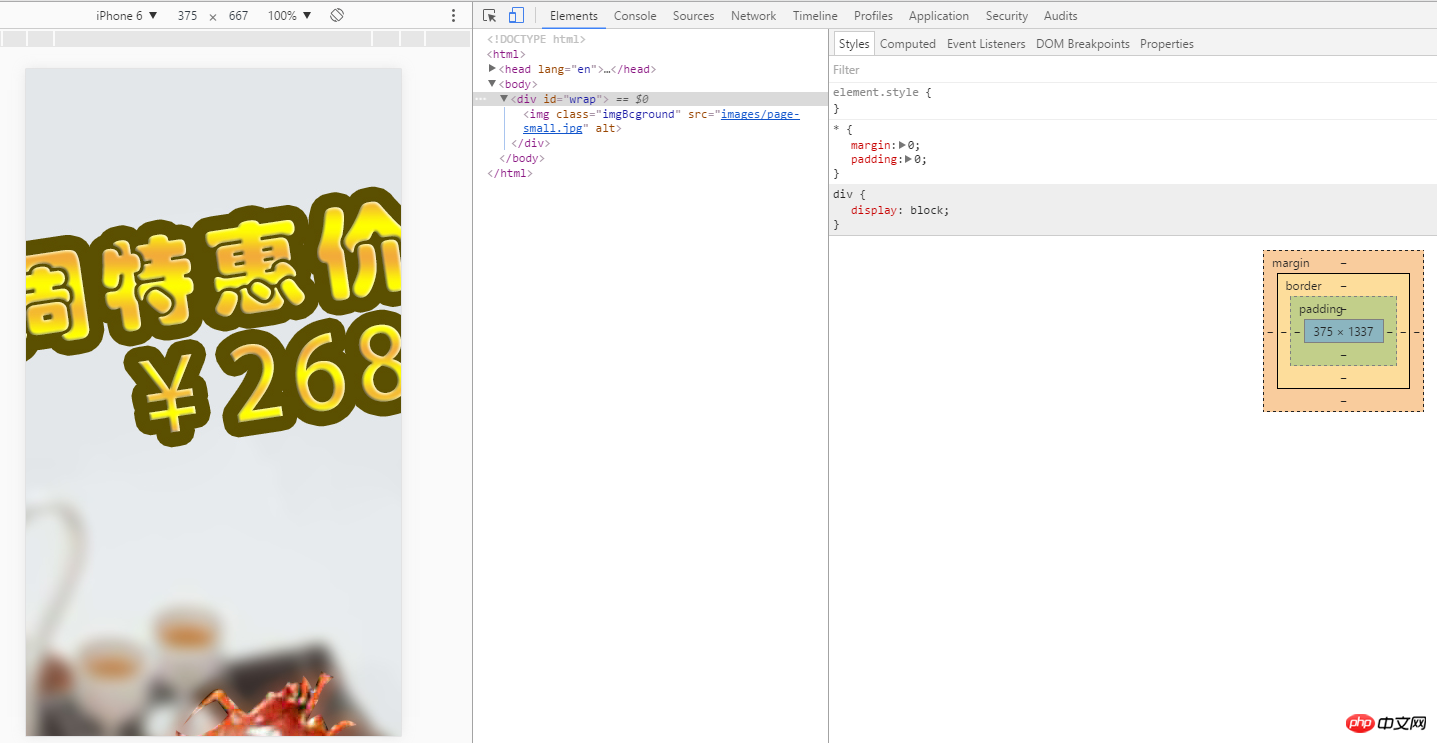
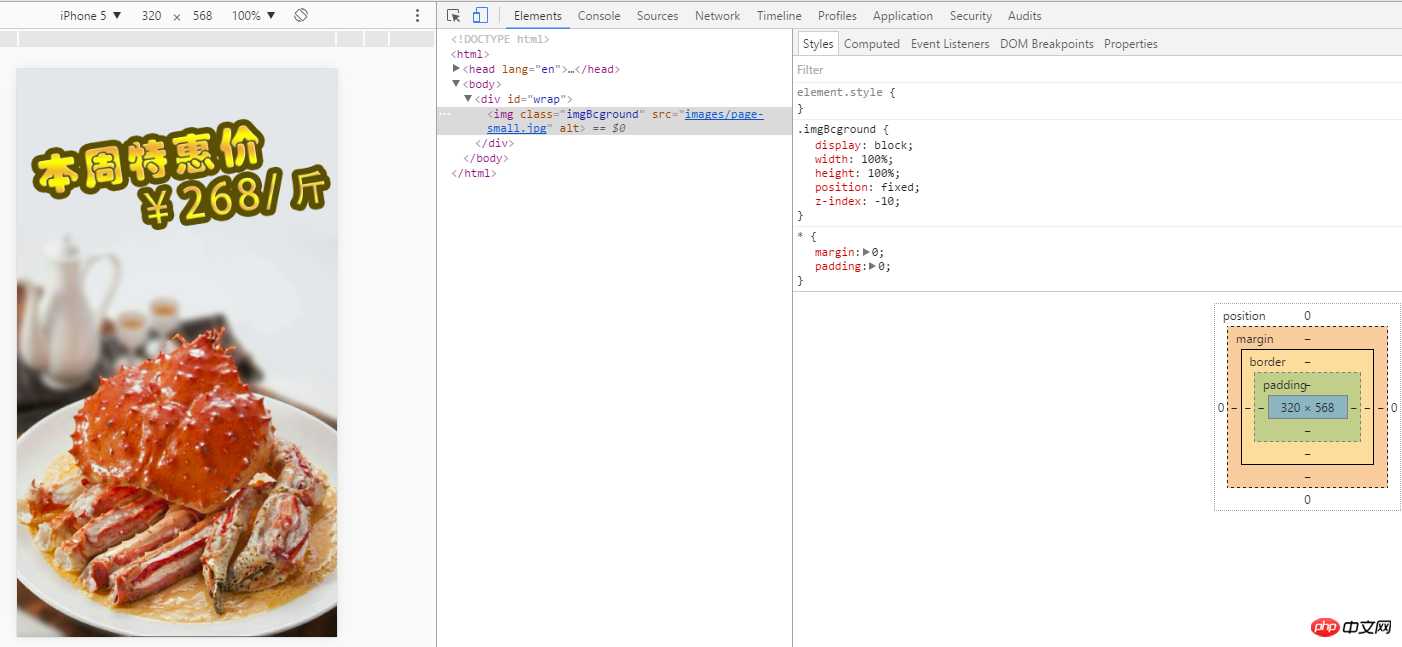
페이지 효과를 확인해보니 이미지는 100% 실제 크기로 표시되며 이는 분명히 우리가 원하는 효과가 아닙니다.

위의 예와 매우 유사하므로 약간만 수정하면 됩니다.
HTML 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<title></title>
<style>
*{margin:0; padding:0;}
.imgBcground{
display:block;
width:100%;
height:100%;
position:fixed;
z-index:-10;
}
</style>
</head>
<body>
<div id="wrap">
<img class="imgBcground lazy" src="/static/imghw/default1.png" data-src="images/page-small.jpg" alt="">
</div>
</body>
</html>
|
로그인 후 복사
다양한 시뮬레이션 모델에서 페이지를 보는 효과를 얻을 수 있습니다.

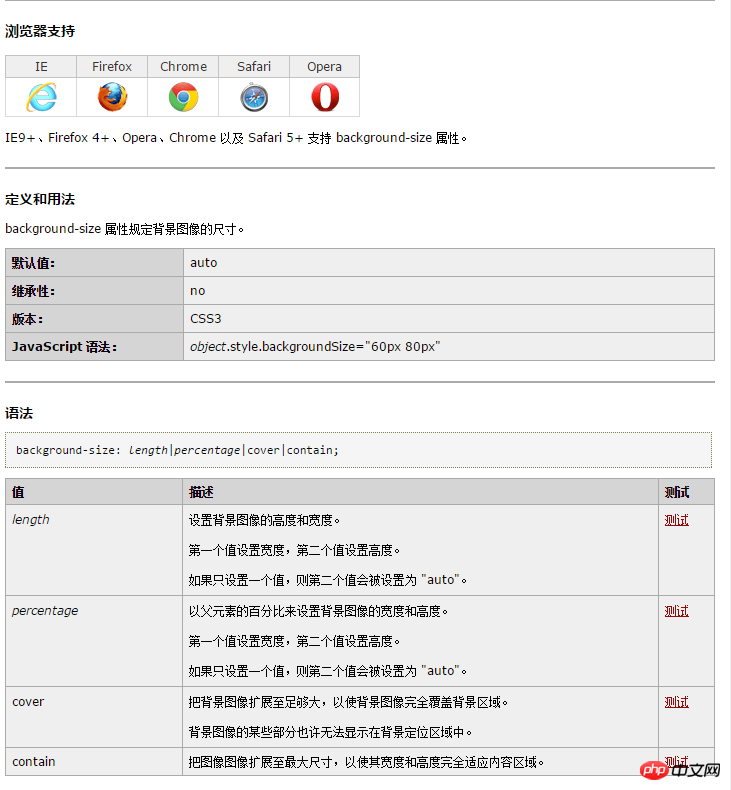
background-size 속성, W3C는 이를 이렇게 정의합니다

위 내용은 CSS를 사용하여 너비와 높이를 알 수 없는 요소에 배경 이미지를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!