require.js+vue를 사용하여 WeChat 업로드 이미지 구성 요소 방법 개발
이 글은 주로 require.js+vue+vue-router+vue-resource를 이용한 WeChat 업로드 이미지 컴포넌트 개발에 대해 자세히 소개하고 있습니다. 관심 있는 친구들이 참고할 수 있을 정도입니다.
이 프로젝트는 백엔드 프레임워크로 thinkPHP를 사용하며 항상 다중 페이지 백엔드 라우팅이었습니다. 저는 인기 있는 웹팩을 사용하고 싶습니다. 이는 시작하기가 약간 어렵습니다(너무 순진해서 죄송합니다. Vue를 홍보하는 유일한 사람입니다...) Vue를 사용하려면 원래 기반에서만 개선할 수 있습니다. webpack을 사용하면 .vue와 같은 단일 파일을 사용하여 vue 구성 요소를 작성할 수 있으므로 각 구성 요소는 사용되는 곳 어디에서나 가져올 수 있다는 것입니다. 그런데 프로젝트에서는 늘 require.js를 사용했는데, 이런 형태로 vue 컴포넌트를 구성하고 vue-router와 vue-resource를 추가하고 싶다면 어떻게 해야 할까요? 이 기사에서는 WeChat 업로드 이미지 구성 요소 개발을 예로 사용하여 require.js+vue+vue-router+vue-resource의 개발 프로세스를 요약합니다.
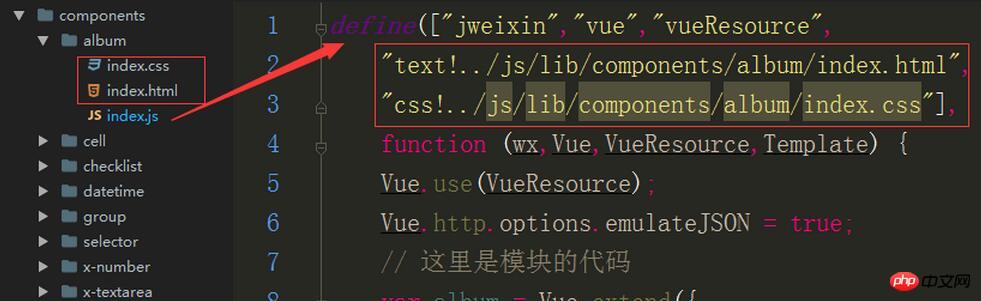
require.js를 사용하여 구성 요소 구성
다양한 구성 요소를 저장하는 구성 요소 디렉터리가 있습니다. 각 구성 요소에는 이 예의 앨범 구성 요소와 같이 자체 이름으로 명명된 폴더가 있습니다. 이 구성요소의 html, js 및 css를 넣으세요. require.js를 사용하여 html과 css를 로드하는 방법은 무엇입니까? Baidu에서 관련 플러그인을 다운로드하면 됩니다. 따라서 컴포넌트의 js에서는 모든 관련 종속성을 정의에 로드할 수 있으며 최종적으로 컴포넌트가 반환됩니다. 다른 컴포넌트도 정의를 통해 이 컴포넌트를 로드할 수 있으며, 이는 또한 컴포넌트의 모듈식 관리 목적을 달성합니다.

여기서 vue 컴포넌트를 작성하기 위해 require.js를 사용하는 템플릿을 요약했습니다. WebStorm을 사용하여 이 템플릿을 추가하고 컴포넌트를 작성할 때마다 입력했습니다. . 몇 단어만으로 템플릿을 생성한다고 너무 기대하지 마세요! (comComponentName은 템플릿의 변수입니다. 템플릿 생성 시 컴포넌트 이름을 입력하시면 됩니다.)
define(["vue","text!../js/lib/components/$componentName$/index.html","css!../js/lib/components/$componentName$/index.css"],function (Vue,Template) {
// 这里是模块的代码
var $componentName$ = Vue.extend({
template : Template,
props : [],
data : function() {
return {
}
},
// 在编译结束和 $el 第一次插入文档之后调用
ready : function() {
},
// 在开始销毁实例时调用。此时实例仍然有功能。
beforeDestroy : function() {
},
methods : {
},
events : {
}
});
return $componentName$;
});이 예시 개요
전체 프로세스를 보여주기 위해 이 예를 두 페이지로 구성된 show-album이라는 작은 단일 페이지로 만들었습니다.
1 홈페이지를 메인 페이지라고 합니다

2. 세부정보 페이지를 세부정보 페이지라고 합니다.

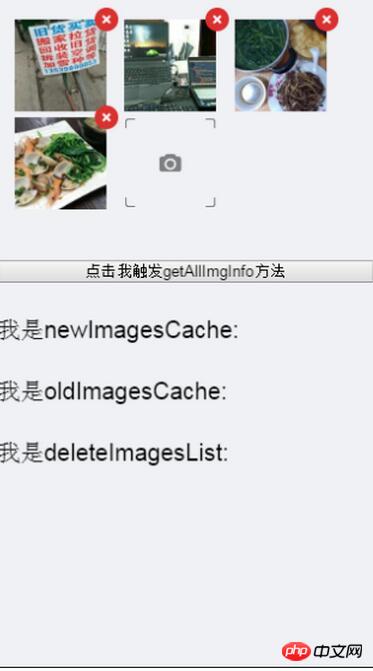
세부정보 페이지의 기능은 다음과 같습니다.
상위 구성요소에 의해 전달된 매개변수. 업로드 사진 구성요소 초기화
사진을 삭제하려면 각 사진의 오른쪽 상단에 있는 십자가를 클릭하세요
위챗의 "모바일에서 사진 선택 인터페이스를 호출하려면 마지막 작은 카메라 아이콘을 클릭하세요." 앨범", 사용자는 휴대폰에서 사진을 선택할 수 있습니다
사진을 선택한 후 사진은 사진과 같이 비율에 맞게 크기가 조정되어 사진과 같이 썸네일이 됩니다.
해당 사진을 클릭하면 WeChat "미리보기 사진 인터페이스"가 호출됩니다. " 사진 미리보기
사진이 최대 사진 수와 같을 때 마침내 작은 카메라 패턴이 사라집니다
다른 구성요소가 호출할 수 있는 두 가지 메소드 노출 ① 이미지 업로드 메소드(WeChat 서버에 업로드하고 성공 후 콜백 실행) upload) uploadImage ② 앨범 초기화, 삭제 등 모든 이미지 정보 가져오기, 새 이미지 정보 getAllImgInfo
자, 소개가 완료되었으니 이제 본격적으로 시작됩니다!
1. 라우팅에 vue-router를 사용하고 show-album.js를 빌드합니다
전체 함수를 show-album이라고 하므로 이 함수의 js 이름을 show-로 변경했습니다. album.js에서 이 js의 구조는 다음과 같습니다.
define(["vue","vueResource","vueRouter","vAlbum"],function (Vue,VueResource,VueRouter,Album) {
// 安装资源模块
Vue.use(VueResource);
// 安装路由模块
Vue.use(VueRouter);
// jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,
// 所以服务器能够正确解析,而使用原生ajax请求时,如果不显示的设置Content-Type,那么默认是text/plain,
// 这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。
// 由于vue是使用原生POST,所以要设置一下服务器才能正确解释POST过去的数据
Vue.http.options.emulateJSON = true;
//定义mainPage页面
var mainPage = Vue.extend({
template : "#main-page-temp"
})
//定义detailPage页面
var detailPage = Vue.extend({
template : "#detail-page-temp",
components : {
'album' : Album
}
})
// 根组件
var showAlbum = Vue.extend({
components : {
'main-page' : mainPage,
'detail-page' : detailPage
}
})
// 实例化路由
var router = new VueRouter();
// 配置路由
router.map({
'/main-page' : {
name : 'mainPage',
component: mainPage
},
//这里使用路由的动态片段
'/detail-page/:inspection_id/:image_type' : {
name : 'detailPage',
component : detailPage
}
});
router.redirect({
// 重定向任意未匹配路径到 /home
'*': '/main-page'
});
// 启动应用
// 路由器会创建一个实例,并且挂载到选择符匹配的元素上。
router.start(showAlbum, '#show-album');
});HTML 측면은 매우 간단합니다.
<template id="main-page-temp">
<group>
<cell v-for="list in lists"
title="测试" value="点击"
is-link
v-link="{'name':'detailPage',params: { 'inspection_id': list.inspection_id,'image_type' : list.image_type }}">
</cell>
</group>
</template>
<template id="detail-page-temp">
<album v-ref:album :img-srcs="initImgSrcs" ></album>
<button style="width: 100%;margin-top: 20px"
点击我触发getAllImgInfo方法
</button>
</template>
<p id="show-ablum">
<!-- 路由外链 -->
<router-view></router-view>
</p>이제 홈페이지에서 레코드를 클릭하면 세부정보 페이지로 이동합니다. 상세페이지로 돌아가시면 홈페이지로 돌아갑니다. 이것으로 전체 구조가 완성됩니다.
2. WeChat 업로드 이미지 컴포넌트 개발
구체적인 코드는 나열하지 않겠습니다. 위의 컴포넌트 기능 목록에 따라 각각에 대해 이야기하겠습니다. 기능 완성 방법
1. 상위 컴포넌트에서 전달한 매개변수를 받아 업로드 이미지 컴포넌트를 초기화합니다
먼저 하위 컴포넌트에 props를 설정합니다
props : {
//初始化有无照片
imgSrcs : {
type : Array,
default : []
},
//是否可编辑 默认true
canEdit : {
type : Boolean,
default : true
},
//最大上传数 默认9
maxNum : {
type : Number,
default : 9
},
//上传后的回调
afterUpload : {
type : Function
}
}그런 다음 상위 구성 요소에서 하위 구성 요소를 사용할 때
<album v-ref:album :img-srcs="initImgSrcs" :canEdit="true" :afterUpload="afterUploadFunction" > </album>
에 매개 변수를 전달하면 됩니다. 2. 마지막 작은 카메라 아이콘을 클릭하여 WeChat을 호출합니다. "휴대폰 앨범 인터페이스에서 사진 선택", 사용자는 휴대폰에서 이미지를 선택할 수 있습니다
작은 카메라 패턴의 html에서 chooseImage 메소드 @click="chooseImage"
<span class="add-img-icon"> <img src="/static/imghw/default1.png" data-src="/cms/tpl/Index/Public/Home/source/image/camera.png" class="lazy" @click="chooseImage" alt="require.js+vue를 사용하여 WeChat 업로드 이미지 구성 요소 방법 개발" > </span>
然后在methods中添加该方法,通过wx.chooseImage请求微信选择图片接口。使用微信js-sdk前需要配置,所以我们在组件的ready时就进行配置即可。
ready : function() {
//配置微信JS-SDK
this.getSignPackage();
},
methods : {
chooseImage : function () {
var _this = this;
wx.chooseImage({
count: _this.maxNum - _this.albums.length, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var _localIds = res.localIds;
//记录新增照片信息
for (var i = 0,len = _localIds.length;i < len;i ++) {
_this.newImagesCache.push(_localIds[i]);
}
//按比例生成缩略图
_this.renderImage(_localIds);
}
});
}
}3.选完图片后,图片按比例调整尺寸变成如图所示那样的缩略图
这里要使用到图片预处理,即var img = new Image ();通过实例化一个Image实例去获取原图的尺寸,我们才可以根据这个原图尺寸去计算出相应的等比例缩略图。具体是这样:
var img = new Image();
var $albumSingle = "";
//这里的顺序是先new Image(),然后执行img.src,完了之后图片才算装载完成
//这样最后才会调用onload方法
img.onload = function() {
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是压缩图片的方法,将这个图片实例以及图片父元素的宽度传进去来计算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
_this.albums.push(albumsData);
};
img.src = imgSrcs[i];特别注意的一个地方:由于每张图片的都有自己的尺寸样式,所以我们要在组件的data选项中添加一个albums的数据作为照片的数据集,里面包含每张照片自己的路径与样式,这样循环渲染每张图片时,才会每张图片对应自己的属性。还有就是,因为相同的图片可以重复上传,所以循环时要加上track-by=”$index”
//每张图片自己的属性
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是压缩图片的方法,将这个图片实例以及图片父元素的宽度传进去来计算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
//将每张图片的属性都放到albums数据集里
_this.albums.push(albumsData);4.点击相应的图片调用微信“预览图片接口”进行图片预览
在图片中绑定点击事件,传入该图片的索引,去触发一个方法:
previewImage : function (index) {
var _albums = this.albums;
var urls = this.getLocalIds(_albums);
wx.previewImage({
current: urls[index], // 当前显示图片的http链接
urls: urls // 需要预览的图片http链接列表
});5.点击每张图片右上角的叉叉可以删除图片
这个在叉上绑定点击事件,这个事件去处理删除图片。
deleteImage方法,由于要记录下用户删除了哪些初始化的图片,所以要在删除时判断一下这张图片是不是初始化时就有的:
deleteImage : function (index,album) {
// 比较要删除的照片是否在初始化照片里
for (var i = 0,len = this.oldImagesCache.length;i < len;i ++) {
if (album.localId === _oldImagesCache[i]) {
this.deleteImagesList.push(_oldImagesCache[index]);
}
}
this.canEdit && this.albums.$remove(album);
}6.当图片等于最大图片数时,最后那个小相机图案消失 v-if=”albums.length
7.暴露出两个方法供别的组件调用①上传图片方法(上传到微信服务器并执行上传成功后的回调)uploadImage ②获取所有图片信息方法,包括初始化相册、删除过的、新增的图片信息getAllImgInfo
怎样暴露方法供别的组件调用,这是个大问题。我也不知道怎样做才是最佳实践,因为做法有多种,比如子组件$dispatch,然后父组件在events里接收一下,但这样好像很麻烦,于是我选择了这样做:
在子组件中使用v-rel:xxx添加该组件索引
然后在父组件里通过this.$refs.xxx.uploadImage()即可调用子组件暴露出来的方法
相关文章:
위 내용은 require.js+vue를 사용하여 WeChat 업로드 이미지 구성 요소 방법 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP는 웹 개발 및 서버 측 프로그래밍, 특히 WeChat 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 오늘날 점점 더 많은 회사와 개발자가 WeChat 개발에 PHP를 사용하기 시작하고 있습니다. PHP는 배우기 쉽고 사용하기 쉬운 개발 언어이기 때문입니다. WeChat 개발에서 메시지 암호화 및 복호화는 데이터 보안과 관련되어 있기 때문에 매우 중요한 문제입니다. 암호화 및 복호화 방법이 없는 메시지의 경우 해커가 쉽게 데이터를 획득할 수 있어 사용자에게 위협이 될 수 있습니다.
 PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
WeChat의 인기로 인해 점점 더 많은 기업이 WeChat을 마케팅 도구로 사용하기 시작했습니다. WeChat 그룹 메시징 기능은 기업이 WeChat 마케팅을 수행하는 중요한 수단 중 하나입니다. 그러나 수동 전송에만 의존한다면 마케팅 담당자에게는 매우 시간이 많이 걸리고 힘든 작업입니다. 따라서 WeChat 대량 메시징 도구를 개발하는 것이 특히 중요합니다. 이 기사에서는 PHP를 사용하여 WeChat 대량 메시징 도구를 개발하는 방법을 소개합니다. 1. 준비 작업 WeChat 대량 메시징 도구를 개발하려면 다음 기술 사항을 숙지해야 합니다. PHP WeChat 공개 플랫폼 개발에 대한 기본 지식 개발 도구: Sub
 PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
WeChat 공개 계정 개발에서 사용자 태그 관리는 개발자가 사용자를 더 잘 이해하고 관리할 수 있도록 하는 매우 중요한 기능입니다. 이 기사에서는 PHP를 사용하여 WeChat 사용자 태그 관리 기능을 구현하는 방법을 소개합니다. 1. WeChat 사용자의 openid를 획득합니다. WeChat 사용자 태그 관리 기능을 사용하기 전에 먼저 사용자의 openid를 획득해야 합니다. WeChat 공개 계정을 개발할 때 사용자 인증을 통해 openid를 얻는 것이 일반적인 관행입니다. 사용자 인증이 완료되면 다음 코드를 통해 사용자를 얻을 수 있습니다.
 PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
WeChat은 현재 세계에서 가장 큰 사용자 기반을 보유한 소셜 플랫폼 중 하나입니다. 모바일 인터넷의 인기로 인해 점점 더 많은 기업들이 WeChat 마케팅의 중요성을 깨닫기 시작했습니다. WeChat 마케팅을 수행할 때 고객 서비스는 중요한 부분입니다. 고객 서비스 채팅 창을 더 잘 관리하기 위해 WeChat 개발에 PHP 언어를 사용할 수 있습니다. 1. PHP 소개 WeChat 개발 PHP는 웹 개발 분야에서 널리 사용되는 오픈 소스 서버 측 스크립팅 언어입니다. WeChat 공개 플랫폼에서 제공하는 개발 인터페이스와 결합하여 PHP 언어를 사용하여 WeChat을 수행할 수 있습니다.
 PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
WeChat이 사람들의 삶에서 점점 더 중요한 커뮤니케이션 도구가 되면서, WeChat의 민첩한 메시징 기능은 많은 기업과 개인의 선호를 빠르게 받고 있습니다. 기업의 경우 WeChat을 마케팅 플랫폼으로 개발하는 것이 하나의 추세가 되었으며 WeChat 개발의 중요성은 점차 더욱 부각되고 있습니다. 그 중 그룹 전송 기능이 더욱 널리 사용됩니다. 그렇다면 PHP 프로그래머로서 그룹 메시지 전송 기록을 어떻게 구현해야 할까요? 다음은 간략한 소개입니다. 1. WeChat 공개 계정과 관련된 개발 지식을 이해합니다. 그룹 메시지 전송 기록을 구현하는 방법을 이해합니다.
 PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
WeChat 공개 계정을 개발할 때 투표 기능이 자주 사용됩니다. 투표 기능은 사용자들이 상호 작용에 빠르게 참여할 수 있는 좋은 방법이며, 이벤트 개최 및 의견 조사를 위한 중요한 도구이기도 합니다. 이 기사에서는 PHP를 사용하여 WeChat 투표 기능을 구현하는 방법을 소개합니다. WeChat 공식 계정 승인을 받으려면 먼저 WeChat 공식 계정 승인을 받아야 합니다. WeChat 공개 플랫폼에서는 WeChat 공개 계정, 공식 계정 및 공개 계정에 해당하는 토큰의 API 주소를 구성해야 합니다. PHP 언어를 사용하여 개발하는 과정에서 WeChat에서 공식적으로 제공하는 PH를 사용해야 합니다.
 WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
인터넷과 모바일 스마트 기기의 발전으로 WeChat은 소셜 및 마케팅 분야에서 없어서는 안될 부분이 되었습니다. 점점 더 디지털화되는 시대에 WeChat 개발에 PHP를 사용하는 방법은 많은 개발자의 초점이 되었습니다. 이 기사에서는 주로 WeChat 개발에 PHP를 사용하는 방법에 대한 관련 지식 포인트와 일부 팁 및 주의 사항을 소개합니다. 1. 개발 환경 준비 WeChat을 개발하기 전에 먼저 해당 개발 환경을 준비해야 합니다. 특히, PHP 운영 환경과 WeChat 공개 플랫폼을 설치해야 합니다.
 PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
모바일 인터넷의 인기로 인해 점점 더 많은 사람들이 WeChat을 소셜 소프트웨어로 사용하고 있으며 WeChat 개방형 플랫폼은 개발자에게도 많은 기회를 제공합니다. 최근 인공지능 기술의 발전과 함께 음성인식 기술은 점차 모바일 단말기 개발에 있어서 대중적인 기술 중 하나로 자리잡고 있다. WeChat 개발에서 음성 인식을 구현하는 방법은 많은 개발자의 관심사가 되었습니다. 이 기사에서는 PHP를 사용하여 음성 인식 기능을 구현하는 WeChat 애플리케이션을 개발하는 방법을 소개합니다. 1. 음성인식의 원리 음성인식 구현 방법을 소개하기 전에 먼저 언어에 대한 이해를 해보자.




