반응형 디자인의 3단계 구현에 대한 HTML5 실습 상세 소개
반응형 웹 디자인은 이제 어렵지 않습니다. 아직 익숙하지 않거나 초보자라면 반응형 디자인이 다소 복잡할 수도 있지만 실제로는 생각보다 훨씬 간단합니다. 반응형 디자인을 더 빨리 배울 수 있도록 특별히 이 튜토리얼을 작성했습니다. 세 가지 간단한 단계를 통해 반응형 디자인의 기본 논리와 미디어 쿼리를 익힐 수 있습니다(CSS에 대한 지식이 있다고 가정).
1단계. 메타 태그
대부분의 모바일 브라우저는 화면 표시에 맞게 페이지 너비를 뷰포트 너비로 조정합니다. 여기서는 뷰포트 태그를 사용합니다. 예를 들어 <head> 사이에 다음 명령문을 추가하여 브라우저에 장치 너비를 뷰포트 너비로 사용하고 초기 값을 취소하도록 지시합니다. 스케일 기능.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8 및 이전 브라우저는 미디어 쿼리를 지원하지 않습니다. IE 브라우저의 미디어 쿼리 지원을 구현하려면 media-queries.js 또는 response.js를 사용해야 합니다.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->2단계. HTML 구조
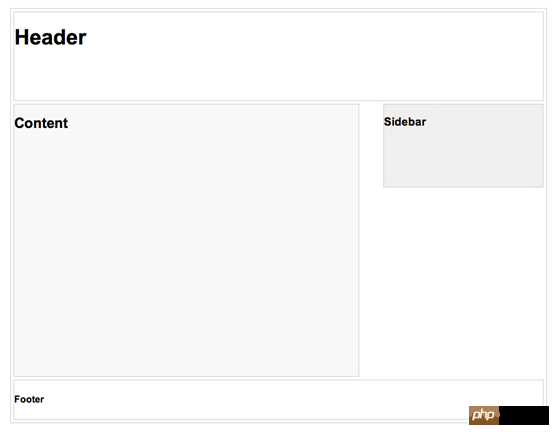
이 예에서는 헤더, 콘텐츠 컨테이너, 사이드바, 바닥글을 포함한 기본 페이지 구조가 있습니다. 헤더의 높이는 180px로 고정되었고, 콘텐츠 컨테이너의 너비는 600px, 사이드바의 너비는 300px로 고정되었습니다.

3단계. 미디어 쿼리
CSS3 미디어 쿼리는 반응형 디자인에 사용되는 기술입니다. 특정 뷰포트 너비 아래에 페이지를 표시하는 방법을 브라우저에 알려주는 조건문을 작성하는 것과 같습니다.
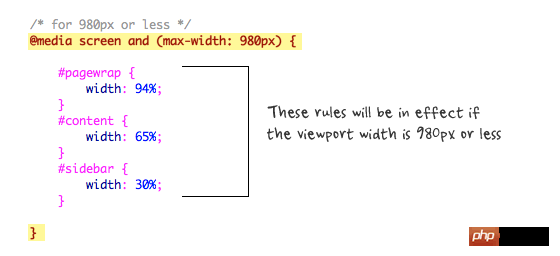
예를 들어 다음 명령은 뷰포트 너비가 980px 이하일 때 작동합니다. 일반적으로 컨테이너의 너비를 설정하기 위해 픽셀 값 대신 백분율 값을 사용하므로 유동적인 레이아웃 효과를 얻을 수 있습니다.

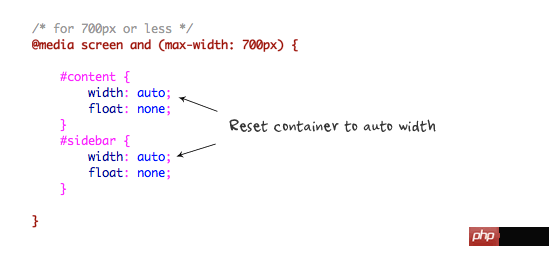
뷰포트가 700px 이하인 경우 #content 및 #sidebar의 너비를 자동으로 설정하고 float을 제거하여 전체 너비 모드로 표시됩니다.

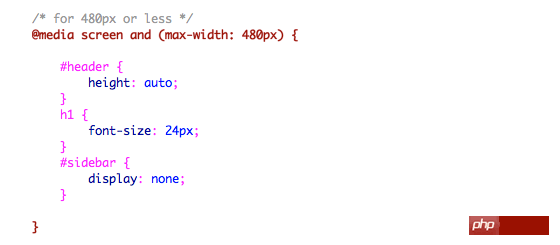
480px 이하 모바일 화면의 경우 #header 높이를 자동으로, 글꼴 크기를 h1에서 24px로 설정하고 #sidebar를 숨깁니다.

필요한 만큼 미디어 쿼리를 추가할 수 있습니다. 제 데모에서는 미디어 쿼리를 3개만 추가했습니다. 미디어 쿼리의 목적은 다양한 CSS를 사용하여 특정 뷰포트의 너비에 따라 페이지 레이아웃을 달성하는 것입니다. 미디어 쿼리는 하나의 CSS 파일에 있거나 여러 CSS 파일에 분산될 수 있습니다.
요약
위 내용은 반응형 디자인의 3단계 구현에 대한 HTML5 실습 상세 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




