HTML5 실습 - 비반응형 디자인에서 ViewPort 메타 태그를 사용하는 방법 소개
반응형 디자인에서 viewport 태그의 중요성은 누구나 알고 있지만, 비반응형 디자인에서도 중요한 역할을 한다는 사실은 모를 수도 있습니다. 사이트가 여전히 응답하지 않는 경우 이 문서에서는 뷰포트 태그를 사용하여 모바일 장치에서 사이트 표시 효과를 향상시키는 방법을 알아봅니다.
Viewport 태그의 일반적인 사용
Viewport 메타 태그는 일반적으로 반응형 디자인에서 모바일 디바이스의 뷰포트의 너비와 초기 크기를 디자인하는 데 사용됩니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
비반응형 디자인에서 뷰포트 사용
우리 모두 알고 있듯이 iPhone의 기본 뷰포트 너비는 980px입니다. 그러나 귀하의 디자인은 이 범위를 따르지 않을 수도 있습니다. 때로는 더 넓을 수도 있고 더 좁을 수도 있습니다. 다음 두 가지 예에서는 뷰포트 태그를 사용하여 모바일 장치에서 비반응형 디자인의 표시 효과를 향상시킬 수 있는 경우를 보여줍니다.
예
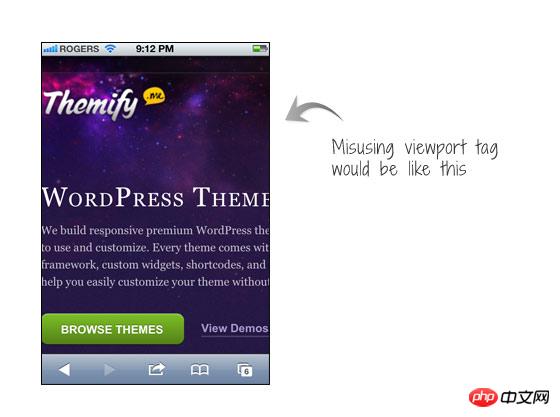
iPhone에서 Themify 사이트를 확인하세요.

스크린샷 왼쪽의 사진은 뷰포트 태그를 사용하지 않았을 때 사이트의 효과를 보여주고 있는데, 페이지가 화면 가장자리까지 도달한 것을 볼 수 있습니다. . 스크린샷 오른쪽 사진은 뷰포트 태그를 추가한 후의 효과입니다. 뷰포트 너비를 1024로 설정했습니다. 이때 페이지와 휴대폰 화면은 좌우로 일정 거리를 유지하게 됩니다. .
<meta name="viewport" content="width=1024">
또 다른 예
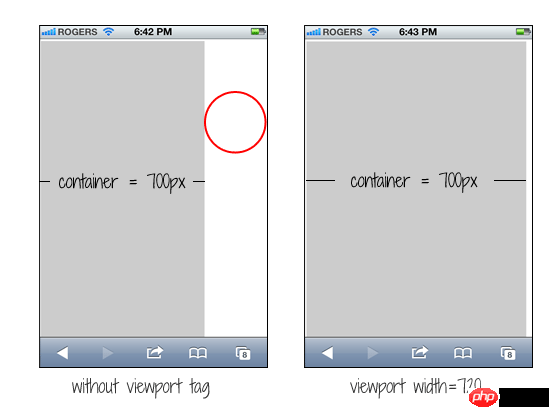
너무 좁게 디자인하면 문제도 발생합니다. 디자인이 비반응형이고 컨테이너 너비가 700px이라고 가정하면 그 효과는 스크린샷 왼쪽 그림과 같을 것이며 휴대폰 화면 오른쪽에 큰 간격이 생길 것입니다.

너비가 720px인 뷰포트를 추가하면 이 문제를 해결할 수 있습니다. 디자인을 변경하지 않았지만 iPhone은 720px 너비에 맞게 조정됩니다.
<meta name="viewport" content="width=720">
일반적인 실수
일반적인 실수는 사람들이 비반응형 디자인에 대해initial-scale=1 매개변수를 설정하는 것입니다. 이런 방식으로 페이지는 100% 비율로 표시되며 비율은 조정되지 않습니다. 이로 인해 사람들은 전체 페이지를 보기 위해 페이지를 이동하거나 축소 작업을 수행해야 합니다. 최악의 시나리오는 사람들이 초기 규모=1과 함께 user-scalable=no 또는 maximum-scale=1을 사용하는 경우입니다. 이렇게 하면 사이트의 확대/축소 기능이 비활성화되어 사용자가 이런 방식으로 전체 페이지를 볼 수 없게 됩니다. 따라서 사이트가 반응형으로 설계되지 않았다면 이렇게 설정하지 마세요!
아아아아
위 내용은 HTML5 실습 - 비반응형 디자인에서 ViewPort 메타 태그를 사용하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




