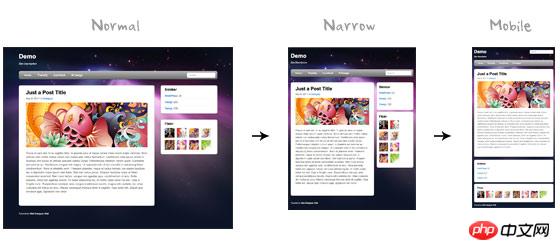
이제 화면 해상도의 범위는 320px(iPhone)에서 2560px(대형 모니터) 이상입니다. 사용자는 더 이상 데스크톱 컴퓨터를 사용하여 웹사이트에 액세스하는 것이 아니라 휴대폰, 노트북, 태블릿도 사용합니다. 따라서 웹 사이트 너비를 고정된 값으로 설정하는 기존 방법은 더 이상 요구 사항을 충족할 수 없습니다. 웹 디자인은 이 새로운 요구 사항에 적응해야 합니다. 페이지 레이아웃은 액세스 장치의 다양한 해상도에 따라 자동으로 조정될 수 있어야 합니다. 이 튜토리얼에서는 html5 및 CSS3 미디어 쿼리를 사용하여 크로스 브라우저 반응형 디자인을 완성하는 방법을 소개합니다.
시작하기 전에 최종 데모를 통해 최종 효과를 확인할 수 있습니다. 브라우저 크기를 조정하면 창 크기에 따라 페이지 레이아웃이 자동으로 조정되는 것을 볼 수 있습니다.

아래 주소를 방문하면 더 많은 관련 예시를 볼 수 있습니다: WordPress 테마. 저는 Tisa, Elemin, Suco, iTheme2, Funki, Minblr 및 Wumblr와 같은 미디어 쿼리를 디자인했습니다.
기본적으로 페이지 컨테이너의 너비는 980px이며, 이는 1024px보다 큰 해상도에 최적화되어 있습니다. 미디어 쿼리를 사용하여 뷰포트의 너비를 확인합니다. 980px 미만인 경우 좁은 화면 표시 모드로 변경되며 페이지 레이아웃은 고정 너비가 아닌 흐르는 너비를 사용합니다. 뷰포트가 650px 미만인 경우 모바일 디스플레이 모드로 변경되고, 콘텐츠, 사이드바 등이 별도의 열 레이아웃으로 변경되어 해당 너비가 화면 너비를 채웁니다.

여기서, 아래 html 코드에서는 자세한 내용을 소개하지 않겠습니다. 아래는 레이아웃 페이지의 메인 프레임입니다. "header", "content", "sidebar" 및 "footer"를 래핑하는 "pagewrap" 컨테이너가 있습니다.
<p id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<p id="content">
<article class="post">
blog post </article>
</p>
<aside id="sidebar">
<section class="widget">
widget </section>
</aside>
<footer id="footer">
footer </footer>
</p>데모에서는 html5 태그를 사용했는데 IE 브라우저에서는 IE9 이전에는 지원하지 않습니다.< header>,
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->다음 CSS는 html5 요소(기사, 옆, 그림, 머리글, 바닥글, 등)은 블록 요소로 설정됩니다.
<p style="margin-bottom: 7px;">article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { <br/> display: block;<br/>}</p>여기서는 CSS 파일에 대한 자세한 내용을 설명하지 않겠습니다. 페이지의 기본 컨테이너인 "pagewrap"의 너비는 980px로 설정됩니다. 헤더는 160px의 고정 높이로 설정됩니다. "콘텐츠"의 너비는 600픽셀이며 왼쪽은 플로팅입니다. "사이드바" 너비는 280px로 설정되고 오른쪽으로 이동됩니다.
rree데모를 통해 현재 효과를 확인할 수 있습니다. 현재로서는 미디어 쿼리를 사용하지 않았으며 브라우저 너비를 조정했으며 페이지 레이아웃은 변경되지 않습니다.
미디어 쿼리 Javascript 파일 포함
IE8 및 이전 브라우저는 CSS3 미디어 쿼리를 지원하지 않으므로 css3을 추가할 수 있습니다. -mediaqueries.js를 페이지에 추가하여 이 문제를 해결하세요.
#pagewrap {
width: 980px;
margin: 0 auto;
}#header {
height: 160px;
}#content {
width: 600px;
float: left;
}#sidebar {
width: 280px;
float: right;
}#footer {
clear: both;
}미디어 쿼리에 필요한 CSS를 생성한 다음 페이지에 참조를 추가합니다.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->뷰포트가 980px 미만인 경우 다음 규칙이 사용됩니다.
pagewrap = 너비가 95%로 설정
content = 너비가 60%로 설정
sidebar = 너비가 30%로 설정
팁: 용기를 고정하지 않으려면 백분율(%)을 사용하세요.
<link href="media-queries.css" rel="stylesheet" type="text/css">
뷰포트가 650px 미만인 경우 다음 규칙이 사용됩니다.
header = 높이를 자동으로 설정
searchform = 검색폼의 위치를 5px 위로 재설정
main-nav = 위치를 정적으로 설정
site-logo = 위치를 정적으로 설정
site-description = 위치를 정적으로 설정
content = 너비를 자동으로 설정하고(컨테이너 너비가 전체 너비가 됨) 부동소수점을 제거합니다.
사이드바 = 너비를 다음으로 설정합니다. 100% 플로트 제거
@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}}下面得css是为了应对小于480px屏幕的情况,iphone横屏的时候就是这个宽度。
html = 禁用文字大小调整。 默认情况,iphone增大了字体大小,这样更便于阅读。你可以使用 -webkit-text-size-adjust: none; 来取消这种设置。
main-nav = 字体大小设置为 90%
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}} 为了让图片尺寸变得更为弹性,可以简单的添加 max-width:100% 和 height:auto。这种方式在IE7中正常工作,不能在IE8中工作,需要使用 <code>width:auto\9 来解决这个问题。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}为了使嵌入视频也变得更加弹性,也可以使用上面的方法。但是不知道什么原因,max-width:100% 在safari浏览器中不能正常的在嵌入资源中工作。我们需要使用width:100% 来代替他。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}默认情况下,iphone的safari浏览器会收缩页面,以适应他的屏幕。下面的语句告诉iphone的safari浏览器,使用设备宽度作为viewport的宽度,并且禁用initial-scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
查看最终的demo,调整浏览器的大小,查看media query 的行为。你也可以使用iPhone, iPad, 新版Blackberry, 和 Android 来查看modile版的效果。

可以使用css3-mediaqueries.js来解决浏览器不支持media queries的问题。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->这一技巧可以创建自适应的设计,可以根据 viewport 的宽度重写布局的css。
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}}使用max-width:100% 和 height:auto,可以让图片变得更加弹性。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}使用width:100% 和 height:auto,可以让内嵌视频变得更加弹性。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}使用-webkit-text-size-adjust:none,在iphone上禁用字体大小调整。
html {
-webkit-text-size-adjust: none;
}下面的语句实现了在iphone中,使用meta标签设置viewport 和 inital scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
好了,今天的教程到此为止。
위 내용은 CSS3 미디어 쿼리를 사용한 반응형 디자인을 위한 HTML5 실습 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!