HTML5 실습 - CSS3 미디어 쿼리 세부 소개
CSS2를 사용하면 스크린이나 프린터와 같은 특정 미디어 유형의 스타일을 지정할 수 있습니다. CSS3는 더욱 강력한 미디어 쿼리를 제공하며 다양한 미디어 유형에 대해 표현식 을 설정하고 다양한 조건에 따라 다양한 스타일을 설정할 수 있습니다. 예를 들어 대형 화면에 한 스타일을 설정하고 모바일에 다른 스타일을 설정할 수 있습니다. 이 기능은 매우 강력하며 페이지 내용을 수정하지 않고도 다양한 장치에 다양한 스타일 효과를 제공할 수 있습니다. 다음 강의에서는 이 기술을 사용하는 일부 사이트를 소개하겠습니다.
CSS3 미디어 쿼리
데모 페이지를 열고 브라우저 크기를 조정한 다음 페이지 레이아웃 변경 사항을 확인하세요.
최대 너비
페이지 보기 영역이 600px 너비 미만인 경우 CSS가 사용됩니다.
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}}다음 방법을 사용하여 페이지의
에서 외부 CSS 파일을 참조할 수도 있습니다.<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
Min Width
뷰 영역이 900px 너비보다 클 경우 CSS가 사용됩니다.
@media screen and (min-width: 900px) {
.class {
background: #666;
}}다중 미디어 쿼리
뷰 영역의 너비가 600px에서 900px 사이인 경우 다음과 같은 CSS가 사용됩니다.
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}}기기 너비
다음 CSS는 iPhone과 같이 max-device-width가 480px인 경우에 사용됩니다.
참고: max-device-width는 장치의 실제 해상도를 나타내고, max-width는 영역 크기를 나타냅니다.
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}}For iPhone 4
다음은 iphone4용 CSS입니다.
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
For iPad
iPad에서도 위치(세로 또는 가로)를 확인할 수 있습니다.
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Internet Explorer용 미디어 쿼리
IE8 및 이전 버전의 IE 브라우저는 미디어 쿼리를 지원하지 않기 때문에 문제를 해결하려면 JavaScript 해킹을 사용해야 합니다. 다음은 몇 가지 해결 방법입니다.
CSS 요령 - jquery를 사용하여 브라우저 크기 결정
The Man in Blue - Javascript 사용( 이 6년 전에 작성된 글)
jQuery Media Queries Plugin
샘플 사이트
당신 다음 사이트 Firefox, Chrome, Safari 등 미디어 쿼리를 지원하는 브라우저를 통해 액세스할 수 있습니다. 레이아웃이 브라우저 너비에 어떻게 반응하는지 확인할 수 있습니다.
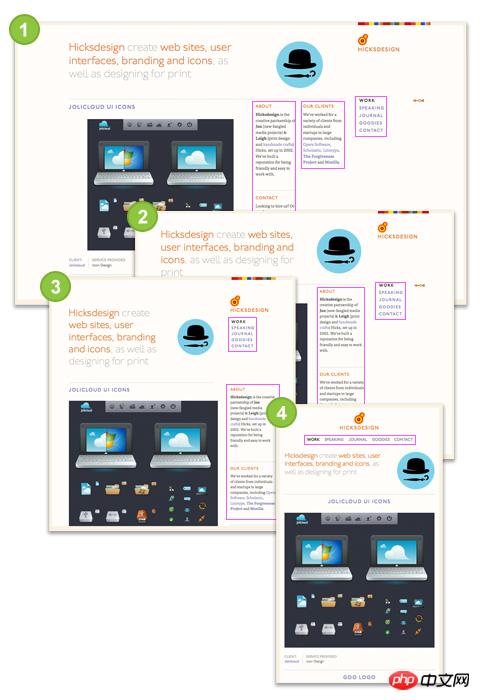
Hicksdesign
큰 크기: 3열 사이드바
작은 크기: 사이드바 2열(가운데 사이드바가 왼쪽으로 이동)
-
작은 크기: 사이드바 1열(가장 오른쪽이 로고 아래로 이동)
최소 크기: 사이드바 없음(오른쪽의 로고 및 사이드바는 위로 이동, 다른 사이드바는 아래로 이동)

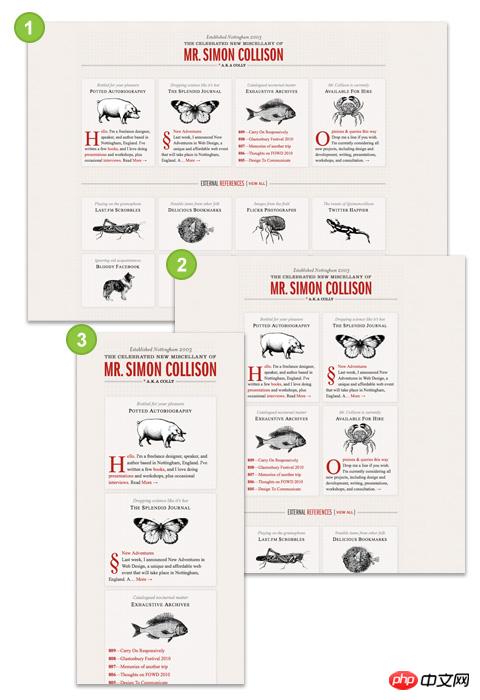
콜리
페이지 레이아웃은 브라우저의 시각 영역에 따라 1열, 2열, 4열로 전환됩니다.

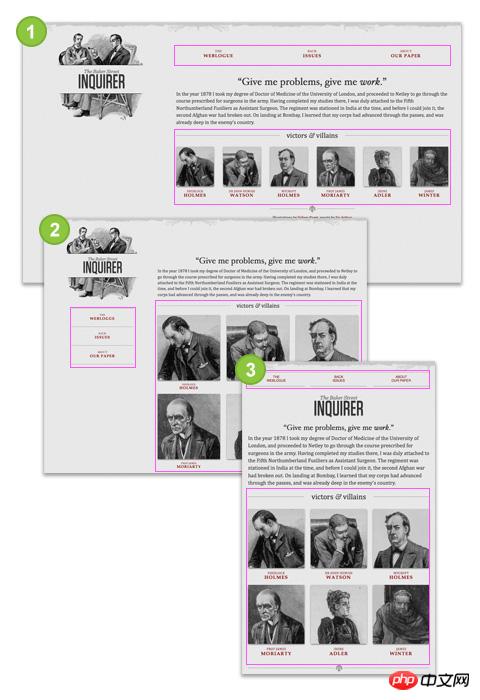
A List Apart
큰 크기: 상단 탐색, 사진 1줄
중형 : 좌측 내비게이션, 이미지 3열
소형 : 상단 내비게이션, 배경 이미지 없는 로고, 이미지 3열

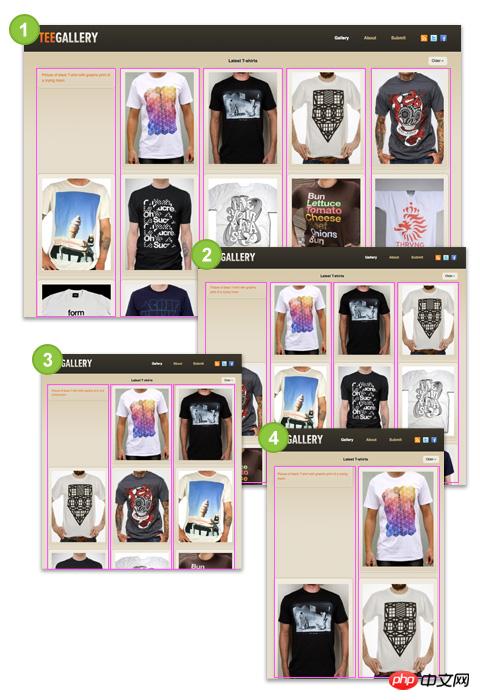
티 갤러리
이전 콜리와 약간 유사하지만 페이지 레이아웃 변경에 따라 사진의 크기가 조정된다는 점이 다릅니다. 여기서 사용되는 비결은 고정 너비 대신 이미지에 백분율 너비를 사용하는 것입니다(예: 너비=100%).

요약
모바일용 CSS를 만든다고 해서 우리 사이트가 모바일 기기에 최적화되어 있는 것은 아닙니다. 모바일 장치를 최적화하려면 웹 사이트 이미지와 HTML 코드도 로드가 용이하도록 크기를 줄여야 합니다. 미디어 쿼리는 디자인 프리젠테이션만 수행하며 최적화 작업은 수행하지 않습니다.
위 내용은 HTML5 실습 - CSS3 미디어 쿼리 세부 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




