이미지 갤러리를 장식하기 위해 CSS를 사용하기 위한 HTML5 연습 코드 공유 (1)
이번 강의에서는 CSS를 사용하여 이미지 소스를 수정하지 않고 이미지 갤러리를 장식하는 방법을 소개합니다. 여기서 사용된 기술도 매우 간단합니다. 이미지 앞에 을 만들고 해당 범위에 배경 이미지를 사용하여 마스크 효과를 생성하는 것입니다. 이 방법은 간단하면서도 유연합니다. 데모에는 참고할 수 있는 20개 이상의 스타일이 소개되어 있습니다.
이 CSS 기술의 장점
시간 절약 — photoshop에서 이미지 템플릿을 만들 필요가 없습니다. 그런 다음 각 이미지에 대해 별도의 파일을 생성합니다.
원본 이미지 소스 유지 — 나중에 이미지 테마를 변경해야 할 때 원본 이미지가 없다고 걱정할 필요가 없습니다. 왜냐하면 우리는 그것을 전혀 수정하지 않았기 때문입니다.
매우 유연함 — 완전히 다른 스타일을 얻으려면 CSS만 조정하면 됩니다.
모든 사이트에서 작동 — 이 CSS 트릭은 모든 사이트와 모든 이미지 크기에서 작동합니다.
브라우저 호환성 문제 해결 — 대부분의 브라우저(Firefox, Safari, Opera, 이상하게 동작하는 IE6까지)의 테스트를 통과했습니다.
기본 개념
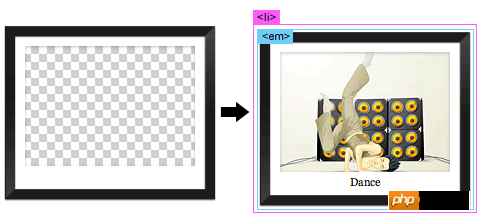
p에 img를 감싸는 스팬 요소를 생성하고 그 위에 배경 이미지를 적용하여 마스크를 생성해야 합니다. 효과. 빈 스팬 태그를 삽입하고 싶지 않다면 javascript를 사용하여 동적으로 생성할 수 있는데, 이에 대해서는 나중에 소개하겠습니다. 아래 코드는 작동 방식을 보여줍니다. IE PNG 해킹
IE6에서 투명한 PNG 이미지가 작동하도록 하려면 강력한 iepngfix.htc 해킹을 사용해야 합니다. iepngfix.htc 파일을 다운로드하고 페이지의
태그에 다음 코드를 추가하세요.
<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->position:absolute。这样你就可以通过为span设置top和left属性,来任意摆布他在p中的位置了。 다양한 스타일 변경을 위해서는 지정된 범위 요소의 CSS만 수정하면 됩니다. 데모 소스 코드를 확인하면 그 비밀을 찾을 수 있습니다.
jquery
해결책 빈 범위 태그를 페이지에 직접 추가하고 싶지 않다면 다음을 사용할 수 있습니다. jquery 코드를 사용하면 범위를 동적으로 추가할 수 있습니다.rree #1. 간단한 갤러리
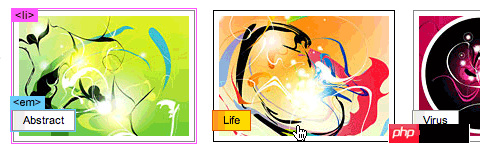
#1. 간단한 갤러리
앞서 소개한 기법을 활용하여 갤러리를 만들어 보겠습니다.
#1b. 미니 아이콘사진에 다양한 아이콘을 배치하는 방법을 보여주는 예시입니다. 스팬 태그에 대해 다른 CSSclass
이름을 설정해야 합니다.
이 예에서는 텍스트 링크가 포함된 갤러리를 만드는 방법을 보여줍니다.



#4. 코르크보드 갤러리
 sIFR 버전(텍스트 대체)
sIFR 버전(텍스트 대체)
이 버전에서는 sIFR의 도움으로 em의 텍스트를 손글씨로 바꿀 수 있습니다.
 #4b. 테이프 효과
#4b. 테이프 효과
 #5. >
#5. >
#5b. 프놈펜 미술관
#6. 🎜 >
sIFR 버전

#7.하이라이트 효과

#8. 나무판 갤러리
마지막으로 나무판 효과를 얻기 위해 배경 이미지를 사용하는 방법을 보여줍니다.

최종 코멘트
우리는 이 CSS 기술이 매우 유연하고, 매우 창의적이며, 그림과 CSS를 결합한다는 것을 알 수 있습니다. 유기적으로 결합되어 있습니다. 이 방법을 사용하여 다양한 스타일로 자신만의 갤러리를 만들 수도 있습니다.
위 내용은 이미지 갤러리를 장식하기 위해 CSS를 사용하기 위한 HTML5 연습 코드 공유 (1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 8
8
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





