HTML5 실습 - 크로스 브라우저 HTML5 텍스트 자리 표시자 구현 - 자리 표시자 상세 소개
html5에서는 입력을 위한 자리 표시자인 웹 양식의 기능이 향상되었습니다. 자리 표시자의 기능은 입력 콘텐츠가 비어 있거나 포커스가 없을 때 입력에 자리 표시자의 콘텐츠가 표시된다는 것입니다. 이는 훌륭한 기능이지만 모든 브라우저가 이를 지원하는 것은 아닙니다. 이 튜토리얼에서는 Modernizr 클래스 라이브러리를 사용하여 브라우저가 이 속성을 지원하는지 확인한 다음 jquery를 사용하여 자리 표시자를 동적으로 표시하는 방법을 소개합니다.
JavaScript를 사용한 이전 구현
placeholder 속성이 없던 시절에는 JavaScript를 사용하여 구현을 시뮬레이션했습니다. 아래 예에서는 입력에 값 속성을 추가합니다. 입력이 포커싱되면 value의 값이 'search'인지 판단하고, 그렇다면 내용을 삭제합니다. 입력이 포커스를 잃으면 내용이 비어 있는지 확인하고, 비어 있으면 값을 'search'로 설정합니다.
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Search"</span><span style="color: #ff0000;"> <a href="http://www.php.cn/wiki/1465.html" target="_blank">onfocus</a></span><span style="color: #0000ff;">="<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a> (this.value == 'Search') {this.value = '';}"</span><span style="color: #ff0000;"> <br/> <a href="http://www.php.cn/wiki/1463.html" target="_blank">onblur</a></span><span style="color: #0000ff;">="if (this.value == '') {this.value = 'Search';}" /</span><span style="color: #0000ff;">></span>jquery를 사용하여 자리 표시자 생성
이제 HTML5 자리 표시자를 사용하면 의미상으로 말하면 value 속성보다 의도를 더 잘 표현할 수 있습니다. 그러나 모든 브라우저가 이 속성을 지원하는 것은 아니므로 Modernizr 및 jQuery를 사용하여 도움을 받아야 합니다.
Modernizr은 브라우저가 자리 표시자 속성을 지원하는지 확인하는 데 사용됩니다. 지원하지 않는 경우 jquery 문을 실행합니다. 자리표시자 속성이 포함된 모든 html 요소를 찾아 변수에 저장합니다. 요소가 포커스를 얻었거나 잃으면 스크립트는 값의 최종 내용을 결정하기 위해 값과 자리 표시자 값을 결정합니다.
사이트에서 이 기능을 사용하려면 modernizr 및 jquery 라이브러리를 다운로드하고 해당 참조 주소가 올바른지 확인해야 합니다.
<script src="jquery.js"></script> <script src="modernizr.js"></script> <script>(!'[placeholder]').focus( input = $( (input.val() == input.attr('placeholder''''placeholder' input = $( (input.val() == '' || input.val() == input.attr('placeholder''placeholder''placeholder''[placeholder]') .parents('form').submit().find('[placeholder]').each( input = $( (input.val() == input.attr('placeholder'''</script>
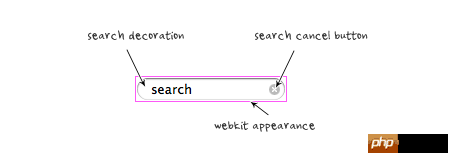
웹킷 검색창 스타일 제거
웹킷 브라우저는 검색창에 추가 스타일을 추가합니다. 이를 제거하려면 다음 스크립트를 사용해야 합니다.
아아아아
좋습니다. 이번 강의는 여기까지입니다.
위 내용은 HTML5 실습 - 크로스 브라우저 HTML5 텍스트 자리 표시자 구현 - 자리 표시자 상세 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




