확장 가능한 모바일 검색창에 대한 HTML5 실습 상세 그래픽 및 텍스트 설명
오늘은 CSS를 사용하여 모바일 반응형 디자인 요구 사항에 매우 적합한 확장 가능한 모바일 검색 상자를 만드는 방법을 소개하겠습니다. 이 튜토리얼은 JavaScript를 사용하지 않고 기본 CSS 속성만 사용하므로 매우 간단하고 효율적인 구현입니다.
목적
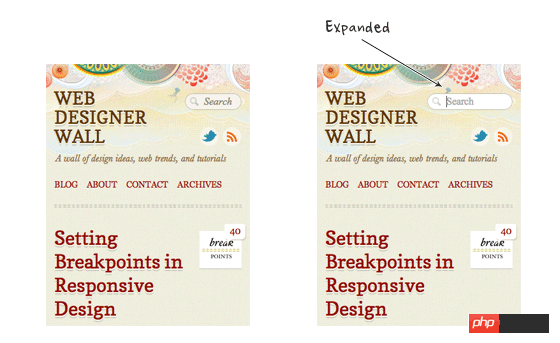
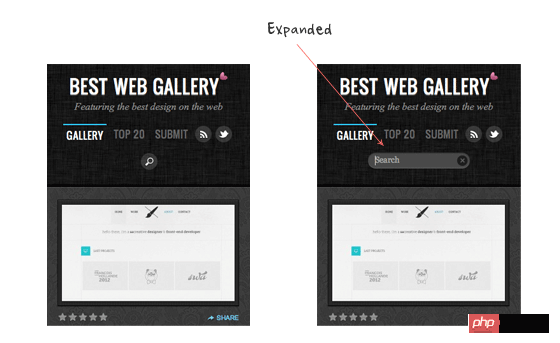
모바일 기기에서 정보를 표시할 때는 땅의 구석구석까지 소중하고 화면의 구석구석까지 소중하게 여겨야 합니다. 예를 들어, 검색 상자의 디자인은 일반적인 상황에서는 축소된 상태이며 활성화되면 확장되어 화면의 다른 요소에 더 많은 표시 영역을 제공할 수 있습니다. 이것이 바로 이 강좌가 하는 일입니다. 먼저 렌더링을 살펴보겠습니다.

내 사이트 Best Web Gallery에도 비슷한 디자인이 있습니다. 쿼리 버튼 클릭하면 jquery의 focus 이벤트가 실행되어 검색창으로 사라집니다.

HTML 코드
다음 코드는 html5 검색 태그를 사용합니다.
<form>
<input type="search" placeholder="Search"></form>웹킷 기본 검색 입력 상자 재설정
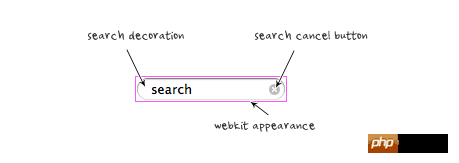
기본 웹킷 입력 상자의 스타일은 다음과 같습니다.

기본 효과를 제거하고 보기 좋게 일반 텍스트 입력 상자처럼 다음 CSS를 추가해야 합니다.
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
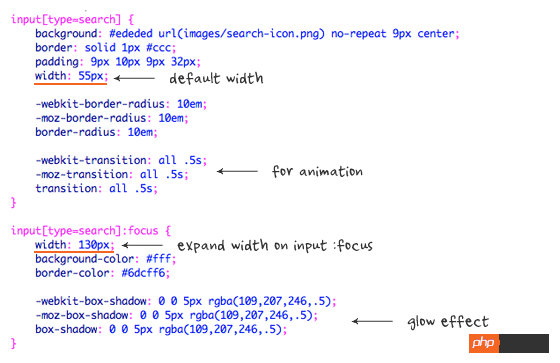
}입력 상자 스타일 설정
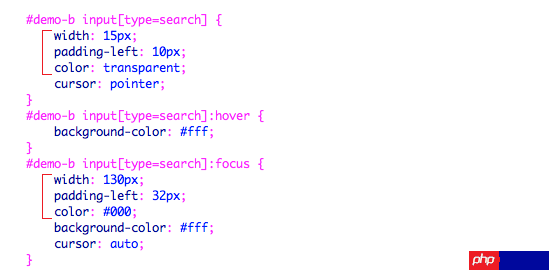
설명하지 않겠습니다. 각 CSS 문은 한 줄씩 강조됩니다. 제가 기본으로 설정한 검색 너비는 55px 입니다. 포커스가 되면 확장되어 너비가 130px 가 됩니다. 전환 속성은 애니메이션 효과를 구현하며, 입력 상자에 빛나는 효과를 주기 위해 Box-shadow를 사용합니다.

예시 B
데모 B에서는 검색창이 최소화되어 쿼리 아이콘만 있고 텍스트 입력 부분은 없습니다. 검색의 padding 및 width 속성을 변경하여 완벽하게 둥근 버튼을 표시했습니다. 또한 color:transparent를 사용하여 텍스트 영역을 숨깁니다.

브라우저 호환
Chrome, Firefox, Safari, IE8+ 등 모든 주요 브라우저에서 정상적으로 실행됩니다. 단, IE7 이하 버전의 브라우저에서는 IE가 검색 입력창을 인식하지 못하고 :focus pseudo-class 를 지원하지 않기 때문에 지원하지 않습니다.
위 내용은 확장 가능한 모바일 검색창에 대한 HTML5 실습 상세 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




