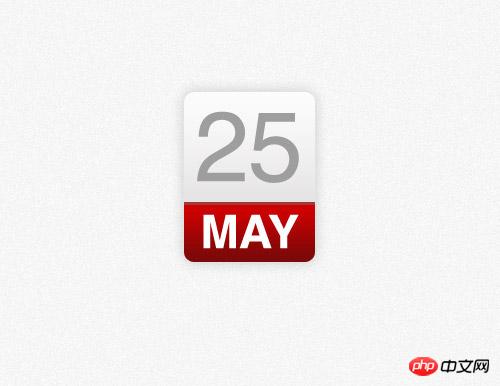
최근 저는 블로그 사이트를 다시 디자인하면서 달력 스타일 아이콘을 사용하여 시간을 표시하기로 결정했습니다. 이전 솔루션은 일반적으로 배경 이미지를 사용하는 것이었습니다. CSS3 덕분에 이제 CSS3를 사용하여 이 기능을 구현할 수 있습니다. 이전 photoshop 디자인을 대체하기 위해 일부 선형 그라데이션, 테두리 반경 및 상자 그림자 속성을 사용할 것입니다.
포토샵 개념도

많은 디자이너들이 브라우저에서 직접 디자인하는 방식을 사용하지만, 나는 그래도 먼저 하는 것을 선호한다. 포토샵으로 그리는 컨셉입니다. 이제 CSS를 사용하여 많은 효과를 직접 얻을 수 있지만 Photoshop을 사용하여 효과를 디자인하는 방법은 최종적으로 원하는 효과를 얻기 위해 지속적으로 CSS를 수정하는 것보다 훨씬 간단합니다.

먼저 둥근 사각형을 만들고 둥근 반경을 10px로 설정합니다. 나중에 CSS의 border-radius 속성을 사용하여 구현해 보겠습니다.

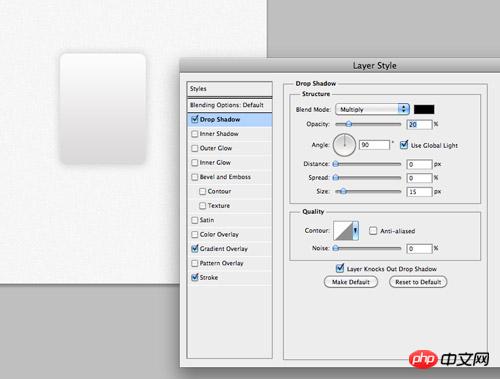
직사각형에 세로 그라데이션을 추가합니다. 그라데이션 색상은 #dad8d8부터 #fcfcfc까지입니다.

색상 #e3e3e3으로 1픽셀 획을 설정합니다.

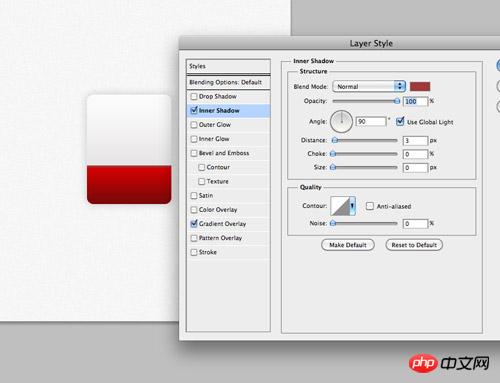
마지막으로 투명도가 20인 아래쪽 그림자 효과를 추가합니다. %, 거리가 0픽셀, 크기가 15픽셀입니다. 이러한 효과는 box-shadow 속성을 사용하여 CSS에서 구현됩니다.

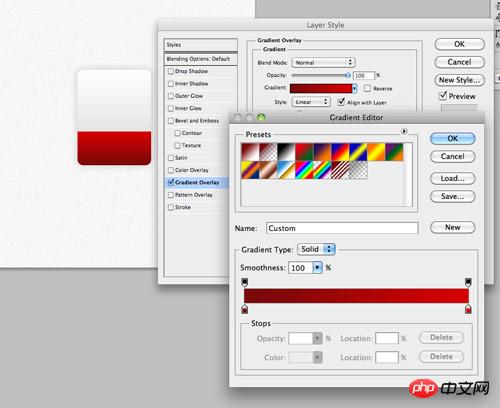
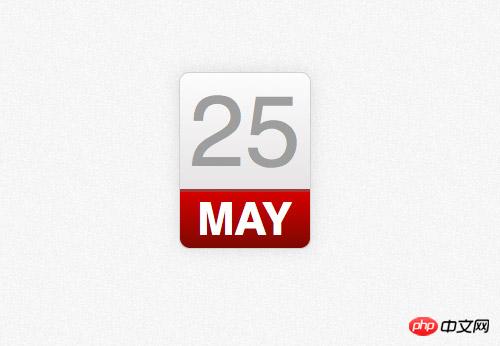
방금 직사각형을 복사하고 윗부분을 제거합니다. #790909에서 #d40000까지 그라데이션을 수정하고 월 정보가 배치될 새로 생성된 사각형을 채웁니다.

상단 테두리를 나타내는 내부 그림자, 색상 #a13838, 100% 투명도, 3px 거리 및 0px 크기를 설정합니다.

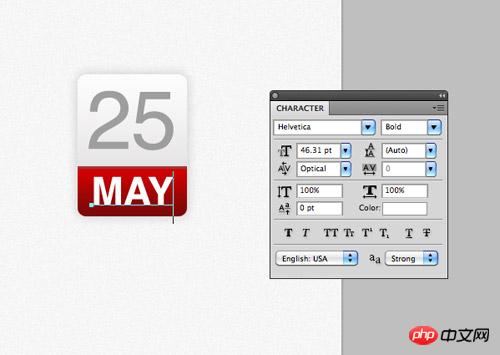
달력 아이콘 상단에 있는 시간 내용에 대한 글꼴 효과를 Photoshop의 글꼴 도구를 사용하여 설정합니다. 글꼴은 Helvetica이고 색상은 #9e9e9e입니다.

아래 빨간색 부분에 월 정보를 입력하고, 글꼴은 넓게, 색상은 흰색으로 설정하세요.

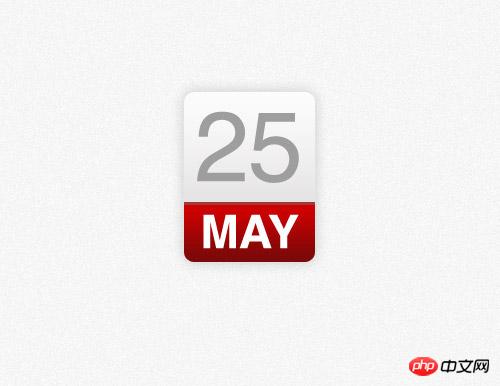
포토샵 모델이 완성되었습니다. 과거에는 배경으로 이미지를 추출하고 그 위에 html 숫자를 썼지만 이제는 css를 사용하여 이 모든 작업을 수행할 수 있습니다.
HTML 구조
rree이번 ICON 데모의 html은 매우 간단합니다. class와 함께 p를 'date'로 컨테이너로 사용한 다음 p 태그를 사용하여 날짜 번호를 나타냅니다. 일과 월은 디자인에서 다양한 크기의 문자로 표시되므로 태그를 사용하여 다양한 요소를 다르게 처리합니다.
CSS 스타일
<p class="date">
<p>25 <span>May</span></p></p>
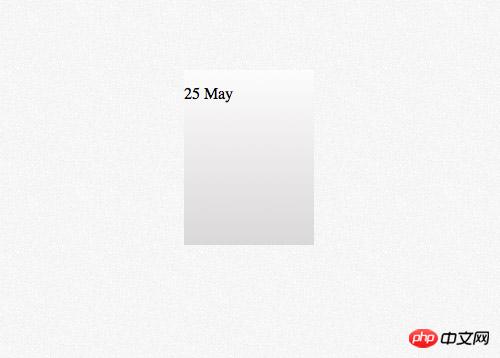
CSS 스타일은 먼저 전체 컨테이너의 높이와 너비를 설정하는데, 쉽게 할 수 있습니다. CSS의 그라디언트를 통해 그라디언트 효과를 얻으려면.
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
}
Photoshop에서 border 속성을 사용하여 1px 테두리 효과를 얻은 다음 border-radius를 사용하여 둥근 모서리 효과를 얻습니다. 이전 브라우저와의 호환성을 위해 -moz- 및 -webkit- 접두사를 추가하는 것을 잊지 마십시오.
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
코드의 마지막 부분에서는 포토샵 디자인에서 낮은 그림자 효과를 얻기 위해 box-shadow를 사용합니다. 0px의 수평 및 수직 오프셋과 15px의 흐림 효과를 추가합니다. RGBA를 사용하여 투명도를 제어합니다. 여기서는 Photoshop 디자인의 105가 0.1로 대체됩니다.
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-webkit-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
}
p 태그를 사용하여 날짜에 대한 텍스트 스타일 을 정의하는 스타일을 정의합니다. 글꼴, 텍스트 크기, 텍스트 색상은 모두 포토샵에서 복사되었으며, 텍스트 정렬은 가운데로 설정되어 있습니다. 그러나 스타일은 월 텍스트에도 영향을 미칩니다. 다음으로 이에 대한 범위 태그 스타일을 별도로 정의하겠습니다.
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
} 
红色部分的实现是通过为span的背景设置linear-gradient属性实现的,红色的数值也是来自于photoshop。
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
} 
修改文字样式,使它和设计匹配,大小设置为45px,设置为粗体字,颜色设置为白色,使用text-transform实现大写转换。将span标签设置为块元素,这样他就会匹配容器的大小了,设置红色背景。
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
border-top: 3px solid #a13838;
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
padding: 6px 0 6px 0;
}
剩下的就是添加头部边框,用border-top样式实现,还有就是用border-radius属性实现下部两个圆角。一点点的padding属性可以让月份文字上下和其他元素有些间隔。
浏览器兼容性

尽管css改进的属性可以帮助我们实现photoshop中渐变和阴影的效果,但是我们仍然要面对以前web设计师要面对的问题,浏览器兼容性。
위 내용은 HTML5 실습 - CSS를 사용하여 시간 ICON을 만드는 방법에 대한 자세한 설명(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!