과거에는 웹에서 회색조 이미지를 표시하려면 이미지 소프트웨어를 사용하여 수동으로 변환해야 했습니다. 하지만 이제는 이미지 편집 소프트웨어 없이 html5의 캔버스를 사용하여 이 프로세스를 수행할 수 있습니다. 이 기능을 구현하는 방법을 보여주기 위해 html5와 jquery를 사용하여 데모를 만들었습니다.
목적
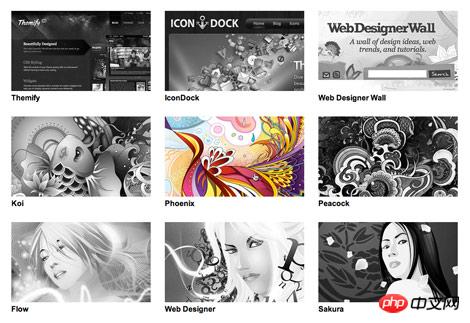
이 데모에서는 HTML5와 jquery를 사용하여 마우스가 이미지 밖으로 이동할 때 회색조 이미지와 원본 이미지 간의 전환을 구현하는 방법을 보여줍니다. .스위치. HTML5가 등장하기 전에는 이 기능을 구현하려면 회색조 이미지와 원본 이미지, 총 2개의 이미지를 준비해야 했습니다. 그러나 이제는 회색조 이미지가 원본 이미지에 직접 생성되기 때문에 HTML5의 도움으로 더 빠르고 쉽게 달성할 수 있습니다. 파일이나 이미지 표시 기능을 만들 때 이 js 코드가 도움이 되기를 바랍니다.
렌더링

다음 jquery 코드는 대상 이미지를 찾고 그레이스케일 버전을 생성합니다. . 이미지 위로 마우스를 이동하면 회색조 이미지가 기본 색상으로 변경됩니다.
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
// 设置 window load事件是为了等待所有图片加载完毕之后才行运行
$(window).load(function(){
// 使图片渐入,这样有颜色的原图就不会显示出来了,然后再执行window load 事件
$(".item img").fadeIn(500);
// 复制图片
$('.item img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<p class='img_wrapper'
style='display: inline-block'>").clone().addClass('img_grayscale')
.css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});
// 使图片渐入
$('.item img').mouseover(function(){
$(this).parent().find('img:first').stop().animate({opacity:1}, 1000);
})
$('.img_grayscale').mouseout(function(){
$(this).stop().animate({opacity:0}, 1000);
});
});
// 使用canvas制作灰色图片
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
</script>사용 방법
아래 단계를 따르세요.
jquery.js 참조
위 코드 복사
타겟 이미지 설정(예: .post-img, img, .gallery img 등)
애니메이션 속도도 설정할 수 있습니다(예: 1000 = 1초)

호환성
크롬, 사파리, 파이어폭스 등 html5와 캔버스를 지원하는 모든 브라우저를 사용해봤습니다. HTML5를 지원하지 않는 브라우저의 경우 원본 이미지만 사용하고 그레이스케일 이미지는 생성하지 않습니다.
참고: 로컬 html 파일을 firefox 및 chrome에서 실행할 수 없는 경우 html 파일을 서버에 배포해야 합니다.
자기 연습
튜토리얼대로 직접 테스트해봤는데 주의할 점을 발견했습니다. 파이어폭스로 페이지를 열었는데 프로그램이 실행되지 않네요. 올바르게 실행되었지만 관련 코드가 서버에 도달한 후에 실행될 수 있습니다.
로컬 이미지여야 합니다. 그렇지 않으면 보안 오류가 보고됩니다.
이유는 다음과 같습니다.
캔버스는 HTML5 표준의 캔버스 요소이며 2D 및 3D 이미지를 그리는 데 사용할 수 있습니다.
그러나 다음과 같은 경우 보안이 발생하기 쉽습니다.
현재 디버깅 중에 발생한 보안 오류는 주로 toDataURL() 및 src에 나타납니다.
보안 오류는 이 코드에 의미상 문제가 없음을 의미합니다. . 하지만 보안상의 이유로 정상적으로 실행되지 않습니다.
보안 오류 발생:
캔버스에서 도메인 간 이미지 사용
로컬 서버리스 환경에서 디버깅
현재 도메인과 이미지 간의 관계를 얻을 수 없습니다
Stackoverflow에서 발견 일부 솔루션을 사용하면 일반적으로 도메인 간 문제를 해결할 수 있습니다.
그러나 실제로 로컬에서 디버깅할 때 서버 소프트웨어를 사용하지 않는 경우에도 이 문제가 발생합니다.
예: toDataURL 사용 기능을 로컬에서 디버깅할 때 현재 Canvas에서는 로컬 이미지 파일이 사용됩니다. Chrome 및 Firefox에서는 여전히 보안 오류가 발생합니다.
일반적인 해결 방법은 서버 환경을 로컬로 설정하거나 제출하는 것입니다. 콘텐츠를 다시 서버에서 디버깅합니다.
위 내용은 HTML5 연습 - 회색 사진 갤러리 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!