CSS에서 여백 테두리 오버레이를 사용한 문제 및 해결 방법
경계 오버레이 소개
경계 오버레이는 상당히 간단한 개념입니다. 그러나 실제로 웹페이지를 레이아웃할 때 많은 혼란을 야기할 수 있습니다. 간단히 말해서 두 개의 수직 경계가 만나면 경계가 형성됩니다. 이 경계의 높이는 겹쳐진 두 경계의 높이 중 더 큰 것과 같습니다.
요소가 다른 요소 위에 나타나면 그림과 같이 첫 번째 요소의 아래쪽 테두리가 두 번째 요소의 위쪽 테두리와 겹칩니다.

◆요소의 위쪽 테두리가 이전 요소의 아래쪽 테두리와 겹칩니다.
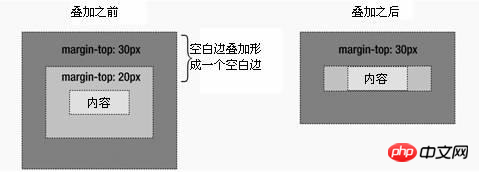
요소가 다른 요소 내에 포함된 경우(경계를 구분하는 패딩이나 테두리가 없다고 가정) 해당 요소의 위쪽 및 / 또는 그림과 같이 아래쪽 테두리도 겹칩니다.

◆요소의 위쪽 테두리가 상위 요소의 위쪽 테두리와 겹칩니다.
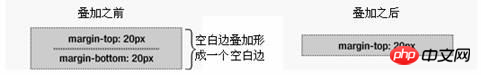
하지만 처음에는 조금 다르게 보이지만 이상하지만 테두리가 서로 겹칠 수도 있습니다. 빈 요소가 있고 테두리는 있지만 테두리나 패딩은 없다고 가정해 보세요. 이 경우 그림과 같이 위쪽 테두리와 아래쪽 테두리가 서로 닿아 겹쳐지게 됩니다.

◆ 위쪽 테두리와 아래쪽 테두리 요소 겹침
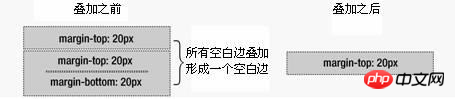
이 경계가 다른 요소의 경계에 닿으면 그림도 겹칩니다.

◆빈 요소의 겹쳐진 경계 빈 요소의 테두리가 겹칩니다
이것이 일련의 빈 단락 요소가 모든 테두리가 겹쳐서 작은 테두리를 형성하기 때문에 공간을 거의 차지하지 않는 이유입니다.
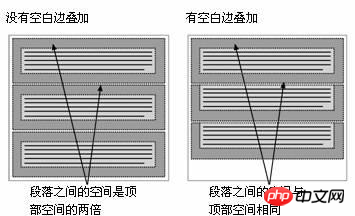
테두리 오버레이가 처음에는 조금 이상해 보일 수도 있지만 실제로는 의미가 있습니다. 여러 단락으로 구성된 일반적인 텍스트 페이지를 예로 들어 보겠습니다(그림 2-8 참조). 첫 번째 단락 위의 공간은 단락의 위쪽 여백과 같습니다. 테두리 오버레이가 없으면 모든 후속 단락 사이의 테두리는 인접한 위쪽 및 아래쪽 테두리의 합이 됩니다. 이는 단락 사이의 공간이 페이지 상단의 두 배라는 것을 의미합니다. 테두리 겹침이 발생하면 단락 사이의 위쪽 및 아래쪽 테두리가 겹쳐서 모든 위치에서 거리가 일정해집니다.

◆테두리 오버레이는 요소 간 일정한 거리를 유지합니다.
테두리 오버레이는 일반 문서 흐름에서 블록 상자의 세로 테두리에서만 발생합니다. 인라인 상자, 플로팅 상자 또는 절대 위치 상자 사이의 테두리는 겹치지 않습니다.
테두리 오버레이 문제
테두리 오버레이는 잘못 이해하면 많은 문제를 일으킬 수 있는 CSS 기능입니다. p 요소 내에 중첩된 단락의 간단한 예를 참조하세요:
<p> </p><p>Thisparagraphhasa20pxmargin.p> </p>
p 상자는 10픽셀 테두리로 설정되고 단락은 20픽셀 테두리로 설정됩니다:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}그러면 자연스럽게 결과 스타일이 생각날 것입니다. 그림 1-1과 같이 문단과 p 사이의 거리는 20픽셀이고, p 바깥 둘레에는 10픽셀의 테두리가 있습니다.

그림 1-1
그러나 결과 스타일은 실제로 그림 1-2와 같습니다.

图1-2
这里发生了两个情况。首先,段落的20像素上边界和上边界与p的10像素边界叠加,形成一个单一的20像素垂直边界。其次,这些边界不是被p包围,而是突出到p的顶部和底部的外边。出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层p overflow:hidden;
5.内层p加float:left;display:inline;
6.外层p有时会用到zoom:1;
下面还有一些更详细的解释。
在css2.1中,水平的margin不会被折叠。垂直margin可能在一些盒模型中被折叠:
1、在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。
最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或继承关系。
2、相邻的盒模型中,如果其中的一个是浮动的(floated),垂直margin不会被折叠,甚至一个浮动的盒模型和它的子元素之间也是这样。
3、设置了overflow属性的元素和它的子元素之间的margin不会被折叠(overflow取值为visible除外)。
4、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
5、设置了display:inline-block的元素,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
6、如果一个盒模型的上下margin相邻,这时它的margin可能折叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否被折叠。
a、如果元素的margin和它的父元素的margin-top折叠在一起,盒模型border-top的边界定义和它的父元素相同。
b. 또한 모든 요소의 상위 요소는 여백 접기에 참여하지 않거나 상위 요소의 margin-bottom만 포함됩니다. 계산에서. 요소의 테두리 상단이 0이 아닌 경우 요소의 테두리 상단 위치는 이전과 동일합니다.
클리어 작업이 적용된 요소의 여백 상단은 블록 수준 상위 요소의 여백 하단과 함께 축소되지 않습니다.
접힌 부분으로 가려진 요소의 위치는 접힌 다른 요소의 위치에 영향을 미치지 않습니다. 테두리-상단 테두리 위치는 이러한 요소의 하위 요소를 배치할 때만 필요합니다.
7. 루트 요소의 세로 여백은 축소되지 않습니다.
부동 블록 수준 요소의 하단 여백은 항상 그 뒤에 있는 부동 블록 수준 형제 요소(부동 다음 유입 블록)와 동일합니다. -수준 형제) 형제 요소가 지우기 작업을 사용하지 않는 한 여백 상단이 인접해 있습니다.
부동 블록 수준 요소의 여백 상단은 부동 첫 번째 유입 블록 수준 하위 요소의 여백 상단에 인접합니다( 요소에 테두리 상단이 없는 경우). , padding-top이 없으며 하위 요소에는 지우기 작업이 사용되지 않습니다.
부동 블록 수준 요소의 margin-bottom이 다음 조건을 충족하는 경우 마지막 부동 블록 수준 하위 요소의 margin-bottom에 인접합니다( 요소가 padding-bottom 또는 테두리로 지정되지 않음):
지정됨 높이:auto
b, min-height는 요소의 실제 높이(높이)보다 작습니다.
c, max-height는 요소의 실제 높이( 높이)보다 큼
요소의 min-height 속성이 0으로 설정된 경우 요소의 여백은 인접하며 테두리 상단도 없습니다. padding-top 및 padding-bottom은 없으며 높이 속성은 0 또는 auto일 수 있으며 인라인 상자 모델(라인 상자) 및 모든 부동 하위 요소(있는 경우)의 여백을 포함할 수 없습니다. 또한 인접해 있습니다.
요소가 소유한 여백이 축소되고 지우기 작업을 사용하는 경우 해당 margin-top은 바로 다음 형제 요소의 인접한 여백과 함께 축소되지만 결과는 다음과 같습니다. 여백은 블록 수준 상위 요소의 여백 하단과 함께 축소되지 않습니다.
접기 작업은 패딩, 여백 및 테두리 값을 기반으로 합니다(즉, 브라우저가 이러한 값을 모두 구문 분석한 후 접힌 여백 계산이 덮어쓰여집니다. 다른 마진 사용 값.
이 글은 CSS의 여백 경계 오버레이 문제와 해결 방법을 재현한 것입니다. 내부 레이어 p의 여백 값이 잘못되었습니다
위 내용은 CSS에서 여백 테두리 오버레이를 사용한 문제 및 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.






