호환성을 고려하지 않고 문제를 해결하세요. 문제 해결에서 익숙하지 않은 CSS 속성이 있으면 무엇이든 말해보세요. 🎜>, 서둘러서 알아보세요.
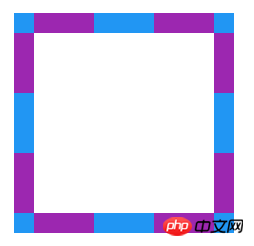
2. 아래 그림과 유사하게 하나의 라벨만 사용하여 구현할 수 있는 방법은 다음과 같습니다.
:p<p></p>
p{
position:relative;
width: 180px;
height: 180px;
}
박스 모델 박스 <a href="http://www.php.cn/java/java-ActiveRecord-Model.html" target="_blank">모델</a><a href="http://www.php.cn/code/3243.html" target="_blank"> code > 배경 <code><a href="http://www.php.cn/wiki/892.html" target="_blank">배경</a>과의 관계 및 Background-clip<code>Box <a href="http://www.php.cn/java/java-ActiveRecord-Model.html" target="_blank">Model</a> 배경 채우기 방식을 변경합니다. <a href="http://www.php.cn/wiki/892.html" target="_blank">background</a><a href="http://www.php.cn/code/868.html" target="_blank">background-clip</a>
에서는 <a href="http://www.php%20%EA%B0%80%20%EC%95%84%EB%8B%8C%20%EC%9A%94%EC%86%8C%EC%9D%98%20%EC%A0%84%EC%B2%B4%20%EC%83%81%EC%9E%90%20%EC%98%81%EC%97%AD%EC%9D%84%20%EC%B1%84%EC%9B%81%EB%8B%88%EB%8B%A4.%20cn/wiki/948.html" target="_blank">패딩<code>background은 안쪽부터 시작하지만(즉, 테두리부터 시작) 실선 테두리(실선)가 해당 부분을 부분적으로 덮고 있습니다. Box Model 이므로 점선 테두리(점선)를 사용하여 배경색이 <a href="http://www.php.cn/wiki/948.html" target="_blank">padding</a> 내부에서 시작되는 것을 확인합니다. backgroundborder
에 다음 스타일을 추가합니다. pp{
background:#9c27b0;
border:20px dashed #2196f3;
}

<a href="http://www.php.cn/wiki/894.html" target="_blank"> background-color <p style="text-align: left;"></p></a> 요소 테두리의 왼쪽 상단부터 오른쪽 하단까지 <a href="http://www.php.cn/wiki/895.html">배경 이미지<span style="font-family: verdana, geneva; font-size: 14px;"></span></a>는 다릅니다. <a href="http://www.php.cn/wiki/894.html" target="_blank">background-color</a> 가장자리의 왼쪽 상단에서 시작하여 <a href="http://www.php.cn/wiki/895.html" target="_blank">background-image</a>의 오른쪽 하단 가장자리에서 끝납니다. paddingborder배경 이미지 그리기에서 그리기 영역을 결정하는 두 가지 요소는
배경입니다. 포지셔닝 영역. <a href="http://www.php.cn/code/865.html" target="_blank">배경 출처</a><a href="http://www.php.cn/code/865.html" target="_blank">background-origin</a> 속성은 상대 위치를 결정하며 기본값은 입니다. 따라서 기본 배경 이미지 그리기는 패딩 상자의 왼쪽 상단 정점에서 시작됩니다. padding-box
배경 페인팅 영역입니다. background-clip 속성은 그리기 간격을 결정하며 기본값은 입니다. 따라서 <a href="http://www.php.cn/wiki/899.html" target="_blank">Background-repeat<span style="font-family: verdana, geneva; font-size: 14px;">: 반복</span></a>의 경우: border-box<a href="http://www.php.cn/wiki/899.html" target="_blank">background-repeat</a>: repeat
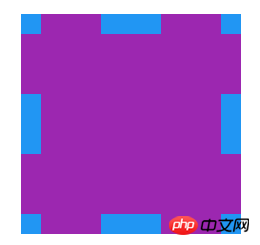
배경 그림 영역을 덮기 위해 필요한 만큼 이미지가
嗯,什么意思呢,你可以戳进这个 demo 看看,正常情况下的背景图填充如下:

当然,这个填充规则是可以通过 background-clip 改变的。
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
{
background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下)
background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。
background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。
}继续说回本题,接下来,只需要将中间部分填充为白色即可,这个用伪元素可以轻松完成,所以,其中一个方法如下:
p{
background:#9c27b0;
border:20px dashed #2196f3;
}
p::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
}上面的方法,我们使用了 p 的背景色默认情况下从 border 开始填充,及伪元素设置白色背景色填充p 的中间的 padding-box 区域完成图形。
也可以反过来,使用伪元素背景色从 border-box 开始填充,使用 p 的背景色填充中间 padding-box区域。
p{
background:#fff;
background-clip:padding-box;
border:20px dashed #cccc99;
}
p::before{
content:"";
position:absolute;
top:-20px;
left:-20px;
bottom:-20px;
right:-20px;
background:#996699;
z-index:-1;
}上面 法二 除了用到了 background-clip 改变背景的填充区域,还用到了 z-index 触发元素生成了堆叠上下文(stacking context),改变了元素的层叠顺序(stacking levle),让伪元素背景色叠到了 p 背景色 之下,这两个概念下题会提及。
本题主要是想讨论一下 CSS 的盒子模型 Box Model 与 背景 background 的关系,其实本题就是在于一个 dashed 边框,内部使用颜色填充即可,与上面第一题异曲同工,使用阴影、渐变都可以完成,感兴趣可以自己尝试一下其他解法。
위 내용은 CSS의 줄무늬 테두리에서 상자 모델을 구현하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!