호환성을 고려하지 않고 문제를 해결하세요. 문제 해결에서 익숙하지 않은 CSS 속성이 있으면 무엇이든 말해보세요. 🎜>, 서둘러서 알아보세요.
업데이트하고, 계속 업데이트하고, 계속 업데이트하고, 중요한 말을 세 번 말하세요.
4. 먼저 CSS에 대해 이야기해 보겠습니다.


크기가 변하든 코드를 변경할 필요는 없습니다. p
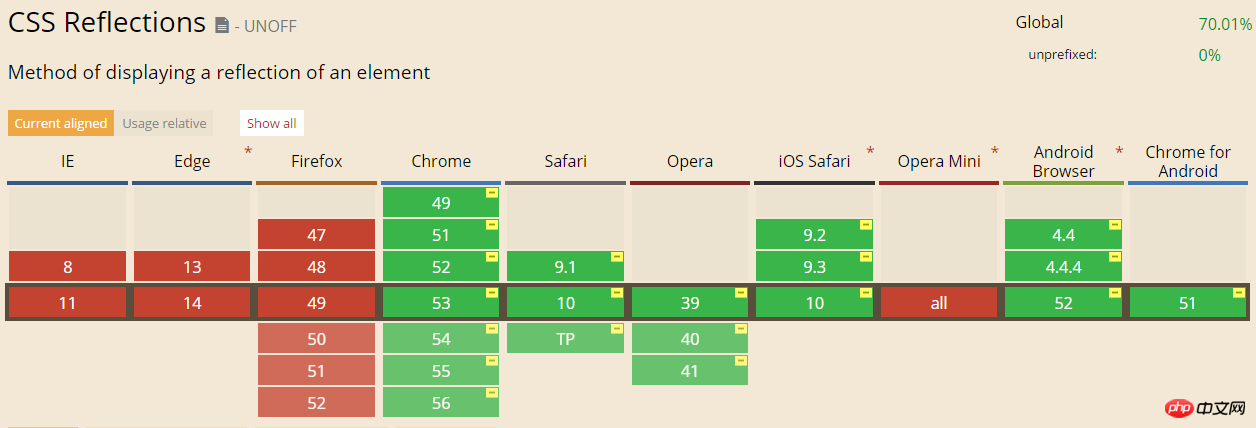
기본적으로 -webkit- 커널이 있는 브라우저만 지원합니다.

p{
-webkit-box-reflect: below;
}
아래 왼쪽 | 오른쪽box-reflect는 하단, 상단, 왼쪽, 오른쪽을 나타냅니다. 자세한 내용은 MDN을 참조하세요. below | above | <a href="http://www.php.cn/wiki/907.html" target="_blank">left</a> | <a href="http://www.php.cn/wiki/905.html" target="_blank">right</a>
주로 이 질문은 호환성이 좋은 이 방법을 소개하기 위한 것입니다. .
이란 무엇입니까? 각 CSS 속성 정의의 개요는 이 속성이 기본적으로 상속되는지("상속됨: 예") 또는 기본적으로 상속되지 않는지("상속됨: 아니요)를 나타냅니다. "). 이는 요소의 속성 값을 지정하지 않은 경우 값이 계산되는 방식을 결정합니다. inherit
부모 값 상속을 유연하게 사용하면 복잡해 보이는 많은 문제를 해결할 수 있습니다. 이 질문의 경우 <a href="http://www.php.cn/wiki/895.html" target="_blank">배경 이미지<🎜를 사용하여 이미지 컨테이너에 의사 요소를 추가합니다. >: 상속은 상위 값의 배경 이미지 값을 상속하므로 이미지가 어떻게 변경되더라도 CSS 코드를 변경할 필요가 없습니다. inherit<a href="http://www.php.cn/wiki/895.html" target="_blank">background-image</a>:inheritp:before {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}
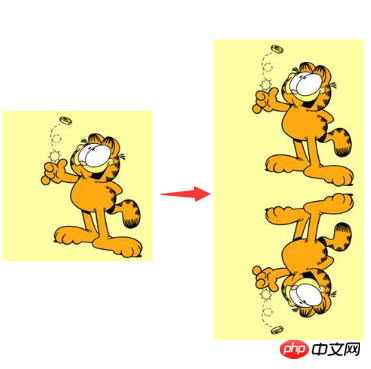
상위 요소의 배경 이미지를 상속한 다음 변환을 사용하여 컨테이너를 회전하여 반사 효과를 얻습니다. background-image: inherit;
최종 분석에서 CSS 속성의 값은기본값(초기값), inherit, , 가중치 시스템 은 (실제로는 , 이 있습니다)로 구성되어 있습니다. 그 관계와 사용 방법을 명확히 하는 것은 CSS를 능숙하게 사용하는 데 큰 도움이 됩니다.
unset(未设置)revert(还原)
위 내용은 CSS 상속을 사용하여 리플렉션을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!