이런 식으로 특정 회사의 직원이 특정 문제에 직면하여 휴가를 요청해야 하는 경우 회사에는 분명히 고위 직원, 중간 직원 및 일반 직원이 있을 것입니다. 신청할 때 상사에게 직접 신청할 수도 있습니다. 때때로 더 중요한 것은 여러 차례 신청한 후에야 해결될 수 있습니다. 공정 제어의 경우 설계된 테이블에 있는 사람의 정확도가 떨어질 수 있지만 논리는 동일합니다.
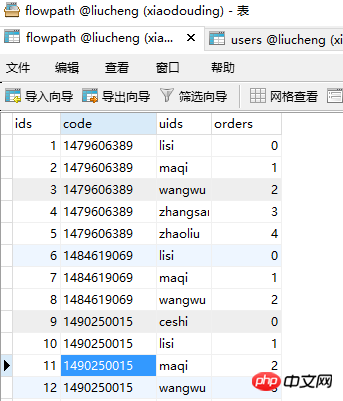
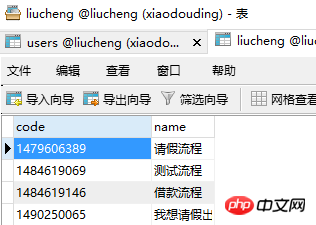
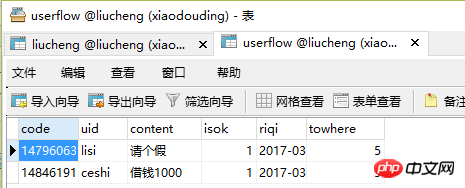
여기서는 데이터베이스에 4개의 테이블, 즉 users flowpath liucheng userflow
을 설계했습니다. 



위에 표시된 4가지를 사용하여 양식을 만듭니다. 지금 해야 할 일은 이 작업을 수행하기 전에 동의해야 하는 사람 수를 선택할 수 있도록 직원의 이름을 표시하는 것입니다. 그런 다음 신청하려는 항목을 입력하고 마지막으로 제출해야 합니다. 상사의 승인을 받으세요
먼저 홈페이지 main.php를 구축하여 필요한 내용을 표시하고 그 안에 버튼 기능을 추가해야 합니다. . 비교적 간단한 내용이라면 PHP를 직접 삽입해보겠습니다. 다른 사람들은 ajax를 사용하여 호출하는 것이 더 명확해 보일 수 있습니다. ps: 물론 제 느낌입니다 ㅎㅎ
jquery가 사용될 것이라는 데는 의심의 여지가 없으므로 jquery 패키지를 먼저 호출해야 합니다
<script src="jquery-3.1.1.min.js"> </script>
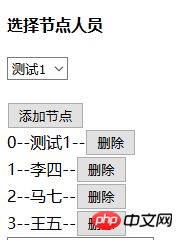
홈페이지 시작 여전히 필요합니다 노드 문자를 선택하기 쉽도록 직원 이름을 표시하기 위해 PHP를 삽입하는 방법을 사용합니다. 이 단계는 가장 기본이므로 여기에서는 자세히 설명하지 않겠습니다. <h4>选择节点人员</h4>
<div>
<select id="user">
<?php
session_start();
include("DADB.class.php");
$db=new DADB();
$sql="select * from users";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div><br/>
다음 단계는 노드를 추가하는 버튼입니다<p><input type="button" value="添加节点" id="jd"/></p>
이제 버튼이 있으므로 나중에 생각해 보세요 버튼의 기능입니다. 위에서 선택한 노드 인원을 버튼 하단에 추가하는 것입니다 //添加节点点击事件
$("#jd").click(function(){
var uid = $("#user").val(); //点击添加节点,是要把select里面的value值添加过来,那么我们就要先取出它的value值
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="main.php"; //刷新页面即可
}
});
})
처리 페이지는 장바구니 추가 기능과 유사합니다. 먼저 노드에 콘텐츠가 있다고 생각하시나요? 그렇지 않다면 먼저 배열을 만든 다음 기존 콘텐츠를 <?php
session_start(); //首先要开启session
$uid = $_POST["uid"];
if(empty($_SESSION["user"]))//如果节点里面没有内容 需要先建一个数组,然后把uid放到里面 存一下
{
$arr = array($uid);
$_SESSION["user"] = $arr;
}
else //如果里面已经有内容了,那么就把数组里面的内容存一下
{
$arr = $_SESSION["user"];
array_push($arr,$uid);
$_SESSION["user"] = $arr;
}
처리페이지 작성 후 추가하고 싶은 곳으로 이동 이때 노드가 비어 있지 않으면 노드가 표시됩니다. 비어 있으면 아무것도 표시되지 않습니다(여기에서는 고려할 필요가 없습니다). ><?php
if(!empty($_SESSION["user"]))
{
$attr = $_SESSION["user"];
foreach($attr as $k=>$v)
{
$sname = "select name from users where uid='{$v}'";
$name = $db->StrQuery($sname);
echo "<div>{$k}--{$name}--<input type='button' value='删除' key='{$k}' class='del' /></div>";
//这里运用索引会比较简单一些,索引我们的可以 用的是索引$k
}
}
?>

<p><input type="text" id="nr"/></p>
//删除节点的点击事件
$(".del").click(function(){
var key=$(this).attr("key"); //删除里面取key值写起来是非常方便的
$.ajax({
url:"shanchu.php",
data:{key:key},
type:"POST",
dataType:"TEXT",
success:function(aa)
{
window.location.href="main.php";
}
})
})<?php
session_start();
$arr=$_SESSION["user"]; //把之前的节点内容存一下 给$arr
$key=$_POST["key"]; //取出索引值
unset($arr[$key]); //把选中的删除
$arr = array_values($arr); //把现有的节点的顺序重新排
$_SESSION["user"]=$arr;
삭제를 클릭하면 완료됩니다. 추가된 콘텐츠를 삭제하세요. 그런 다음 프로세스 이름을 입력하고 마지막으로 노드와 쓰기 프로세스를 추가해야 합니다.
<div>请输入流程名称:<input type="text" id="nr" /></div>
2 <br />
3 <input type="button" value="保存" id="btn" />
//保存按钮的点击事件
$("#btn").click(function(){
var nr=$("#nr").val();
$.ajax({
url:"baocun.php",
data:{nr:nr},
type:"POST",
dataType:"TEXT",
success:function(bc){
alert("保存成功");
}
})
})<?php
session_start();
include("DADB.class.php");
$db=new DADB();
$nr=$_POST["nr"];
$code=time();
$sql="insert into liucheng VALUES ('{$code}','{$nr}')"; //在liucheng表中添加内容
$db->Query($sql,0);
//在liucheng表中添加完之后还要保存节点 节点是在flowpath表中的
$arr = $_SESSION["user"];
foreach($arr as $k=>$v)
{
$sqn="insert into flowpath VALUES ('','{$code}','{$v}','{$k}')";
$db->Query($sqn,0);
}
申请提交后,我们就会去考虑,这个申请由谁来审核呢,那就涉及到需要上级登录后是否给通过了,因为登录之前已经写过很多次了,我这里就不再写了,用简单的一个伪登录就可以了 现在我们就要发起流程了 看到发起的按钮,本能的就会想到要给发起按钮一个点击事件,那么有点击事件就会有处理页面 我们用到的是chuli1.php 就是为了给userflow表添加内容 发起完成之后就要进入审核页面了 下面就是通过页面了, 要注意的是:如果用伪登录,那么要先运行一下,然后再运行其他页面,不然uid是取不到的 위 내용은 PHP 프로세스 제어 코드에 대한 자세한 설명(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<body>
<?php
session_start();
$_SESSION["user"]="zhangsan"; //这里的用户名可以改为数据库中任意的 是为了查看是否已经审核,或者审核是否通过?>
</body>
<h4>请选择发起的流程</h4>
<select id="liucheng">
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from liucheng";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[1]}</option>";
}
?>
</select><br/>
<textarea rows="5" cols="30" id="text"></textarea>
<input type="button" value="发起" id="faqi"/><script type="text/javascript">
$("#faqi").click(function(){
var lc = $("#liucheng").val();
var text = $("#text").val();
$.ajax({
url:"chuli1.php",
data:{lc:lc,text:text},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("发起成功");
}
})
})
</script><?php
session_start();
$uid=$_SESSION["user"]; //在伪登录页面存的
$code=$_POST["lc"]; //从发起页面传递过来的
$content=$_POST["text"];
$time=date("Y-m-d H:m:s");
include("DADB.class.php");
$db=new DADB();
$sql="insert into userflow VALUES ('','{$code}','{$uid}','{$content}',0,'{$time}',0)"; //给userflow添加内容
$db->Query($sql,0);<h1>审核页面</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>流程代号</td>
<td>发起者</td>
<td>发起内容</td>
<td>是否结束</td>
<td>发起时间</td>
<td>操作</td>
</tr>
<?php
session_start();
$uid=$_SESSION["uid"];
echo $uid;
include("DADB.class.php");
$db=new DADB();
//查找登录者参与的所有流程
$sql = "select * from userflow where code in(select code from flowpath where uids='{$uid}')";
$arr = $db->Query($sql);
//显示在页面
foreach($arr as $v)
{
$dh=$v[1];//查出代号
$where=$v[6]; //查出流程到哪里了
$sqn="select orders from flowpath where code='{$dh}' and uids='{$uid}'";
$orders=$db->StrQuery($sqn);//查出在流程中的次序
if($where>=$orders)
{
$caozuo = "";
if($where==$orders)
{
$caozuo="<a href='tongguo.php?code={$v[0]}'>通过</a>";
}
else
{
$caozuo="<span style='background-color:green;color:white'>已通过</span>";
}
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$caozuo}</td>
</tr>";
}
}
?>
</table><?php
session_start();
include("../fengzhuang/DBDA.class.php");
$db = new DBDA();
//流程往下走
$code = $_GET["code"];
$sql = "update userflow set towhere=towhere+1 where ids='{$code}'";
$db->Query($sql,0);
//判断流程是否结束
$sql = "select * from userflow where ids='{$code}'";
$arr = $db->Query($sql);
$lcdh = $arr[0][1]; //流程代号
$tw = $arr[0][6]; //流程走到哪
$sql = "select count(*) from flowpath where code='{$lcdh}'";
$count = $db->StrQuery($sql); //该流程节点人数
if($tw>=$count)
{
$sql = "update userflow set isok=1 where ids='{$code}'";
$db->Query($sql,0);
}
header("location:shenhe.php");