1. 호환성
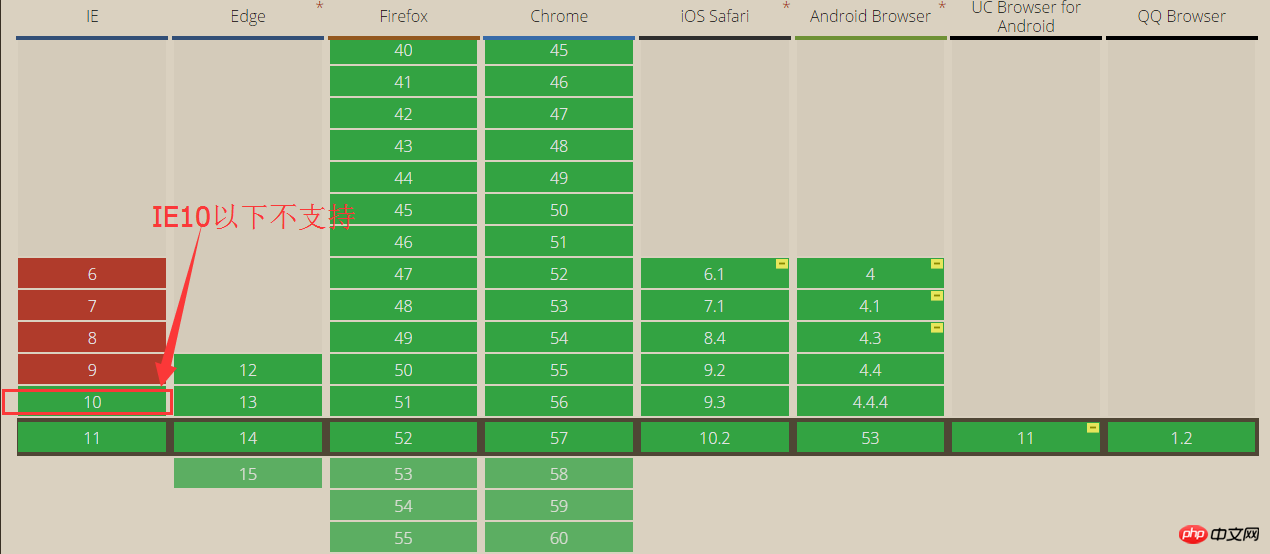
canius에 따르면 전환 호환성은 다음과 같습니다.

<!DOCTYPE html>
<html>
<head>
<style>
p
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
p:hover
{
width:300px;
}
</style>
</head>
<body>
<p></p>
<p>请把鼠标指针移动到蓝色的 p 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>IE7-9에서 테스트했을 때 전환은 효과에는 전환 효과(예: 선형 전환 효과)가 없지만 여전히 효과가 있습니다(전환 속성, 전환 지속 시간, 전환 타이밍 함수 및 전환 지연의 즉시 실행이 작동하지 않음)
위 내용은 CSS3 전환 브라우저 호환성 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!