이번 글에서는 스크래치복권을 모바일 단말기에서 구현하는 방법과 구현코드를 주로 소개합니다. 매우 좋은 참조 값을 가지고 있습니다. 아래 에디터와 함께 살펴보겠습니다
프로그래머들은 생각하는 습관이 있습니다. 즉, 움직이는 것(약간의 기술이 있는 것, 고양이나 개는 잊어버리고)을 보면 항상 생각하는 습관이 있습니다. 먼저 생각해보세요. 이것은 코드로 어떻게 제어됩니까? 예를 들어 엘리베이터, 길가의 네온 불빛, 리모콘, 어린이 장난감 등은 모두 프로그래머에 의해 "음란"되었습니다.
때때로 프로그래머들이 세상을 더 명확하게 볼 수 있다는 느낌이 듭니다......
모두가 스크래치 게임을 해본 적이 있을 거라 믿습니다. 스크래치 오프를 구현하는 모바일 방법을 소개합니다. 계략! 캔버스
사용 1. HTML 5 캔버스 globalCompositeOperation 속성을 사용하여 스크래치 오프 구현
아이디어:
(1) 먼저 스크래치 오프 영역을 배치할 위치를 결정하기 위해 상자 위치를 지정해야 합니다.
(2) 위치 지정 상자에는 다음을 위한 상자가 있습니다. 경품이 놓여있는 컨텐츠
(3) 상단 상자를 캔버스로 덮습니다
(4) 손이 닿아 움직이면 캔버스의 일부를 지워서 상품 영역 공개
(5) 충분히(3/4) 삭제되면 캔버스가 자동으로 사라지고 천천히 페이드 아웃되도록 선택할 수 있습니다(이 효과는 선택 사항)
주로 4단계, 어떻게 지우나요?
여기에서는 Canvas에서의 합성 작업인 GlobalCompositeOperation을 선택했습니다. 간단히 말해서 합성(조합)은 나중에 그리는 그래픽과 드로잉에서 먼저 그리는 그래픽을 결합한 표시 효과입니다. 예를 들어 중국 회화에서는 먼저 빨간색 선을 그린 다음 녹색 선을 그리고 교차 부분은 혼합 색상이며 유화에서는 녹색이 교차 부분의 빨간색을 덮습니다. 프로그램 드로잉에서의 처리는 Canvas API에 해당하는 기능입니다. globalCompositeOperation 입니다.
globalCompositeOperation에는 "destination-out"이라는 속성 값이 있는데, 이는 그림이 겹칠 때 투명하다는 의미입니다. 여기에서 사용하면 겹쳐진 부분이 투명해지고 캔버스 아래에 있는 내용이 드러나는 것이 바로 우리가 원하는 효과입니다.
html 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/guaguale.css" rel="external nofollow" />
</head>
<body>
<!-- 大的背景盒子-->
<p id="main">
<!-- 定位的盒子-->
<p class="canvasBox">
<!-- 放内容的盒子-->
<span id="prize">
恭喜发财,红包拿来
</span>
<!-- 蒙版画布-->
<canvas id="canvas"></canvas>
</p>
</p>
</body>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
/* 画布偏移量,下面用到的时候再介绍*/
var arr = getOffset(canvas);
var oLeft = arr[0];
var oTop = arr[1];
/* 初始化画布*/
ctx.beginPath();
ctx.fillStyle = '#ccc';
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.closePath();
/* 增加触摸监听*/
document.addEventListener("touchstart",function(){
/* 初始化画笔*/
ctx.beginPath();
/* 画笔粗细*/
ctx.lineWidth = 30;
/* 设置组合效果*/
ctx.globalCompositeOperation = 'destination-out';
/* 移动画笔原点*/
ctx.moveTo(event.touches[0].pageX-oLeft,event.touches[0].pageY-oTop);
},false)
document.addEventListener("touchmove",function(){
/* 根据手指移动画线,使之变透明*/
ctx.lineTo(event.touches[0].pageX-oLeft,event.touches[0].pageY-oTop);
/* 填充*/
ctx.stroke();
})
/* 之所以会用到下面的那个函数getOffset(obj)
* 是因为event.touches[0].pageX、pageY获取的是相对于可视窗口的距离
* 而lineTo画笔的定位是根据画布位置定位的
* 所以就要先获取到画布(canvas)相对于可视窗口的距离,然后计算得出触摸点相对于画布的距离
* */
/* 获取该元素到可视窗口的距离*/
function getOffset(obj){
var valLeft = 0,valTop = 0;
function get(obj){
valLeft += obj.offsetLeft;
valTop += obj.offsetTop;
/* 不到最外层就一直调用,直到offsetParent为body*/
if (obj.offsetParent.tagName!='BODY') {
get(obj.offsetParent);
}
return [valLeft,valTop];
}
return get(obj);
}
</script>
</html>css 코드는 다음과 같습니다.
*{
margin: 0;
padding: 0;
}
#main{
width: 100%;
padding: 20px 0;
background-color: red;
}
.canvasBox{
width: 78%;
height: 160px;
border-radius: 10px;
background-color: #FFF;
margin-left: 11%;
line-height: 160px;
text-align: center;
position: relative;
}
#canvas{
width: 96%;
height: 96%;
position: absolute;
left: 2%;
top: 2%;
background-color: transparent;
}다섯 번째 단계는 캔버스 픽셀 가져오기(여기서 픽셀 수준 작업은 서버 환경에서 켜져 있어야 합니다.)
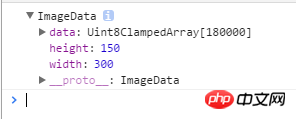
getImageData(int x, int y, int width, int height): 이 메서드는 (x, y)를 가져옵니다. 이 메소드는 너비가 너비이고 높이가 높이인 이미지 영역의 데이터를 시작으로 너비, 높이, 데이터. 데이터 속성은 배열이며 배열의 모든 4개 요소는 하나의 픽셀에 해당합니다. (이미지를 반전시키거나 rgba 값을 변경하기 위해 이 작업을 수행할 수도 있습니다)
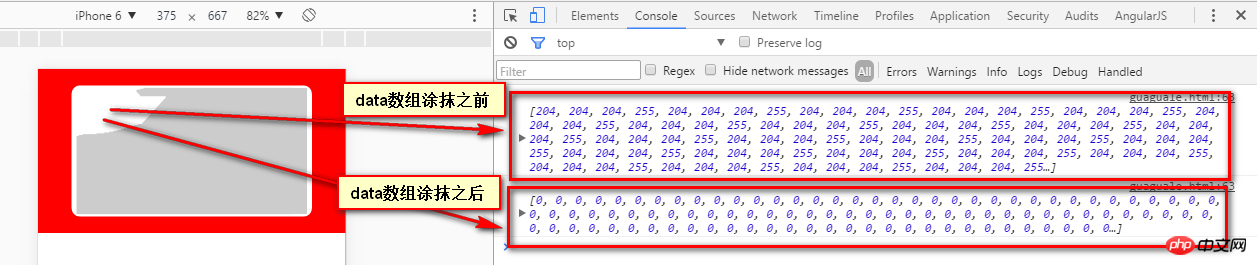
getImageData(int x, int y, int width, int height)에서 반환된 객체, data 내부에 저장된 것은 픽셀 정보입니다.그런 다음 데이터를 인쇄합니다. 데이터 속성은 배열이며 모든 4개 요소는 하나의 픽셀에 해당합니다(다음 위치에 저장됨). 각 픽셀의 rgba 정보 형식).

 투명 픽셀 수/총 픽셀 수 = 삭제 비율
투명 픽셀 수/총 픽셀 수 = 삭제 비율
document.addEventListener("touchend",function(){
/* 获取imageData对象*/
var imageDate = ctx.getImageData(0,0,canvas.width,canvas.height);
/* */
var allPX = imageDate.width * imageDate.height;
var iNum = 0;//记录刮开的像素点个数
for(var i=0;i<allPX;i++){
if(imageDate.data[i*4+3] == 0){
iNum++;
}
}
if(iNum >= allPX*3/4){
// disappear里面写了缓慢清除的css3动画效果
canvas.setAttribute('class','disappear');
}
},false)" .disappear " CSS 스타일, CSS3 사라지는 애니메이션
아아아아위 내용은 js+HTML5를 이용하여 모바일 단말에서 스크래치오프 게임을 구현하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!