JavaScript의 6가지 상속 방법(그림 및 텍스트)에 대한 심층적인 이해
이 기사는 JavaScript의 6가지 상속 방법을 다시 이해할 수 있도록 도와줄 것입니다. 매우 훌륭하고 필요한 친구들은
을 참조하세요.클래스 기반 상속(생성자)
JS에는 실제로 클래스 개념이 없으며, 소위 클래스는 또한 시뮬레이션. 특히 new 키워드를 사용하면 "클래스"라는 개념이 다른 언어의 클래스와 더 비슷해집니다. 클래스 상속은 함수 객체 내에서 부모 클래스의 생성자를 호출하여 부모 클래스의 메서드와 속성을 얻을 수 있도록 하는 것입니다. 호출 및 적용 메소드는 클래스 상속을 지원합니다. 이에 대한 액션 환경을 변경함으로써 서브클래스 자체가 부모 클래스의 다양한 속성을 가지게 된다.
var father = function() {
this.age = 52;
this.say = function() {
alert('hello i am '+ this.name ' and i am '+this.age + 'years old');
}
}
var child = function() {
this.name = 'bill';
father.call(this);
}
var man = new child();
man.say();프로토타입 상속
프로토타입 상속은 개발에 자주 사용됩니다. 상속은 객체 자체에 있는 것이 아니라 객체의 프로토타입(prototype)에 있다는 점에서 클래스 상속과 다릅니다. 모든 객체에는 브라우저에 숨겨진 proto 속성으로 반영되는 프로토타입이 있습니다. 일부 최신 브라우저에서는 이를 변경할 수 있습니다. 예를 들어, zepto에서는 빈 배열 의 proto 속성에 zepto의 fn 개체를 추가하면 해당 배열이 zepto 개체가 되어 모든 메서드를 갖게 됩니다. 하지만 객체가 메소드를 호출해야 할 때 가장 가까운 프로토타입으로 돌아가서 메소드를 찾지 못하면 다시 아래쪽으로 계속 검색합니다. 이런 식으로 내가 찾던 방법을 찾을 때까지 차근차근 찾아다녔다. 이렇게 조회된 프로토타입은 개체의 프로토타입 체인을 형성합니다. 프로토타입은 마침내 null을 가리킵니다. 프로토타입 상속이라고 부르는 것은 상위 객체의 메서드를 하위 클래스의 프로토타입으로 전송하는 것입니다. 이러한 메서드와 속성은 하위 클래스 생성자에서 사용할 수 없습니다.
var father = function() {
}
father.prototype.a = function() {
}
var child = function(){}
//开始继承
child.prototype = new father();
var man = new child();
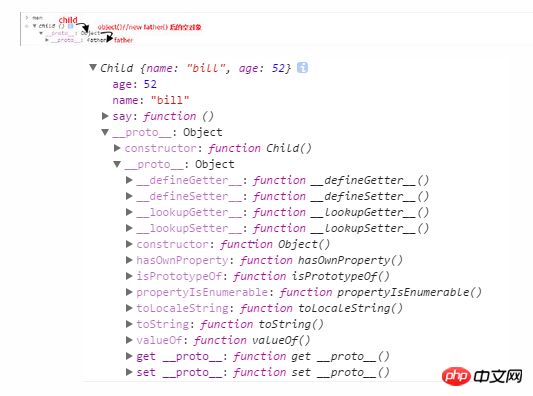
man.a();7번째 줄에서는 프로토타입 상속이 구현된 것을 볼 수 있습니다. 많은 사람들이 이 방법에 익숙합니다. 브라우저에서 man을 인쇄하여 각 프로토타입의 상속 관계를 확인할 수 있습니다.

자식->객체(아버지가 인스턴스화한 객체)->아버지의 계층적 관계를 볼 수 있습니다. 아이는 아버지의 원형에 있는 것들을 중간층을 통해 물려받는다. 그런데 왜 중간에 객체 레이어가 있는 걸까요? child.prototype = father.prototype을 설정하면 어떨까요? 이렇게 하면 아이와 아버지 사이에 차이가 없게 된다는 것이 정답이다. 프로토타입에는 생성자를 가리키는 생성자 속성이 있다는 것을 기억해야 합니다. 일반적인 상황에 따르면 생성자의 값을 다시 자식 생성자를 가리키도록 변경해야 합니다. 하지만 father.prototype이 child.prototype에 직접 할당된 경우 생성자는 누구를 가리켜야 할까요? 그러므로 아이와 아버지는 중간층을 통해서만 독립된 대상으로 유지될 수 있음은 자명하다.
클래스 상속과 프로토타입 상속의 비교
생성자(클래스) 상속
첫 번째 모두 생성자에서 상속된 메서드는 상위 개체에 저장되고 기능은 각 인스턴스의 메모리에 저장됩니다. 이 접근 방식은 성능 문제를 일으킬 것으로 예상되지 않습니다.
둘째, 클래스 상속은 불변입니다. 재사용할 수 없습니다. 런타임 중에 새 메소드를 수정하거나 추가할 수 없습니다. 이 메소드는 자체 포함된 죽은 메소드입니다. 실제로는 간단하게 사용되는 경우가 거의 없습니다.
프로토타입 상속
장점:
프로토타입 체인 변경 가능: 프로토타입 체인의 상위 클래스 교체 가능 확장 가능
프로토타입 링크를 변경하여 하위 클래스를 수정할 수 있습니다. 또한 클래스 상속은 다중 상속을 지원하지 않지만 프로토타입 상속의 경우 extend만 작성하면 객체를 확장할 수 있습니다.
그러나 프로토타입 체인 상속에도 두 가지 문제가 있습니다.
먼저 참조 유형 값을 포함하는 프로토타입 속성은 모든 인스턴스에서 공유됩니다(다음과 같이 이해될 수 있습니다: sub1.arr.push(2)를 실행하고 먼저 속성을 수행합니다. sub1을 검색하여 인스턴스 속성(이 예에는 인스턴스 속성이 없음)을 검색했지만 찾을 수 없어서 프로토타입 체인을 검색하기 시작했고 검색하여 거기에 있는 sub1의 프로토타입 개체를 찾았습니다. arr 속성이어서 arr 끝에 2를 삽입했습니다. sub2.arr도 변경되었습니다.
둘째, 하위 유형의 인스턴스를 생성할 때 매개변수를 상위 유형의 생성자에 전달할 수 없습니다. (사실 모든 객체 인스턴스에 영향을 주지 않고 상위 유형의 생성자에 매개변수를 전달할 수 있는 방법은 없다고 해야 합니다.) 실제로 순수 프로토타입 체이닝은 거의 사용되지 않습니다.
function Super(){
this.val = 1;
this.arr = [1];
}
function Sub(){
// ...
}
Sub.prototype = new Super(); // 核心
var sub1 = new Sub();
var sub2 = new Sub();
sub1.val = 2;
sub1.arr.push(2);
alert(sub1.val); // 2
alert(sub2.val); // 1
alert(sub1.arr); // 1, 2
alert(sub2.arr); // 1, 2요약:
클래스 상속을 인스턴스화할 때 상위 클래스는 매개변수를 전달할 수 있지만 재사용할 수 없습니다(상위 클래스는 변경할 수 없습니다. 인스턴스는 상위 클래스 콘텐츠를 메모리에 저장합니다.
原型继承在实例化时,父类不可传参,可以复用(原型链可改变(父类可替换可扩展),父类不会保存在内存中,而是顺着原型链查找,但是结果是原型属性会被所有实例共享(尤其影响引用类型值))
组合继承(最常用)
组合继承将原型链和借用构造函数的技术结合到一起,发挥两者之长的一种继承模式。
思路是使用原型链实现对原型属性和方法的继承,通过借用构造函数实现对实例属性的继承。
function SuperType(name){
this.name = name;
this.numbers = [1,2,3];
}
SuperType.prototype.sayName = function(){
console.log(this.name);
}
function SubType(name,age){
SuperType.call(this,name);
this.age = age;
}
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function(){
console.log(this.age);
}
var instance1 = new SubType('aaa',21);
instance1.numbers.push(666);
console.log(instance1.numbers);
instance1.sayName();
instance1.sayAge();
var instance2 = new SubType('bbb',22);
console.log(instance2.numbers);
instance2.sayName();
instance2.sayAge();把实例函数都放在原型对象上,通过Sub.prototype = new Super();继承父类函数,以实现函数复用。
保留借用构造函数方式的优点,通过Super.call(this);继承父类的基本属性和引用属性,以实现传参;
优缺点
优点:
可传参
函数可复用
不存在引用属性共享问题(图纸)
缺点:
(一点小瑕疵)子类原型上有一份多余的父类实例属性,因为父类构造函数被调用了两次,生成了两份,而子类实例上的那一份屏蔽了子类原型上的。。。又是内存浪费,比刚才情况好点,不过确实是瑕疵。
위 내용은 JavaScript의 6가지 상속 방법(그림 및 텍스트)에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




