EgretWing 링크 WeChat 개발 도구 디버깅 문제에 대한 자세한 설명
EgretWing 링크 WeChat 개발 도구 디버깅 문제
EgretWing 컴파일러는 Node.js, Chrome 및 EgretWing 확장 개발의 세 가지 디버깅 모드를 지원합니다.
개발 과정에서 도구 구성 오류가 발생할 수 있습니다.
이를 위해서는 EgretWing의 launch.json 구성 파일에서 도구 경로를 재구성해야 합니다.
Egret 프로젝트 생성 debugTest [Egret 2D 프로젝트 마법사]

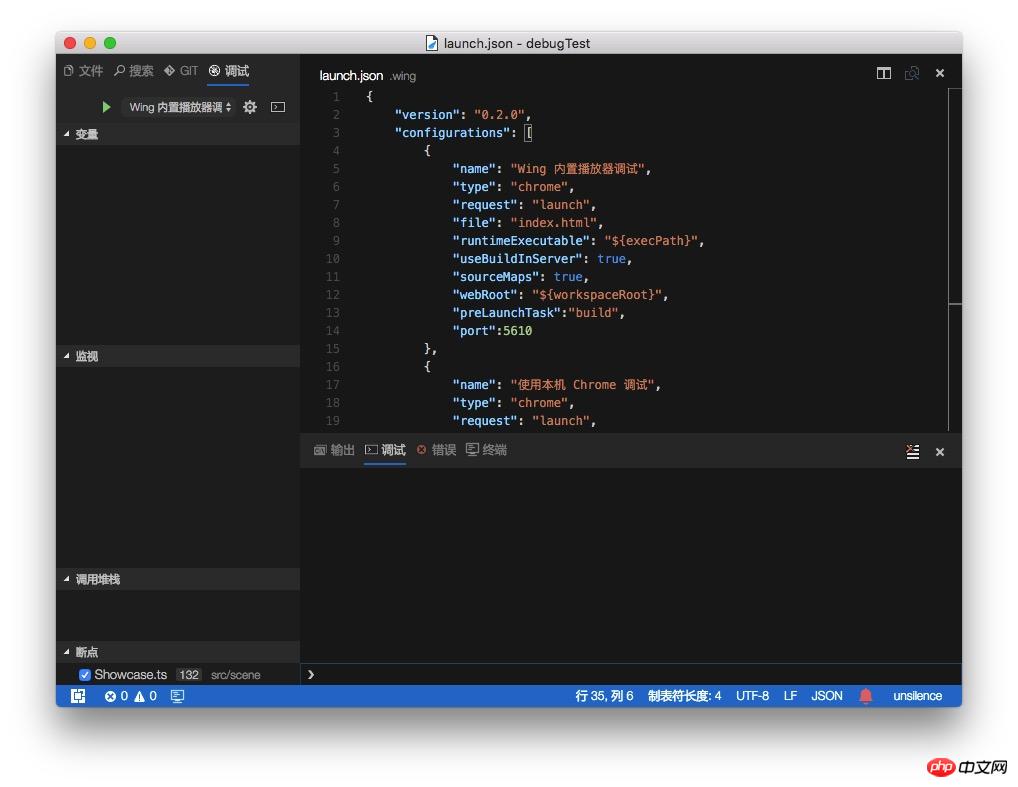
프로젝트는 .wing에서 생성됩니다. 폴더의 Launch.json은 디버그 정보를 구성합니다.
위 그림과 같이:
{
"version": "0.2.0",
"configurations": [
{
"name": "Wing 内置播放器调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "${execPath}",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "附加到 Chrome 进程",
"type": "chrome",
"request": "attach",
"port": 9222,
"webRoot": "${workspaceRoot}"
}
]}아래 그림과 같이 디버그하려면 클릭하세요.

launch.json 소개
name 구성 이름. 시작 구성의 드롭다운 목록에 표시됩니다. Wing 내장 플레이어 디버깅, 기본 Chrome을 사용한 디버깅, Chrome 프로세스에 연결.
EgretWing 구성 유형, 크롬, 노드, 확장 호스트를 입력합니다.
request 구성된 요청 유형입니다. 유효한 값은 "launch" 또는 "attach"입니다.
file 디버그 항목 파일, 브라우저에서 열리는 html 파일입니다.
runtimeExecutable 실행 파일의 절대 경로입니다. 기본값은 PATH의 런타임 실행 파일입니다. C:Program Files (x86)GoogleChromeApplicationchrome.exe 또는 /Applications/Google Chrome.app/Contents/MacOS/Google Chrome과 같은 Chrome 설치 경로로 변경합니다.
useBuildInServer true인 경우 EgretWing은 내장 웹 서버를 시작합니다.
sourceMaps JavaScript 소스 맵 사용 여부(있는 경우).
webRoot 웹 서비스의 루트 디렉터리입니다.
preLaunchTask 작업을 실행하기 전에 실행되는 작업입니다.
port 웹 서버에서 지정한 포트 번호입니다.
작동 시연은 다음과 같습니다.

위 내용은 EgretWing 링크 WeChat 개발 도구 디버깅 문제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP는 웹 개발 및 서버 측 프로그래밍, 특히 WeChat 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 오늘날 점점 더 많은 회사와 개발자가 WeChat 개발에 PHP를 사용하기 시작하고 있습니다. PHP는 배우기 쉽고 사용하기 쉬운 개발 언어이기 때문입니다. WeChat 개발에서 메시지 암호화 및 복호화는 데이터 보안과 관련되어 있기 때문에 매우 중요한 문제입니다. 암호화 및 복호화 방법이 없는 메시지의 경우 해커가 쉽게 데이터를 획득할 수 있어 사용자에게 위협이 될 수 있습니다.
 PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
WeChat의 인기로 인해 점점 더 많은 기업이 WeChat을 마케팅 도구로 사용하기 시작했습니다. WeChat 그룹 메시징 기능은 기업이 WeChat 마케팅을 수행하는 중요한 수단 중 하나입니다. 그러나 수동 전송에만 의존한다면 마케팅 담당자에게는 매우 시간이 많이 걸리고 힘든 작업입니다. 따라서 WeChat 대량 메시징 도구를 개발하는 것이 특히 중요합니다. 이 기사에서는 PHP를 사용하여 WeChat 대량 메시징 도구를 개발하는 방법을 소개합니다. 1. 준비 작업 WeChat 대량 메시징 도구를 개발하려면 다음 기술 사항을 숙지해야 합니다. PHP WeChat 공개 플랫폼 개발에 대한 기본 지식 개발 도구: Sub
 PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
WeChat 공개 계정 개발에서 사용자 태그 관리는 개발자가 사용자를 더 잘 이해하고 관리할 수 있도록 하는 매우 중요한 기능입니다. 이 기사에서는 PHP를 사용하여 WeChat 사용자 태그 관리 기능을 구현하는 방법을 소개합니다. 1. WeChat 사용자의 openid를 획득합니다. WeChat 사용자 태그 관리 기능을 사용하기 전에 먼저 사용자의 openid를 획득해야 합니다. WeChat 공개 계정을 개발할 때 사용자 인증을 통해 openid를 얻는 것이 일반적인 관행입니다. 사용자 인증이 완료되면 다음 코드를 통해 사용자를 얻을 수 있습니다.
 PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
WeChat이 사람들의 삶에서 점점 더 중요한 커뮤니케이션 도구가 되면서, WeChat의 민첩한 메시징 기능은 많은 기업과 개인의 선호를 빠르게 받고 있습니다. 기업의 경우 WeChat을 마케팅 플랫폼으로 개발하는 것이 하나의 추세가 되었으며 WeChat 개발의 중요성은 점차 더욱 부각되고 있습니다. 그 중 그룹 전송 기능이 더욱 널리 사용됩니다. 그렇다면 PHP 프로그래머로서 그룹 메시지 전송 기록을 어떻게 구현해야 할까요? 다음은 간략한 소개입니다. 1. WeChat 공개 계정과 관련된 개발 지식을 이해합니다. 그룹 메시지 전송 기록을 구현하는 방법을 이해합니다.
 PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
WeChat은 현재 세계에서 가장 큰 사용자 기반을 보유한 소셜 플랫폼 중 하나입니다. 모바일 인터넷의 인기로 인해 점점 더 많은 기업들이 WeChat 마케팅의 중요성을 깨닫기 시작했습니다. WeChat 마케팅을 수행할 때 고객 서비스는 중요한 부분입니다. 고객 서비스 채팅 창을 더 잘 관리하기 위해 WeChat 개발에 PHP 언어를 사용할 수 있습니다. 1. PHP 소개 WeChat 개발 PHP는 웹 개발 분야에서 널리 사용되는 오픈 소스 서버 측 스크립팅 언어입니다. WeChat 공개 플랫폼에서 제공하는 개발 인터페이스와 결합하여 PHP 언어를 사용하여 WeChat을 수행할 수 있습니다.
 PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
WeChat 공개 계정을 개발할 때 투표 기능이 자주 사용됩니다. 투표 기능은 사용자들이 상호 작용에 빠르게 참여할 수 있는 좋은 방법이며, 이벤트 개최 및 의견 조사를 위한 중요한 도구이기도 합니다. 이 기사에서는 PHP를 사용하여 WeChat 투표 기능을 구현하는 방법을 소개합니다. WeChat 공식 계정 승인을 받으려면 먼저 WeChat 공식 계정 승인을 받아야 합니다. WeChat 공개 플랫폼에서는 WeChat 공개 계정, 공식 계정 및 공개 계정에 해당하는 토큰의 API 주소를 구성해야 합니다. PHP 언어를 사용하여 개발하는 과정에서 WeChat에서 공식적으로 제공하는 PH를 사용해야 합니다.
 WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
인터넷과 모바일 스마트 기기의 발전으로 WeChat은 소셜 및 마케팅 분야에서 없어서는 안될 부분이 되었습니다. 점점 더 디지털화되는 시대에 WeChat 개발에 PHP를 사용하는 방법은 많은 개발자의 초점이 되었습니다. 이 기사에서는 주로 WeChat 개발에 PHP를 사용하는 방법에 대한 관련 지식 포인트와 일부 팁 및 주의 사항을 소개합니다. 1. 개발 환경 준비 WeChat을 개발하기 전에 먼저 해당 개발 환경을 준비해야 합니다. 특히, PHP 운영 환경과 WeChat 공개 플랫폼을 설치해야 합니다.
 PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
모바일 인터넷의 인기로 인해 점점 더 많은 사람들이 WeChat을 소셜 소프트웨어로 사용하고 있으며 WeChat 개방형 플랫폼은 개발자에게도 많은 기회를 제공합니다. 최근 인공지능 기술의 발전과 함께 음성인식 기술은 점차 모바일 단말기 개발에 있어서 대중적인 기술 중 하나로 자리잡고 있다. WeChat 개발에서 음성 인식을 구현하는 방법은 많은 개발자의 관심사가 되었습니다. 이 기사에서는 PHP를 사용하여 음성 인식 기능을 구현하는 WeChat 애플리케이션을 개발하는 방법을 소개합니다. 1. 음성인식의 원리 음성인식 구현 방법을 소개하기 전에 먼저 언어에 대한 이해를 해보자.




