이 글에서는 주로JavaScript정기 교체HTML 태그 기능을 소개합니다. , 완전한 예제 형식과 결합하여 JavaScript 정규 교체 문자열 작업과 관련된 구현 기술에 대한 자세한 분석을 제공합니다. 필요한 친구는
을 참조할 수 있습니다. 이 문서에서는 JavaScript 정규 교체에 대해 설명합니다. 참고로 HTML 태그 기능은 다음과 같습니다.
1. 설명
HTML 문자열(태그 포함)을 가져와 로 대체합니다. 정규식 HTML 태그, 은
을 교체한 후 문자열을 출력합니다. 2. JavaScript 코드
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
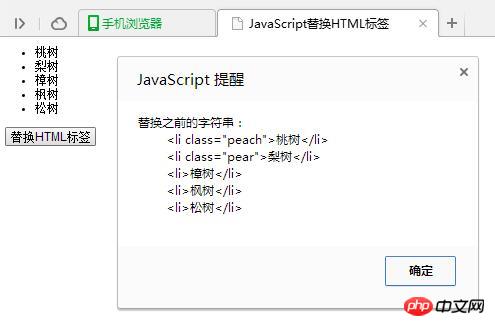
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
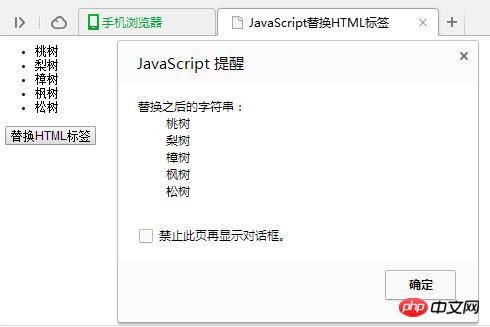
alert("替换之后的字符串:" + result);
}를 구현합니다.
(1) 초기화 중

(2) 버튼 클릭 후

(3) "확인" 클릭 후

4. 전체 예:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript替换HTML标签</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}
</script>
</head>
<body>
<ul id="ul_li">
<li class="peach">桃树</li>
<li class="pear">梨树</li>
<li>樟树</li>
<li>枫树</li>
<li>松树</li>
</ul>
<input type="button" value="替换HTML标签" onclick="deleteTag()"/>
</body>
</html>위 내용은 HTML 태그의 JavaScript 정기 교체를 위한 샘플 코드 공유(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!