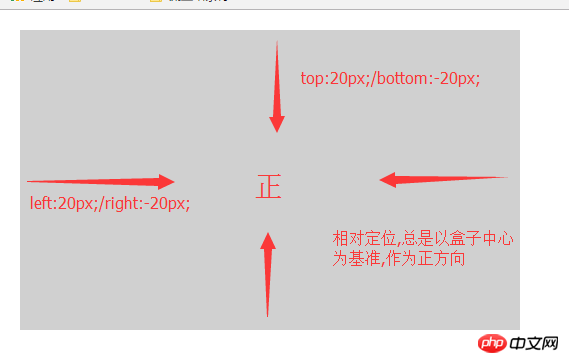
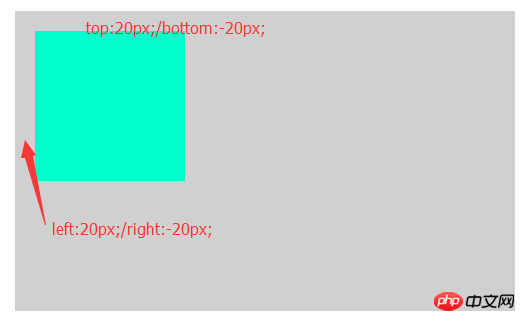
1. 상대 위치 지정: 이름에서 알 수 있듯이 상대 위치 지정은 아래와 같이 자체 위치를 기준으로 오프셋됩니다. 예를 들어 스트립 가장자리의 양의 방향입니다. 코드는 2입니다. 0px ; 또는 오른쪽: -20px;

2. 절대 위치 지정: 절대
상자, 아래와 같이 위치 지정 조상 수준의 중심 방향은 양수입니다.
 3. 고정 위치 지정은 본문 태그와 독립적이며 웹만을 기반으로 합니다. 페이지 html의 위치 지정 방법은 중앙 방향이 양의 방향입니다.
3. 고정 위치 지정은 본문 태그와 독립적이며 웹만을 기반으로 합니다. 페이지 html의 위치 지정 방법은 중앙 방향이 양의 방향입니다.
너비 비율도 html을 기준으로 합니다. 1. 상위 위치 지정이 없으면 절대 위치 지정은 기본적으로 첫 번째 위치 지정 상위 항목으로 설정됩니다.
2. 절대 위치 지정 및 상대적 위치 지정 상자의 너비 비율은 첫 번째 위치 지정 상위 항목을 기준으로 합니다. 신체 기준
위 내용은 HTML에서 상대, 절대 및 고정 위치 지정을 사용한 후 발생하는 몇 가지 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!