HTML의 테이블 태그에 대한 자세한 설명
면책조항 1: 여기에 있는 텍스트는 내 csdn 계정에서 복사되었으며 내 스스로 학습하고 요약한 결과이므로 이 작업을 존중해 주시기 바랍니다. 2: 이 글을 전재할 경우에는 글의 출처를 밝혀야 합니다. 3: 잘못된 점이 있으면 지적해주세요.
이전 기사에서는 링크 태그, 이미지 태그, html 프레임워크 등과 같은 http의 기본 태그에 대해 주로 설명했습니다. 다음 단계에서는 주로 테이블 태그에 중점을 둘 것입니다. 및 목록 태그, 양식 태그에 대한 자세한 설명
1: 테이블 태그
<!DOCTYPE html>
<html>
<head>
<!-- 原创作者:蜗牛 -->
<title>table标签</title>
</head>
<body>
<table border="1" width="360" height="240"
cellspacing="1" cellpadding="1"
align="center" bgcolor="red"> <!--这里的center表示该表格在页面的中间位置-->
<!--这里的背景色标签是bgcolor-->
<caption><h2>我的好朋友</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>爱好</th>
</tr>
<tr align="center"> <!--这里的center表示的是表格里面的字体居中-->
<td>小红</td>
<td>女</td>
<td>20</td>
<td>跳舞</td>
</tr>
<tr align="center">
<td>小舵</td>
<td>女</td>
<td>24</td>
<td>唱歌</td>
</tr>
</table>
</body>
</html>참고:
레이블은 열을 나타내는 데 사용됩니다
테이블, 사용법 및 동일하지만 내부 내용은 자동으로 확대되고 굵게 표시됩니다.
border 테이블 테두리 너비를 픽셀 단위로 설정
너비 테이블 너비를 픽셀로 설정
높이 테이블의 높이를 설정하며 단위는 픽셀입니다
cellspacing 셀 사이의 거리를 설정합니다. 이는 테이블 테두리의 간격을 의미합니다
cellpadding 텍스트와 셀 테두리 사이의 거리 설정
bgcolor 테이블의 배경색 설정
align 가운데, 왼쪽, 오른쪽 등 정렬을 설정하는 데 사용됩니다
<!DOCTYPE html>
<html>
<head>
<title>table中合并单元格</title>
</head>
<body>
<table border="1" width="300" height="200"
align="center" background="first.jpg" > <!--background代表的是背景图片,bgcolor代表背景色完全不一样-->
<tr align="center" width="100" >
<td>1</td>
<td colspan="2">占两列</td> <!--当colspan="2"表示在同一行中,两列并一列,那么在它下面少写一个<td></td>标签-->
<!-- 删除掉此<td></td> -->
<td>2</td>
</tr>
<tr align="center" width="100">
<td rowspan="2">占两行</td> <!--当 rowspan="2"表示在同一列中 两行并一行,那么在同一列中删掉一个<td></td>标签-->
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr align="center" width="100" >
<!-- 删除掉此<td></td> -->
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html> 
: 표의 각 셀에 다른 내용을 입력하면 해당 내용이 길이가 변경됩니다. 각 셀을 유지하려면 동일한 크기를 만드는 두 가지 방법이 있습니다. 1 예를 들어, 테이블의 총 높이가 400이고 4개의 행을 설정한 다음 각 실행 결과는 다음과 같습니다. <양식> 위 내용은 HTML의 테이블 태그에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 사실적인 누드 사진을 만들기 위한 AI 기반 앱 사진에서 옷을 제거하는 온라인 AI 도구입니다. 무료로 이미지를 벗다 AI 옷 제거제 AI Hentai를 무료로 생성하십시오. 사용하기 쉬운 무료 코드 편집기 중국어 버전, 사용하기 매우 쉽습니다. 강력한 PHP 통합 개발 환경 시각적 웹 개발 도구 신 수준의 코드 편집 소프트웨어(SublimeText3) HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다. HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다. HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다. HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다. HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다. HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다. HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다. HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다. =100; 이는 균일한 분포와 동일하며 동일한 너비 방법에 대해 동일한 너비를 사용합니다. 2: CSS 스타일을 설정하고 tr 및 td의 크기를 수정하는 첫 번째 것보다 쉬울 것입니다. 2: 목록 태그 <!DOCTYPE html>
<html>
<head>
<title>列表标签</title>
</head>
<body bgcolor="#FFFF00">
<!-- 无序列表 -->
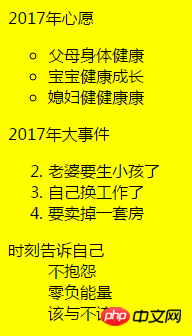
2017年心愿
<ul type="circle"> <!--无序序列<ul> ,无序有circle:圆点,square:小方块-->
<li>父母身体健康</li>
<li>宝宝健康成长</li>
<li>媳妇健健康康</li>
</ul>
<!-- 有序列表 -->
2017年大事件
<ol type="1" start="2"> <!--有序的标签是<ol>,有序有五种:1,A,a ,i,I,start代表从什么时候开始等于2代表从2开始-->
<li>老婆要生小孩了</li>
<li>自己换工作了</li>
<li>要卖掉一套房</li>
</ol>
<!-- 自定义列表 -->
<dl> <!--在自定义列表<dl> </dl>中使用<dt> </dt>表示小标题,使用<dd> </dd>表示列表项-->
<dt>时刻告诉自己</dt>
<dd>不抱怨</dd>
<dd>零负能量</dd>
<dd>该与不该</dd>
</dl>
</body>
</html>

핫 AI 도구

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

인기 기사

뜨거운 도구

메모장++7.3.1

SublimeText3 중국어 버전

스튜디오 13.0.1 보내기

드림위버 CS6

SublimeText3 Mac 버전

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM




