
앞서 말씀드린 것처럼 미니 프로그램의 페이지는 세 부분으로 구성되어 있습니다 그룹화:
보기 (.w xml), 로직(.js), 스타일(.wxss)
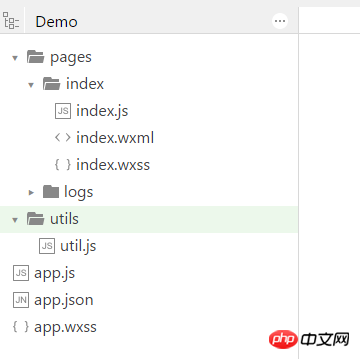
다시 이번에는 파일 구조를 확장하세요:

볼 수 있듯이 애플릿에서 사용하는 파일 형식은 네 가지뿐입니다. 🎜><.>
하지만 더 확장하고 싶지만 여기서는 자세한 분석을 하지 않고 그냥 결론을 내립니다.루트 디렉터리의 app.js, app.json, app.wxss 코드 범위는 전역

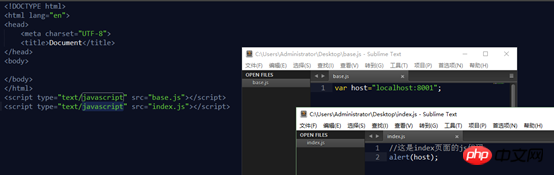
여기의 base.js는 미니 프로그램의 app.js와 동일하며, 미니의 app.js와는 달리 다른 페이지에서 사용할 수 있는 변수를 선언합니다.
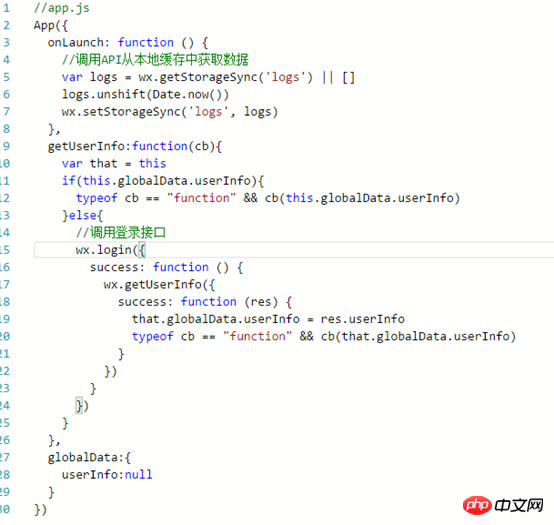
이전 섹션에서 언급한 userInfo는 이 app.js에 정의되어 있습니다.

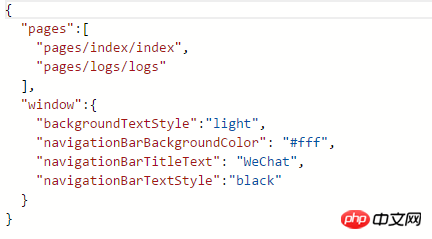
전역 구성 파일입니다
Pages
는 애플릿에 어떤 페이지가 있는지를 선언하는 배열입니다. 위 그림에서 볼 수 있듯이 이 프로그램에는 현재 인덱스와 로그라는 두 페이지가 있습니다. 🎜>

wxss에서 CSS를 사용하는 대신 이러한 스타일을 여기서 구성해야 하는 이유는 다음과 같습니다.
wxml 은 상단 제목의 태그를 정의하지 않으며 CSS로 스타일을 제어할 수 없습니다.
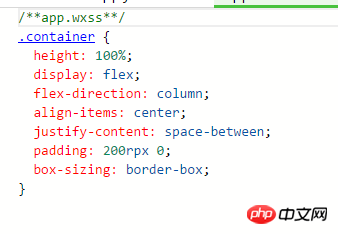
app.wxss:
은 글로벌 CSS 스타일이지만 모두가 이해할 수 있도록 너무 많이 소개하지 않겠습니다.
문서를 읽어볼 차례입니다.
이유 왜 나는 초보자이기 때문에 처음부터 문서를 따르지 않았습니까? 처음 나왔을 때 문서를 읽었습니다. wxml과 데이터 드라이버는 프런트 엔드에서 직접 전환하는 것과 같습니다. 숨이 막힐 지경이어서 모두가 프론트엔드에서 작은 프로그램으로 천천히 전환하도록 유도합니다.
말도 안 되고 문서만 읽어보세요.
전편부터 지금까지 이렇게 말했습니다. 사실 저는 "간단한 튜토리얼" 부분에 대해서만 이야기했습니다.
"프레임워크
"는 미니 프로그램의 전반적인 프레임워크를 자세히 소개합니다."컴포넌트"는 HTML 태그의 기능을 확장하고 캡슐화한 것으로 이해할 수 있습니다. 일반적으로 사용되는 진행률 표시줄, 양식, 캐러셀 등이 여기에 자세히 설명되어 있습니다. 꽤 강력합니다.
"
API"는 네트워크 요청, 미디어 제어, 캔버스, 휴대폰 하드웨어 호출 등을 포함한 WeChat 기능 및 시스템 기능 모듈을 호출하는 데 사용됩니다. 
이 글을 쓰면서 다음 내용을 어떻게 더 명확하게 소개해야 할지 모르겠습니다. 문서가 이미 매우 상세하기 때문에 튜토리얼을 내 방식대로 작성하면 두렵습니다. 결국 내가 쓴 내용은 공식 버전만큼 독창적이지 않습니다.
위 내용은 WeChat 애플릿 개발을 위한 글로벌 파일의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!