Node.js 및 Express 시작에 대한 간략한 소개(그림 및 텍스트)
이 글은 주로 www.php.cn/wiki/1498.html" target="_blank"> Node.js와 Express에 대한 간단한 소개와 Node.js와 Express로 웹 서버를 구축하는 방법을 자세히 설명합니다. , 관심 있는 사람은 배울 수 있습니다.
Node.js와 Express를 사용하여 웹 서버를 구축하는 방법을 소개할 뿐입니다.
소개. Nodejs
==Node는Javascript 언어의 서버 운영 환경 ==소위 " 실행 환경." "두 가지 의미가 있습니다. 첫째, Javascript 언어는 Node를 통해 서버에서 실행됩니다. 이러한 의미에서 Node는 Javascript 가상 머신과 비슷합니다. 둘째, Node는 Javascript를 활성화하는 많은 도구 라이브러리를 제공합니다. 운영 체제와 상호 작용하기 위한 언어(예: 파일 읽기 및 쓰기, 새 하위 프로세스 생성), 이러한 의미에서 Node는 Javascript용 도구 라이브러리이기도 합니다.
Node는 내부적으로 Google의 V8 엔진을 Javascript 언어 해석기로 사용합니다. ; 자체 개발한 libuv 라이브러리를 통해 운영체제 리소스를 호출합니다.
2. Node.js 다운로드 및 설치 2.1 Node.js Node.js 다운로드
공식 웹사이트에서는 현재 운영 체제에 따라 Node.js를 다운로드하고 설치하며, 다운로드에 가장 적합한 버전을 제공합니다.2.2 설치
변수
가 자동으로 구성됩니다. , 성공적으로 설치하기 위해을 수동으로 구성할 필요가 없습니다. 
node -v
node를 입력하고 Enter를 누르면 노드가 실행됩니다. js 코드
node
새 nodeproject 디렉터리를 만들고 새 js 파일을 만듭니다. 🎜>
var num1 = 10; var num2 = 20; console.log(num1 + num2);
 Windows 콘솔에서 js 파일이 있는 디렉터리로 전환하고 <을 입력합니다. 🎜>
Windows 콘솔에서 js 파일이 있는 디렉터리로 전환하고 <을 입력합니다. 🎜>3. Node.js의 몇 가지 기본 개념 설명node 01_hello.js
 3.1 Node.js는 JS 애플리케이션이 아니라 JS 실행 플랫폼입니다
3.1 Node.js는 JS 애플리케이션이 아니라 JS 실행 플랫폼입니다
Node.js라고 하면 초보자는 Javascript 애플리케이션이라고 잘못 생각할 수 있습니다. 실제로 Node.js는 C++ 언어로 작성되었으며 Javascript 애플리케이션입니다. Javascript 애플리케이션이 아닌데 왜 .js라고 부르나요? Node.js는 Javascript 실행 환경이기 때문입니다. Javascript라고 하면 가장 먼저 떠오르는 것은 매일 사용하는 브라우저입니다. 최신 브라우저에는 렌더링 엔진, Javascript 엔진 등 다양한 구성 요소가 포함되어 있습니다. Javascript 엔진은 웹에서 Javascript 코드를 해석하고 실행하는 역할을 담당합니다. 페이지. 웹 프론트엔드의 가장 중요한 언어 중 하나인 Javascript는 항상 프론트엔드 엔지니어들의 특허였습니다. 그러나 Node.js는 백엔드 Javascript 실행 환경(지원되는 시스템에는 Linux, Windows 포함)입니다. 즉, 시스템 수준 또는 서버측 Javascript 코드를 작성하고 이를 Node.js에 남겨둘 수 있습니다. 해석 및 실행 ,
3.2 Node.js와 Javascript의 관계
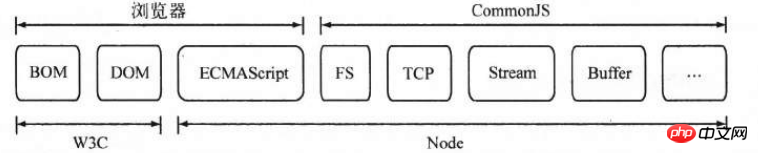
Javascript는 ECMAscript-262, BOM, DOM의 세 부분으로 구성됩니다. BOM은 브라우저와 관련되고 DOM은 HTML 페이지와 관련됩니다. ECMAscript-262는 단순히 Node.js에 포함되어 있습니다. 따라서 BOM 및 DOM에 대한 이전 작업 중 일부는 브라우저 측에서 실행되었으며 Node.js에서는 사용할 수 없습니다.
3.3 Node.js의 여러 전역 변수global:  는 Node.js가 있는 전역 환경을 나타냅니다. 브라우저의
는 Node.js가 있는 전역 환경을 나타냅니다. 브라우저의
와 유사한 위치에 있습니다. 브라우저에서 전역 변수를 선언하면 실제로는 전역 개체의
속성- 을 선언하는 것입니다. 예를 들어 var x = 1은 window.x = 1을 설정하는 것과 동일하지만 Node.js에서는 그렇지 않습니다. 적어도 모듈 내에서는 그렇지 않습니다(REPL 환경은
- 브라우저와 일치하게
동작합니다). 모듈 파일에서 var x = 1을 선언합니다. 이 변수는 전역 객체의 속성이 아니며 global.x는 undefine과 같습니다. 이는 모듈의 전역 변수가 해당 모듈의 전용 변수이고 다른 모듈에서 액세스할 수 없기 때문입니다. process: 이 객체는 Node가 위치한 현재 프로세스를 나타내며 개발자가 프로세스와 상호 작용할 수 있습니다.
console:指向Node内置的console模块,提供命令行环境中的标准输入、标准输出功能。
3.4 Node.js中的几个全局函数
setTimeout():用于在指定毫秒之后,运行回调函数。实际的调用间隔,还取决于系统因素。间隔的毫秒数在1毫秒到2,147,483,647毫秒(约24.8天)之间。如果超过这个范围,会被自动改为1毫秒。该方法返回一个整数,代表这个新建定时器的编号。
clearTimeout():用于终止一个setTimeout方法新建的定时器。
setInterval():用于每隔一定毫秒调用回调函数。由于系统因素,可能无法保证每次调用之间正好间隔指定的毫秒数,但只会多于这个间隔,而不会少于它。指定的毫秒数必须是1到2,147,483,647(大约24.8天)之间的整数,如果超过这个范围,会被自动改为1毫秒。该方法返回一个整数,代表这个新建定时器的编号。
clearInterval():终止一个用setInterval方法新建的定时器。
require():用于加载模块。
Buffer():用于操作二进制数据。
3.5 Node.js的核心模块
如果只是在服务器运行Javascript代码,用处并不大,因为服务器脚本语言已经有很多种了。Node.js的用处在于,它**本身**还提供了一系列功能模块,与操作系统互动。这些核心的功能模块,不用安装就可以使用,下面是它们的清单。
http:提供HTTP服务器功能。
url:解析URL。
fs:与文件系统交互。
querystring:解析URL的查询字符串。
child_process:新建子进程。
util:提供一系列实用小工具。
path:处理文件路径。
crypto:提供加密和解密功能,基本上是对OpenSSL的包装。
三、搭建web应用
使用Node.js搭建web服务器,一般使用一些框架来帮助完成。
express 是一个开源的node.js项目框架,初学者使用express可以快速的搭建一个Web项目,express中已经集成了Web的http服务器创建、请求和文件管理以及Session的处理等功能,所以express是非常适合初学者的入门学习。
3.1 安装Express框架
使用node.js自带的包管理器npm安装。
创建一个项目目录,Node_Hello。进入该目录,创建一个package.json文件,文件内容如下:
{
"name": "Node_Hello",
"description": "nodejs hello world app",
"version": "0.0.1",
"private": true,
"dependencies": {
"express": "4.x"
}
}上面代码定义了项目的名称、描述、版本等,并且指定需要4.0版本以上的Express。
==从控制台首先进入刚才的项目目录==,然后输入如下命令,则会开始下载Express。
npm install

下载完成


3.2 创建启动文件
在上面的项目目录下,新建一个启动文件,名字暂叫 ==index.js== 。书写如下代码:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('<h1>你好,这是我们的第一个nodejs项目</h1>');
});
app.listen(8080);3.3 运行index.js文件
node index.js
3.4 使用浏览器访问
在浏览器输入下面的地址就可以访问我们刚刚搭建的web网站了。
127.0.0.1:8080
四、使用Webstorm搭建Node.js web应用
使用webstorm搭建Node.js应用更加方便。
4.1 下载WebStorm,并安装
下载完成后,直接安装即可。
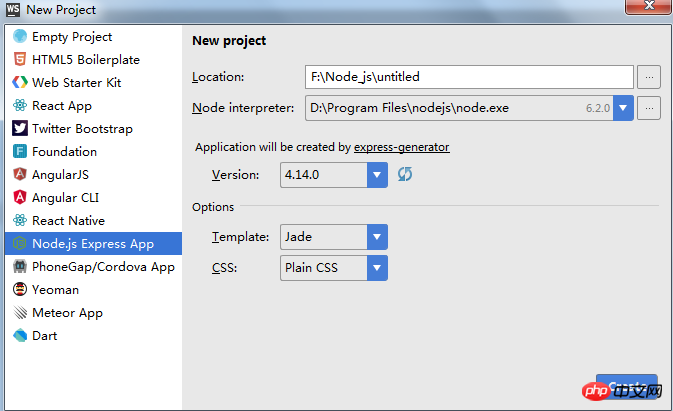
4.2 创建Node + Express应用

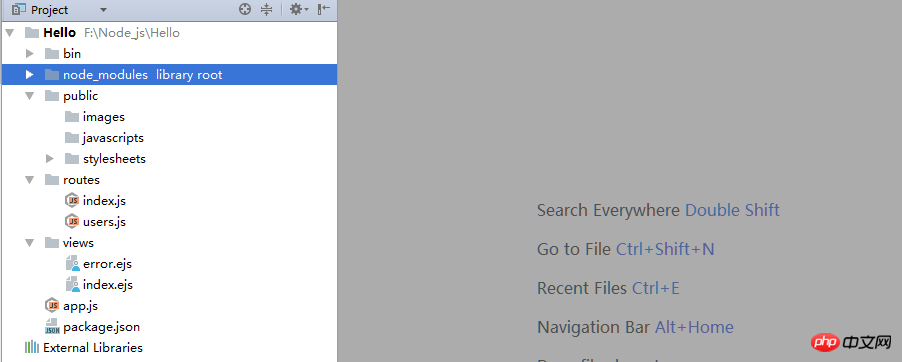
4.3 Project目录结构

app.js:启动文件,或者说入口文件
package.json:存储着工程的信息及模块依赖,当在 dependencies 中添加依赖的模块时,运行 npm install ,npm 会检查当前目录下的 package.json,并自动安装所有指定的模块
node_modules:存放 package.json 中安装的模块,当你在 package.json 添加依赖的模块并安装后,存放在这个文件夹下
public:存放 image、css、js 等文件
routes:存放路由文件
views:存放视图文件或者说模版文件
bin:存放可执行文件(www)
4.4 各个主要文件的说明
4.4.1 app.js
//加载模块
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
//加载路由文件
var index = require('./routes/index');
var users = require('./routes/users');
// 生产一个express的实例
var app = express();
// view engine setup
/*
设置 views 文件夹为存放视图文件的目录,
即存放模板文件的地方,dirname 为全局变量,
存储当前正在执行的脚本所在的目录。
*/
app.set('views', path.join(dirname, 'views'));
//设置模板引擎为ejs
app.set('view engine', 'ejs');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(dirname, 'public', 'favicon.ico')));
//加载日志中间件
app.use(logger('dev'));
//加载解析json的中间件
app.use(bodyParser.json());
//加载解析urlencoded请求体的中间件。 post请求
app.use(bodyParser.urlencoded({extended: false}));
//加载解析cookie的中间件
app.use(cookieParser());
//设置public文件夹为放置静态文件的目录
app.use(express.static(path.join(dirname, 'public')));
// 路由控制器。
app.use('/', index); // http://localhost:3000
app.use('/users', users); //http://localhost:3000/users
// catch 404 and forward to error handler
app.use(function (req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handler
app.use(function (err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
//把app导出。 别的地方就可以通过 require("app") 获取到这个对象
module.exports = app;4.4.2 bin/www
#!/usr/bin/env node //表明是node可执行文件
/**
* Module dependencies.
*/
//引入我们在app.js中导出的app模块
var app = require('../app');
//引入debuger模块,打印调试日志
var debug = require('debug')('hello:server');
//引入http模块
var http = require('http');
/**
* Get port from environment and store in Express.
*/
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port); //设置端口号
/**
* Create HTTP server.
*/
//创建Http服务器
var server = http.createServer(app);
/**
* Listen on provided port, on all network interfaces.
*/
//监听指定的端口
server.listen(port);
//监听error事件。 onError是发生错误的时候的回调函数
server.on('error', onError);
//监听listening事件
server.on('listening', onListening);
/**
* Normalize a port into a number, string, or false.
*/
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
/**
* Event listener for HTTP server "error" event.
*/
function onError(error) {
if (error.syscall !== 'listen') {
throw error;
}
var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
/**
* Event listener for HTTP server "listening" event.
*/
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}4.4.3 routes/index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: '育知同创' });
});
module.exports = router;
/*
生成一个路由实例用来捕获访问主页的GET请求,
导出这个路由并在app.js中通过app.use('/', routes);
加载。这样,当访问主页时,就会调用res.render('index', { title: '育知同创' });
渲染views/index.ejs模版并显示到浏览器中。
*/4.4.4 对路由写法的优化
在前面的==app.js中==,每个模板都有添加一次路由比较麻烦,其实应该把添加路由的事情专门交给index.js来做。也就是可以把多个路由放在一个路由文件中。
//加载路由文件 var index = require('./routes/index'); //去掉 var users = require('./routes/users'); //去掉 // 路由控制器。 app.use('/', index); // http://localhost:3000 //去掉 app.use('/users', users); //http://localhost:3000/users //去掉
可以改成:
var routes = require('./routes/index'); routes(app);
==index.js==文件优化成: 这样管理起来就方便很多
module.exports = function (app) {
//一个get请求的路由 http://localhost:3000
app.get("/", function (req, res) {
res.render("index", {title:"育知同创abc"})
});
//又一个请求路由:http://localhost:3000/abc
app.get("/abc", function (req, res) {
res.render("index", {title:"育知同创" + req.path})
});
}4.4.5 ejs模板
模板引擎(Template Engine)是一个将页面模板和要显示的数据结合起来生成 HTML 页面的工具。如果说上面讲到的 express 中的路由控制方法相当于 MVC 中的控制器的话,那模板引擎就相当于 MVC 中的视图。
模板引擎的功能是将页面模板和要显示的数据结合起来生成 HTML 页面。它既可以运 行在服务器端又可以运行在客户端,大多数时候它都在服务器端直接被解析为 HTML,解析完成后再传输给客户端,因此客户端甚至无法判断页面是否是模板引擎生成的。有时候模板引擎也可以运行在客户端,即浏览器中,典型的代表就是 XSLT,它以 XML 为输入,在客户端生成 HTML 页面。但是由于浏览器兼容性问题,XSLT 并不是很流行。目前的主流还是由服务器运行模板引擎。
在 MVC 架构中,模板引擎包含在服务器端。控制器得到用户请求后,从模型获取数据,调用模板引擎。模板引擎以数据和页面模板为输入,生成 HTML 页面,然后返回给控制器,由控制器交回客户端。
==ejs 是模板引擎的一种,它使用起来十分简单,而且与 express 集成良好。==
我们通过以下两行代码设置了模板文件的存储位置和使用的模板引擎:(app.js文件中进行的设置)
app.set('views', dirname + '/views'); app.set('view engine', 'ejs');
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%- title %></p> </body> </html>
说明:
ejs 的标签系统非常简单,它只有以下三种标签:
<% code %>:Javascript 代码。
<%= code %>:显示替换过 HTML 特殊字符的内容。(也就是说如果code中有标签,则会原样输出,不会让浏览器解析)
<%- code %>:显示原始 HTML 内容。(如果有a标签,在浏览器端这则会看到一个超链接)
路由代码:
router.get('/', function(req, res, next) {
res.render('index', { title: "<a href='http://www.baidu.com'>百度 </a>"});
});
// 则会用title的值去替换ejs中的相应的代码。则生成的代码:
<!DOCTYPE html> <html> <head> <title><a href='http://www.baidu.com'>百度 </a></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><a href='http://www.baidu.com'>百度 </a></h1> <p>Welcome to <a href='http://www.baidu.com'>百度 </a></p> </body> </html>
위 내용은 Node.js 및 Express 시작에 대한 간략한 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까?
Mar 09, 2024 pm 01:33 PM
Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까?
Mar 09, 2024 pm 01:33 PM
Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까? 프로젝트에 적합한 백엔드 프레임워크를 선택할 때 Express와 Laravel은 의심할 여지 없이 개발자들 사이에서 인기 있는 두 가지 선택입니다. Express는 Node.js 기반의 경량 프레임워크인 반면 Laravel은 PHP 기반의 널리 사용되는 프레임워크입니다. 이 기사에서는 이 두 프레임워크의 장점과 단점을 심층적으로 비교하고 개발자가 자신의 요구 사항에 가장 적합한 프레임워크를 선택하는 데 도움이 되는 특정 코드 예제를 제공합니다. 성능 및 확장성Expr




