양식에 이미지를 업로드하기 위한 양식 태그에서 enctype='multipart/form-data'의 역할
PHP를 사용하여 Excel 테이블을 가져오고 내보낼 때 enctype="multipart/form-data"가 자주 표시됩니다. 그 기능은 무엇인가요?
ENCTYPE="multipart/form-data"는 양식에 이미지를 업로드하는 데 사용됩니다.
<tr> <td height="30" align="right">上传企业营业执照图片:</td> <td><input type="file" name="uploadfile" SIZE="34" onChange="checkimage()"></td> </tr>
ENCTYPE="multipart/form-data"를 추가해야 합니다.
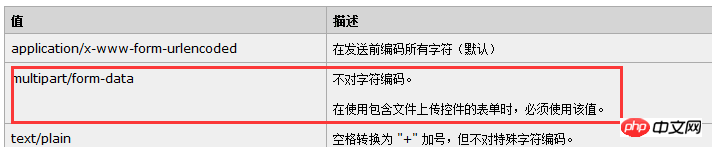
양식에서 enctype="multipart/form-data"의 의미는 양식의 MIME 인코딩을 설정한다는 것입니다. 기본적으로 이 인코딩 형식은 application/x-www-form-urlencoded로 파일 업로드에는 사용할 수 없으며, multipart/form-data를 사용해야만 파일 데이터를 완전히 전송할 수 있으며 다음 작업을 수행할 수 있습니다.
enctype="multipart/form-data"는 바이너리 데이터를 업로드하는 것입니다. 양식의 입력 값은 바이너리로 전달됩니다. 양식의 입력 값은 이진 형식으로 전달되므로 요청에서는 값을 가져오지 않습니다. 즉, 이 코드를 추가한 후에는 요청이 실패하게 됩니다. 양식 값을 가져와 데이터베이스에 추가할 때 다음이 사용됩니다.
SmartUpload su = new SmartUpload();//SmartUpload 객체 생성
su.getRequest().getParameterValues();
su.getRequest().getParameter( ); 단일 매개변수와 단일 값을 가져옵니다.
**************************************** ******* ******************************************* ******** ******아아앙

위 내용은 양식에 이미지를 업로드하기 위한 양식 태그에서 enctype='multipart/form-data'의 역할의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Douyin 댓글에 사진을 게시하는 방법
Feb 19, 2024 pm 01:10 PM
Douyin 댓글에 사진을 게시하는 방법
Feb 19, 2024 pm 01:10 PM
Douyin은 세계에서 가장 인기 있는 짧은 동영상 공유 플랫폼 중 하나로서 수억 명의 사용자를 끌어 모았습니다. 다른 사람의 멋진 작품을 볼 때 우리는 그 속에서 역동적이고 흥미롭고 의미 있는 순간에 감동을 받는 경우가 많습니다. 이때 우리는 텍스트 댓글을 통해 우리의 의견과 생각을 표현할 수 있을 뿐만 아니라, 그림 댓글을 통해 우리의 감정을 더욱 생생하게 표현할 수 있습니다. 그렇다면 TikTok에 사진 댓글을 게시하는 방법은 무엇입니까? 먼저 Douyin 앱을 열고 관심 있는 영상을 입력하세요. 다음으로, 우리는 휴대폰의 다양한 운영 체제에 의존해야 합니다.
 HTML에서 enctype='multipart/form-data'는 무엇을 의미합니까?
Aug 22, 2023 am 08:53 AM
HTML에서 enctype='multipart/form-data'는 무엇을 의미합니까?
Aug 22, 2023 am 08:53 AM
enctype 속성을 사용하여 브라우저가 데이터를 서버로 보내기 전에 데이터를 인코딩하는 방법을 지정합니다. 가능한 값은 -application/x-www-form-urlencoded입니다. 이는 간단한 시나리오에서 대부분의 양식에 사용되는 표준 접근 방식입니다. mutlipart/form-data− 이미지, Word 파일 등과 같은 양식으로 바이너리 데이터를 업로드하는 데 사용됩니다. 예이제 예를 살펴보겠습니다. −<!DOCTYPEhtml><html><head><title&am
 Binaryx는 다시 이름이 바뀌고, 4 개는 커뮤니티에주는 4 개가 급증하려고합니까?
Mar 04, 2025 pm 12:00 PM
Binaryx는 다시 이름이 바뀌고, 4 개는 커뮤니티에주는 4 개가 급증하려고합니까?
Mar 04, 2025 pm 12:00 PM
Binaryx의 토큰 이름 변경 : BNX에서 4로, 그리고 형성하기 위해, 전략적 조정 뒤에 깊은 의미는 최근 토큰 기호를 4 달러에서 $ 양식으로 변경하여 업계의 광범위한 관심을 끌었습니다. Binaryx가 이름을 변경 한 것은 이번이 처음이 아니며 토큰 기호가 BNX에서 4로 전환되었습니다. 이 기사는이 일련의 이름 변경에 대한 전략적 의도를 심층적으로 탐구 할 것입니다. 1. 토큰 이름 변경 프로세스 및 전략적 고려 사항 BinaryX는 처음에 2021 년 BNB 체인을 기반으로 $ BNX 토큰을 출시하여 P2E (Play-to-Earn) 게임 생태계를 지원했습니다. 2024 년 초, 경제 모델을 최적화하기 위해 Binaryx는 $ bnx를 나누고 Gamef로 점차 확장
 html5에 여러 양식이 있을 수 있나요?
Aug 01, 2022 pm 05:28 PM
html5에 여러 양식이 있을 수 있나요?
Aug 01, 2022 pm 05:28 PM
html5에는 여러 형태가 있을 수 있습니다. 규칙은 동일한 HTML 페이지에서 여러 양식 태그를 사용할 수 있도록 허용하지만 제출 시 백엔드가 이를 인식하지 못하도록 하려면 양식에 다른 ID 또는 클래스를 추가해야 합니다. 구문은 "<from action=입니다. "url" id=" id value 1">양식 요소</from><from action="url" id="id value 2">양식 요소</from>.....".
 html5에서 양식을 정의하는 태그는 무엇입니까?
Jul 26, 2022 pm 04:26 PM
html5에서 양식을 정의하는 태그는 무엇입니까?
Jul 26, 2022 pm 04:26 PM
HTML5에서 양식을 정의하는 태그는 "<form>"입니다. 양식 태그는 사용자 정보를 수집하고 전송하기 위한 사용자 입력용 HTML 양식(양식 필드)을 생성하는 데 사용됩니다. "<form action="Submit Address" method=" 제출 방법 " name="form name">form control</form>". 양식에는 입력, 선택 및 텍스트 영역과 같은 하나 이상의 양식 요소가 포함될 수 있습니다.
 서식과 관련된 요소를 종합적으로 정리!
Aug 05, 2022 am 11:45 AM
서식과 관련된 요소를 종합적으로 정리!
Aug 05, 2022 am 11:45 AM
이 기사는 HTML의 양식 요소와 관련된 지식 포인트에 대한 자세한 요약을 제공합니다. 도움이 되기를 바랍니다.
 PHP를 사용하여 이미지를 업로드하는 방법에 대해 이야기해 보겠습니다.
Mar 28, 2023 am 11:28 AM
PHP를 사용하여 이미지를 업로드하는 방법에 대해 이야기해 보겠습니다.
Mar 28, 2023 am 11:28 AM
인터넷이 발달하면서 이미지 업로드는 웹사이트 개발에서 가장 일반적인 기능 중 하나가 되었습니다. PHP 언어를 사용하여 이미지 업로드 기능을 구현하는 것은 매우 간단합니다. PHP에 대한 기본 지식이 있으면 이 작업을 쉽게 완료할 수 있습니다. 이번 포스팅에서는 PHP를 사용하여 이미지를 업로드하는 방법을 소개하겠습니다.
 ueditor를 사용하여 사진을 업로드하고 워터마크를 추가하는 방법에 대해 이야기해 보겠습니다.
Aug 31, 2022 am 10:35 AM
ueditor를 사용하여 사진을 업로드하고 워터마크를 추가하는 방법에 대해 이야기해 보겠습니다.
Aug 31, 2022 am 10:35 AM
ueditor로 사진을 업로드하고 워터마크를 추가하는 방법은 무엇입니까? 다음 기사에서는 ueditor를 사용하여 PHP에서 사진을 업로드하고 워터마크를 추가하는 방법을 소개합니다. 도움이 되기를 바랍니다.




