이 장의 내용:
지식 포인트 1:
박스 모델: 박스 모델, 요소 콘텐츠로 구성, 채우기( 있음 패딩, 테두리, 여백의 네 가지 구성 요소는 위쪽/오른쪽/아래쪽/왼쪽을 포함합니다.
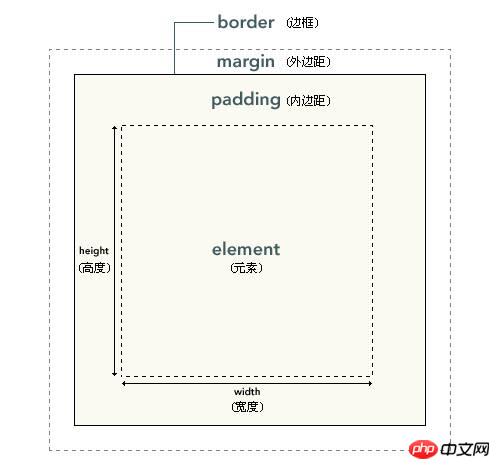
w3school에서 다운로드한 사진, 상자 모델의 4가지 구성 요소를 살펴보겠습니다

설명: 사진의 요소 상자의 가장 안쪽 부분 실제 콘텐츠(요소)입니다. 콘텐츠를 직접 둘러싸는 것은 요소의 배경(배경)을 나타내는 패딩(패딩)입니다. 테두리); 테두리 외부에는 여백 (여백)이 있습니다. 여백은 기본적으로 투명하므로 그 뒤에 있는 요소를 차단하지 않습니다. 실제로 요소의 여백은 상위 요소의 패딩입니다. 요소).
페이지에 요소를 배치할 때 필요한 크기는 선언된 패딩, 테두리, 여백 값을 모두 콘텐츠 영역에 추가하세요. 물론 요소에 패딩, 테두리 또는 여백이 없으면 해당 요소의 크기는 내용에 의해서만 결정됩니다. 먼저 외부 여백의 중첩 효과를 무시하고 계산 공식은 다음과 같습니다.
전체 너비 = 왼쪽 여백 + 왼쪽 테두리 + 왼쪽 패딩 + 너비 + 오른쪽 패딩 + 오른쪽 테두리 + 오른쪽 여백
총 높이 = 상단 여백 + 상단 테두리 + 상단 패딩 + 높이 + 하단 패딩 + 하단 테두리 + 하단 여백
예제 중 하나를 선택하세요:
소개 코드:
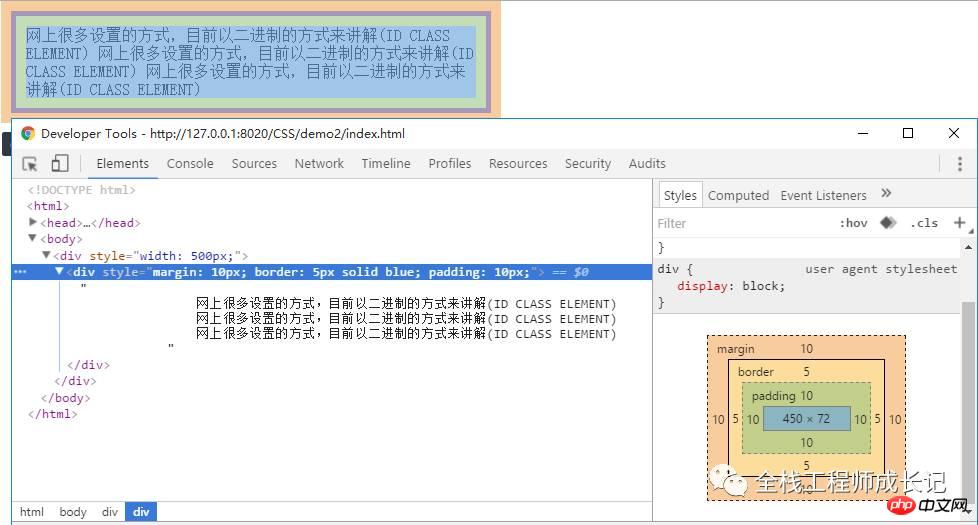
<p style="width: 500px;"> <p style="margin: 10px; border: 5px solid blue; padding: 10px; "> 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) </p> </p>

위 요소의 총 계산 크기는 다음과 같습니다.
총 너비 = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px
총 높이 = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px
지식 2:
박스 모델을 사전에 이해한 후 다음 시나리오를 고려했습니다.
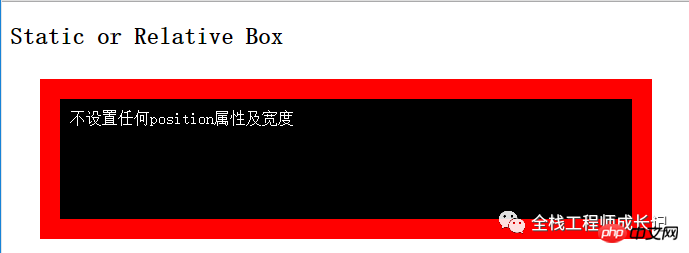
1. 상대 위치 지정 또는 위치 지정 없음(기본 위치는 정적)
소개 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
}
</style>
</head>
<body>
<h2>Static or Relative Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>

블록 너비가 자동으로 확장됩니다. 상위 요소
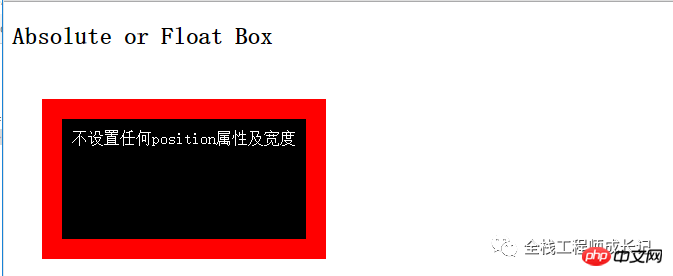
의 너비 영역 채우기 2. 부동 부동 요소 및 절대 위치에 있는 요소(래핑 속성을 사용하면 디스플레이: 테이블을 설정하여 래핑 효과를 얻을 수도 있음) 설정 직접 확인해보세요)
소개코드 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
position: absolute;
}
</style>
</head>
<body>
<h2>Absolute or Float Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>

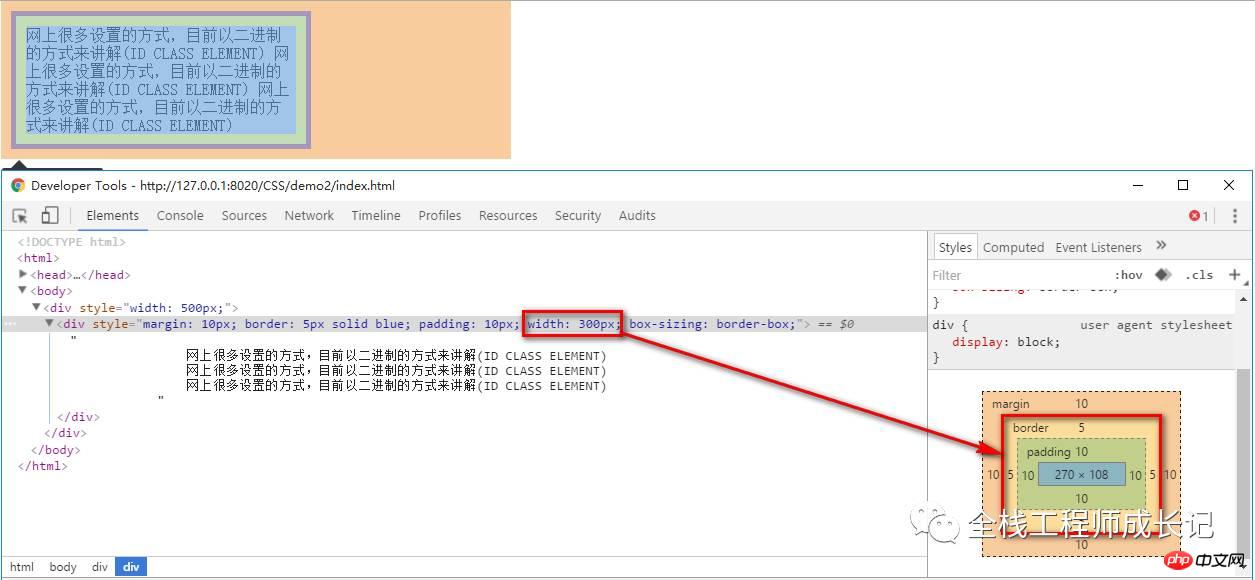
3 .전문성: p의 스타일을 box-sizing으로 설정: border-box;
소개 코드:
<p style="width: 500px;"> <p style="margin: 10px; border: 5px solid blue; padding: 10px; width: 300px; box-sizing: border-box; "> 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) </p> </p>

콘텐츠 너비는 테두리 너비 + 패딩 너비 + 콘텐츠 너비인 것으로 확인되었습니다.
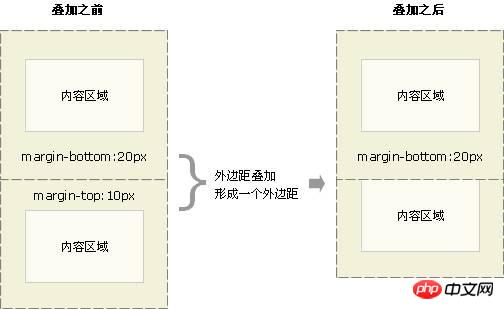
4. 상자 모델의 여백 속성:

두 요소를 함께 배치하는 경우 해당 여백은 세로 방향으로 더 큰 요소만 적용됩니다
위 내용은 CSS 박스 모델 지식 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!