HTML5 캔버스 이미지 처리 구현 코드 공유
이틀 전에 우연히 "pro html5 프로그래밍"을 읽었는데 html5가 이미지 처리도 매우 잘 지원한다는 것을 알았습니다. 여기서 조금 설명하겠습니다.
여기에서도 MATLAB의 이미지 처리와 유사하게 이미지 매트릭스 형태가 사용됩니다.
간단한 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>canvas图像处理</title>
</head>
<body>
<h1>canvas</h1>
<canvas id="canvas1" width="200" height="150">是时候更换浏览器了<a href="http://firefox.com.cn/download/">点击下载firefox</a></canvas>
<script>
var canvas1=document.getElementById('canvas1');
var context1=canvas1.getContext('2d');
image=new Image();
image.src="z.JPG";
image.onload=function(){
context1.drawImage(image,0,0);//绘制原始图像,(0,0)表示图像的左上角位与canvas画布的位置
}
</script>
<br/>
<button onclick="draw()">图像的反转</button>
<br/>
<canvas id="canvas2" width="200" height="150"></canvas>
<script>
function draw(){
var canvas2=document.getElementById('canvas2');
var context2=canvas2.getContext('2d');
var imagedata=context1.getImageData(0,0,image.width,image.height);
var imagedata1=context2.createImageData(image.width,image.height);
for(var j=0;j<image.height;j+=1)
for(var i=0;i<image.width;i+=1){
k=4*(image.width*j+i);
imagedata1.data[k+0]=255-imagedata.data[k+0];
imagedata1.data[k+1]=255-imagedata.data[k+1];
imagedata1.data[k+2]=255-imagedata.data[k+2];
imagedata1.data[k+3]=255;
}
context2.putImageData(imagedata1,0,0);
}
</script>
</body>
</html>1) html5의 캔버스 호출
var canvas1=document.getElementById('canvas1');//获取canvas元素 var context1=canvas.getContext('2d');//此时获取到canvas图像上下文
2) 이미지를 생성하고 원본 이미지를 그립니다.
image=new Image();//创建image对象
image.src="z.JPG";//image的地址
image.onload=function(){
context1.drawImage(image,0,0);//绘制原始图像,(0,0)表示图像的左上角位与canvas画布的位置
}3 ) 이미지의 rgba 행렬을 가져와
var imagedata=context1.getImageData(0,0,image.width,image.height);
//getImageData(x1,y1,x2,y2)获取图像的rgba矩阵,其中截取图像的大小为(x1,y1)-(x2,y2) 的矩阵
var imagedata1=context2.createImageData(image.width,image.height);
//createImageData(x,y):创建宽高分别为x,y的图像矩阵
for(var j=0;j<image.height;j+=1)
for(var i=0;i<image.width;i+=1){
k=4*(image.width*j+i);
imagedata1.data[k+0]=255-imagedata.data[k+0];
imagedata1.data[k+1]=255-imagedata.data[k+1];
imagedata1.data[k+2]=255-imagedata.data[k+2];
imagedata1.data[k+3]=255;
}
context2.putImageData(imagedata1,0,0);
//putImageData(image,0,0):将image矩阵的添加为context 原矩阵的一部分,起点为(0,0)
}를 실행합니다. html5 이미지의 저장 형식을 자세히 설명하겠습니다.

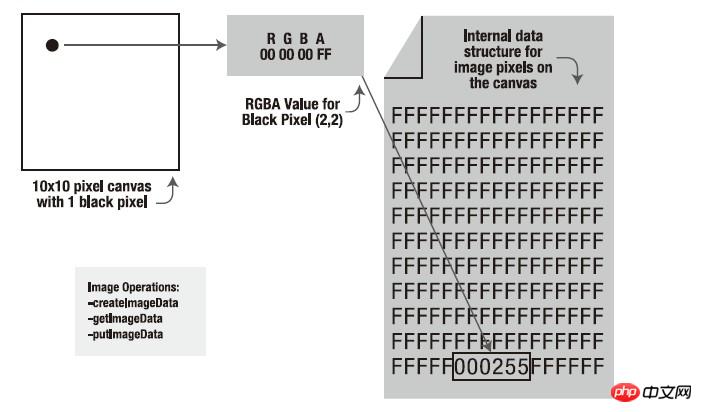
각 픽셀에는 4개의 픽셀이 있습니다. 매트릭스에서 채널은 각각 r/g/b/a 값을 저장합니다. (4개의 값이 순서대로 연속적으로 배열되어 있는 1차원 행렬입니다.)
따라서 두 픽셀이 각각 4비트씩 분리되어 계산되면
k=4*(image.width*j+i);为像素点(i,j)的位置,
imagedata1.data[k+0]表示R分量,依次类推,其中剩下的分别为G、B分量还有透明度。
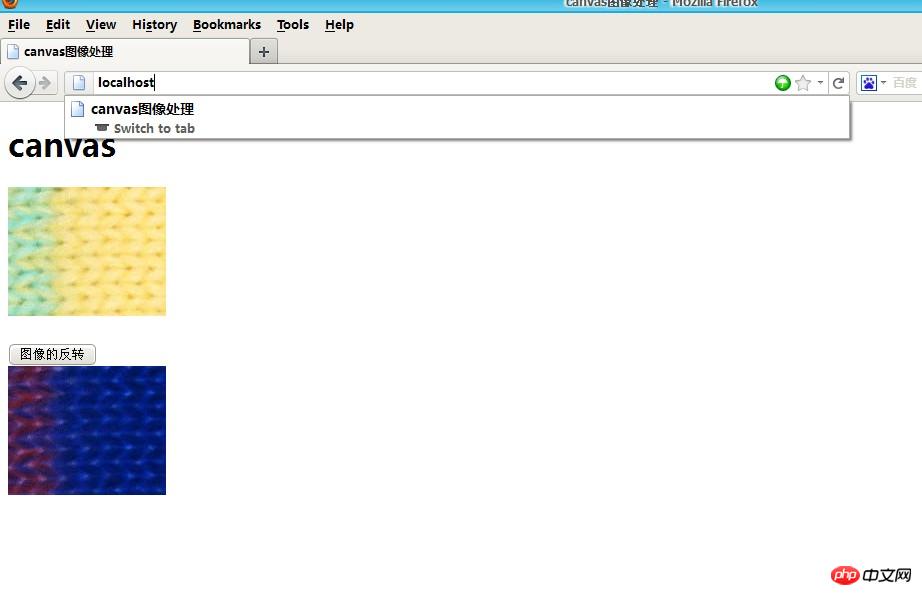
가 됩니다. , 위의 프로그램은 반전 기능을 통해 간단한 이미지를 구현합니다.
효과는 다음과 같습니다.

또한 getImageData() 함수에는 도메인 간 문제가 포함될 수 있으므로 구성하는 것이 좋습니다. apache 환경을 설치하고 html Go를 해당 루트 디렉터리에 배치하여 작업합니다.
위 내용은 HTML5 캔버스 이미지 처리 구현 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




