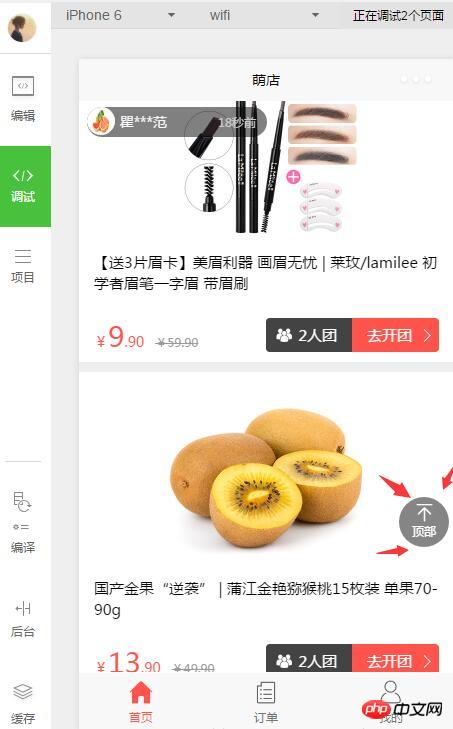
먼저 사진 바로 위에서 효과를 살펴보겠습니다.
첫 번째 경우 페이지가 상단에 있을 경우 맨 위로 돌아가기 버튼이 나타나지 않습니다.

두 번째 경우, 언제 페이지가 상단에서 일정 거리 떨어져 있으면 상단으로 돌아가기 버튼이 나타납니다

다음 단계 분석을 코딩하는 것입니다:
여기서 스크롤 이벤트를 사용하려면 미니 프로그램에서 가장 바깥쪽 레이어를 스크롤 뷰 태그로 래핑한 다음 스크롤-y="true"로 설정해야 한다고 규정합니다. 페이지는 수직으로 스크롤할 수 있습니다. 스크롤 상단은 처리를 위해 맨 위로 스크롤하고 일반적으로 이벤트를 바인딩하며, 바인딩스크롤 토하어는 동일한 원리를 가지며 처리를 위해 하단으로 스크롤하고 바인드스크롤은 스크롤할 때 이 이벤트를 트리거하는 것을 의미합니다. 아래 내부 WXML은 맨 위로 돌아가기 위한 버튼 설정입니다. 이를 클릭하면 goTop 이벤트를 바인딩하여 스크롤 높이를 0으로 만들어 맨 위로 돌아갑니다.
WXML 코드:
JS 코드:
WXSS 코드:
위 내용은 맨 위로 돌아가기 버튼 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!