
ECMAScript 6(줄여서 ES6)은 JavaScript 언어의 최신 표준입니다. 현재 ES6 버전은 2015년에 출시되었기 때문에 ECMAScript 2015라고도 불립니다.
WeChat 애플릿은 ES6의 새로운 기능 대부분을 지원합니다.
상수(constants)
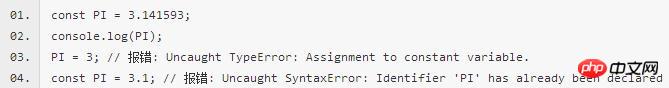
ES6에는 상수를 선언하는 데 사용되는 const 키워드가 추가되었습니다. 변경됩니다.

const는 선언된 블록 수준 범위 내에서만 유효합니다.
범위 지정(scope)
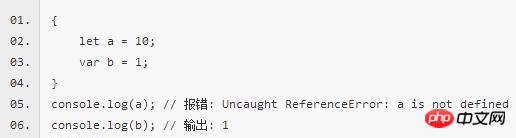
ES6에서는 변수를 선언하는 데 사용되는 let 키워드를 추가했지만 선언은 코드 블록에만 영향을 미칩니다. 이내에.

위 코드는 코드 블록에서 각각 let과 var를 사용하여 두 개의 변수를 선언합니다. 그런 다음 이 두 변수는 코드 블록 외부에서 호출됩니다. 결과적으로 let으로 선언된 변수는 오류를 보고하고 var로 선언된 변수는 올바른 값을 반환합니다. 이는 let으로 선언된 변수가 해당 변수가 위치한 코드 블록에서만 유효함을 보여줍니다.

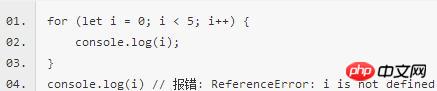
위 코드의 카운터 i는 for 루프 본문 내에서만 유효합니다.
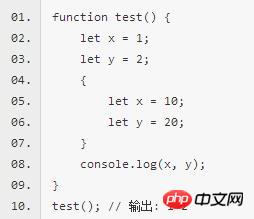
JavaScript에 새로운 블록 수준 범위를 추가해 보겠습니다.

위 함수에는 두 개의 코드 블록이 있으며, 둘 다 변수 x, y를 선언하고 1을 실행한 후 출력합니다. 2. 이는 외부 코드 블록이 내부 코드 블록의 영향을 받지 않는다는 것을 의미합니다. var를 사용하여 변수 n을 정의하는 경우 최종 출력 값은 10 20입니다.
화살표 함수(화살표 함수)
화살표 함수는 ES6에서 제공하는 아주 좋은 구문 기능입니다.
구문이 더 간결해졌습니다.
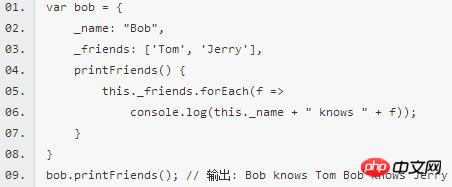
이 개체의 문법을 수정했습니다.
하나의 매개변수

여러 매개변수


어레이 순회


확장 매개변수 처리 (매개변수 확장)
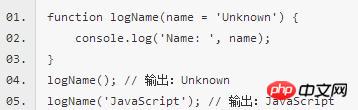
을 사용하면 함수 매개변수의 기본값을 설정할 수 있습니다. 즉, 매개변수 정의 바로 뒤에 기본값을 쓸 수 있습니다.

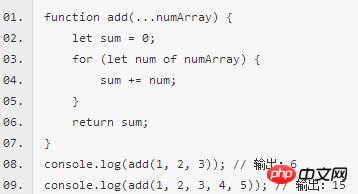
나머지 변수 매개변수("...."로 표시)는 함수에서 사용되는 명명된 매개변수입니다. 이름이 지정되지 않은 인수를 무한정 허용합니다.

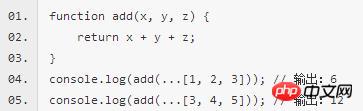
Spread 연산자는 Rest 변수 매개변수와 동일하며 둘 다 "..."를 사용합니다. Spread 연산을 표현하기 위해 연산자를 사용하면 배열의 매개변수를 함수에 하나씩 전달할 수 있습니다.

위 내용은 ES6 새로운 기능 개발 WeChat 애플릿(1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!