ES6 새로운 기능 개발 WeChat 애플릿(4)
Symbol Type
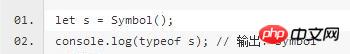
ES6에서는 고유한 값을 나타내는 새로운 기본 데이터 유형인 Symbol을 도입했습니다. JavaScript 언어의 일곱 번째 데이터 유형으로 처음 6개는 정의되지 않음, Null, Boolean, 문자열, 숫자 및 개체입니다.
Symbol 함수에 의해 Symbol 값이 생성됩니다. 이는 객체의 속성 이름이 이제 두 가지 유형을 가질 수 있음을 의미합니다. 하나는 원래 문자열이고 다른 하나는 새로운 기호 유형입니다. Symbol 유형에 속하는 모든 속성 이름은 고유하며 다른 속성 이름과 충돌하지 않는다는 것을 보장할 수 있습니다.

반복자
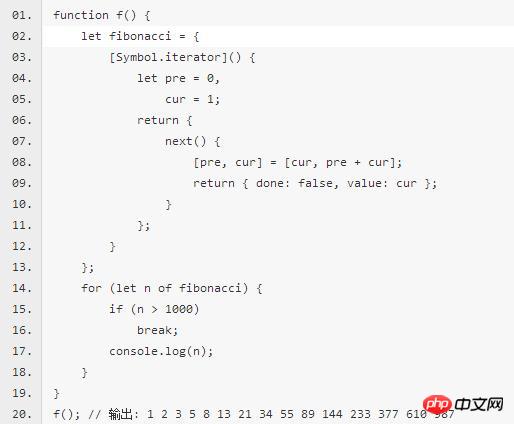
ES6 반복자는 내장되지 않으며 [Symbol .iterator]( ) 및 .next()를 생성합니다. 반복자는 다양한 데이터 구조에 대한 통합 액세스 메커니즘을 제공하는 인터페이스입니다. 모든 데이터 구조가 Iterator 인터페이스를 배포하는 한 순회 작업을 완료할 수 있습니다(즉, 데이터 구조의 모든 멤버를 순서대로 처리).
Iterator의 역할:
다양한 데이터 구조에 대한 통합되고 간단한 액세스 인터페이스를 제공합니다.
데이터 구조의 멤버를 특정 순서로 정렬할 수 있습니다.
ES6에서는 for...of 루프에 대한 새로운 순회 명령을 만들었으며 주로 Iterator 인터페이스가 사용됩니다. 소비를 위해.

데이터 구조 설정 및 매핑
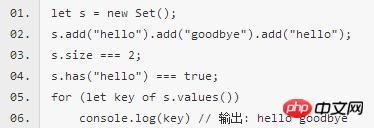
ES6에서는 새로운 기능을 제공합니다. 데이터 구조 집합. 배열과 유사하지만 멤버의 값이 고유하고 중복되는 값이 없습니다.
Set 자체는 Set 데이터 구조를 생성하는 데 사용되는 생성자입니다.

ES6은 Map 데이터 구조를 제공합니다. 객체와 유사하며 키-값 쌍의 집합이기도 하지만 "키"의 범위가 문자열에만 국한되지 않고 다양한 유형의 값(객체 포함)을 키로 사용할 수 있습니다. 즉, 개체 구조는 "문자열-값" 대응을 제공하고, 맵 구조는 "값-값" 대응을 제공하며, 이는 해시 구조의 보다 완전한 구현입니다. "키-값 쌍" 데이터 구조가 필요한 경우 Object보다 Map이 더 적합합니다.

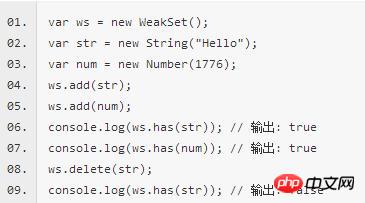
WeakSet 구조는 Set과 유사하며 반복되지 않는 값의 모음이기도 합니다. 그러나 WeakSet은 객체, 배열, 함수 등과 같은 객체 유형의 요소만 저장할 수 있습니다. WeakSet의 개체는 모두 약한 참조입니다. 즉, 가비지 수집 메커니즘은 개체에 대한 WeakSet의 참조를 고려하지 않습니다. 다른 개체가 더 이상 해당 개체를 참조하지 않으면 가비지 수집 메커니즘은 해당 개체가 차지한 메모리를 자동으로 회수합니다. WeakSet에도 존재합니다. 약한 참조의 WeakSet을 사용하면 메모리 누수에 대해 걱정할 필요가 없습니다.
WeakSet 객체에는 메서드가 세 개만 있고 WeakMap에는 크기 속성이 없습니다.
add(): 집합에 새 요소를 추가합니다.
delete(): 세트에서 지정된 요소를 제거합니다.
has(): 세트에 지정된 요소가 포함되어 있으면 true를 반환합니다.

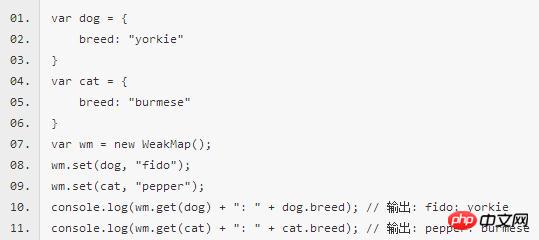
WeakMap 구조는 기본적으로 Map 구조와 유사하며 키-값 쌍의 모음이기도 합니다. 그러나 WeakMap은 객체를 키 이름(null 제외)으로만 허용하고 다른 유형의 값을 키 이름으로 허용하지 않으며, 키 이름이 가리키는 객체는 가비지 수집 메커니즘에 포함되지 않습니다.
WeakMap 개체의 메서드, WeakMap에는 크기 속성이 없으며 WeakMap 개체는 열거될 수 없습니다.
clear(): WeakMap에서 모든 요소를 제거합니다.
delete(): WeakMap에서 지정된 요소를 제거합니다.
get(): WeakMap에서 지정된 요소를 반환합니다.
has(): WeakMap에 지정된 요소가 포함되어 있으면 true를 반환합니다.
set(): WeakMap에 새 요소를 추가합니다.
toString(): WeakMap의 문자열 표현을 반환합니다.
valueOf(): 지정된 개체의 원래 값을 반환합니다.

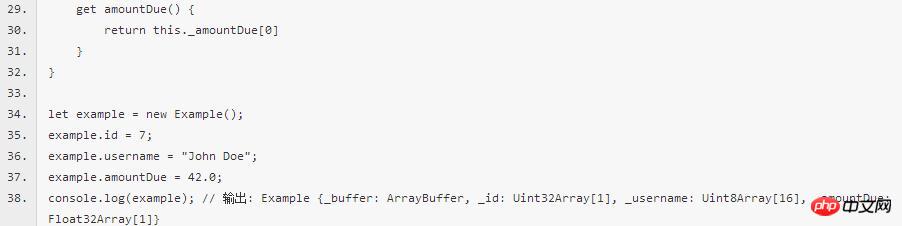
형식 배열(형식 배열)
형식 배열(ArrayBuffer 개체, TypedArray 보기 및 DataView 보기)은 JavaScript가 이진 데이터를 작동하기 위한 인터페이스입니다. 이러한 객체는 오랫동안 존재해 왔으며 독립적인 사양(2011년 2월 출시)에 속합니다. ES6에서는 이를 ECMAScript 사양에 통합하고 새로운 메서드를 추가했습니다.
형식 배열은 모든 바이트 기반 데이터 구조를 지원하므로 네트워크 프로토콜, 암호화 알고리즘, 파일 형식 작업과 같은 기능을 더 쉽게 구현할 수 있습니다.
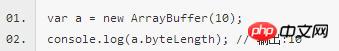
ArrayBuffer는 불투명한 메모리 영역입니다(소위 불투명함이란 직접 조작할 수 없는 데이터 블록을 의미합니다). 단위는 바이트(Byte)로 8비트입니다. 속성은 메모리 크기를 반환합니다.
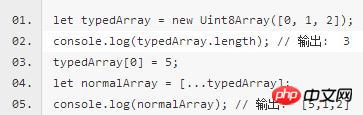
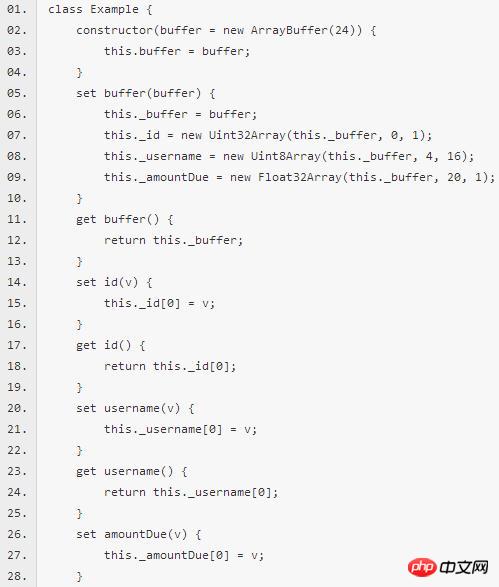
ArrayBuffer에서는 서로 다른 뷰를 사용하여 원하는 수의 형식화된 배열을 생성할 수 있으며 이러한 형식화된 배열도 겹칠 수 있습니다. 8개의 서로 다른 유형의 배열(뷰)이 있습니다. 즉,

Int8Array: 1바이트, 8비트 이진 부호 있는 정수 - 2^7~(2^7) - 1
Uint8Array: 1바이트, 8비트 부호 없는 정수 0~(2^8) - 1
Int16Array: 2바이트, 16비트 이진 부호 있는 정수 -2^15~(2^15)-1
Uint16Array: 2바이트, 16비트 부호 없는 정수 0 ~(2^16) - 1
Int32Array: 4바이트, 32비트 이진 부호 있는 정수 -2^31~(2^31)-1
Uint32Array: 4바이트, 32비트 부호 없는 정수 0~(2^32) - 1
Float32Array: 4바이트, 32비트 IEEE 부동 소수점 수
Float64Array: 8바이트, 64비트 IEEE 부동 소수점 수



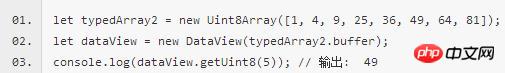
데이터에 여러 유형이 포함된 경우 ArrayBuffer 개체의 복합 뷰를 생성하는 것 외에도 DataView 뷰를 통해 이를 조작할 수도 있습니다.
DataView는 더 많은 작업 옵션을 제공하고 엔디안 설정을 지원합니다.
DataView 자체도 생성자이며 ArrayBuffer 객체를 매개변수로 받아 뷰를 생성합니다.

위 내용은 ES6 새로운 기능 개발 WeChat 애플릿(4)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




