ES6 새로운 기능 개발 WeChat 애플릿(6)
메타 프로그래밍은 개발자가 "언어 자체를 프로그래밍"하는 것입니다. 일반적으로 프로그래밍 언어는 개발자가 언어 자체의 특정 기능을 작동할 수 있도록 일부 API를 노출합니다.
ES6부터 Proxy 및 Reflect 기능이 추가되어 메타 프로그래밍(Meta 프로그래밍) 기능이 확장되어 기본 언어 작업 동작(예: 속성 조회, 할당, 열거, 함수 호출 등).
프록시(프록시)
프록시는 ES6에 추가된 새로운 기능으로 객체의 기본 동작을 "프록시"하고 대체할 수 있습니다. 실행 사용자 정의 동작을 사용합니다.
프록시는 대상 개체 앞에 "가로채기" 계층을 설정하는 것으로 이해될 수 있습니다. 개체에 대한 외부 액세스는 먼저 이 가로채기 계층을 통과해야 하므로 다음을 제공합니다. 외부 액세스를 필터링하고 다시 쓸 수 있는 메커니즘입니다. 프록시라는 단어의 원래 의미는 대행사입니다. 여기서는 특정 작업을 "대신하여 행동한다"는 의미로 사용됩니다. 이는 "에이전트"로 번역될 수 있습니다.
프록시 객체는 기본 작업(예: 속성 조회, 할당, 열거, 메서드 호출 등)에 대한 사용자 정의 동작을 정의하는 데 사용됩니다.
프록시 개체 만들기:

대상: 대상 객체는 배열, 함수 또는 다른 프록시 객체와 같은 모든 유형의 객체일 수 있습니다.
handlert: 생성된 프록시 개체의 다양한 동작을 제어하는 프록시 메서드 집합이 포함된 처리기 개체입니다.
프록시 개체 메서드:
Proxy.revocable(target, handler): 취소 가능한 프록시 개체를 만드는 데 사용됩니다.
프로세서 객체에는 총 14개의 프록시 메서드가 있습니다.
handler.getPrototypeOf(): 프록시 객체의 프로토타입을 읽을 때 트리거됩니다. Object.getPrototypeOf(proxy)를 실행할 때와 같은 작업입니다.
handler.setPrototypeOf(): 이 작업은 Object.setPrototypeOf(proxy, null)를 실행할 때와 같이 프록시 객체의 프로토타입을 설정할 때 트리거됩니다.
handler.isExtensible(): 이 작업은 Object.isExtensible(proxy)을 실행할 때와 같이 프록시 객체가 확장 가능한지 여부를 결정할 때 트리거됩니다.
handler.preventExtensions(): Object.preventExtensions(proxy)를 실행할 때와 같이 프록시 객체를 확장 불가능하게 만들 때 트리거됩니다.
handler.getOwnPropertyDescriptor(): 이 작업은 Object.getOwnPropertyDescriptor(proxy, “foo”)를 실행할 때와 같이 프록시 객체 속성의 속성 설명을 얻을 때 트리거됩니다.
handler.defineProperty(): 이 작업은 Object.defineProperty(proxy, “foo”, {를 실행할 때와 같이 프록시 개체의 속성에 대한 속성 설명을 정의할 때 트리거됩니다. }) 시간.
handler.has(): 이 작업은 프록시에서 "foo"를 실행할 때와 같이 프록시 개체에 특정 속성이 있는지 여부를 확인할 때 트리거됩니다.
handler.get(): 이 작업은 Proxy.foo를 실행할 때와 같이 프록시 개체의 특정 속성을 읽을 때 트리거됩니다.
handler.set(): 이 작업은 Proxy.foo = 1을 실행할 때와 같이 프록시 객체의 속성에 값을 할당할 때 트리거됩니다.
handler.deleteProperty(): 이 작업은 delete Proxy.foo가 실행되는 경우와 같이 프록시 객체의 속성이 삭제될 때 트리거됩니다.
handler.enumerate(): 이 작업은 for(i in Proxy){}를 실행할 때와 같이 프록시 객체의 속성을 탐색할 때 트리거됩니다.
handler.ownKeys(): 이 작업은 Object.getOwnPropertyNames(proxy)를 실행할 때와 같이 프록시 객체의 모든 속성 키를 얻을 때 트리거됩니다.
handler.apply(): 이 작업은 Proxy()를 실행할 때와 같이 대상 객체가 함수인 프록시 객체를 호출할 때 트리거됩니다.
handler.construct(): 이 작업은 새 프록시()를 실행할 때와 같이 대상 객체가 생성자인 프록시 객체의 인스턴스를 생성할 때 트리거됩니다.
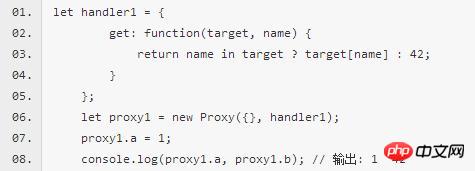
속성 값의 읽기 작업을 가로채기:

위 코드에서 Proxy (프록시) 개체는 대상과 핸들을 정의하고 핸들은 get 캡처 메서드를 구현합니다. 이 방법을 통해 프록시된 개체는 더 이상 정의되지 않은 속성에 대해 정의되지 않은 값을 반환하지 않고 숫자 42를 반환합니다.
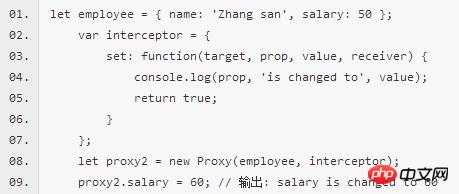
속성 값 할당 작업 차단:

위 코드에서는 우리가 듣고 있는 객체의 속성이 변경되면 이 핸들러가 호출됩니다. 동시에 매개변수를 통해 어떤 속성이 변경되었는지 알 수 있습니다. 값으로 변경되었습니다.
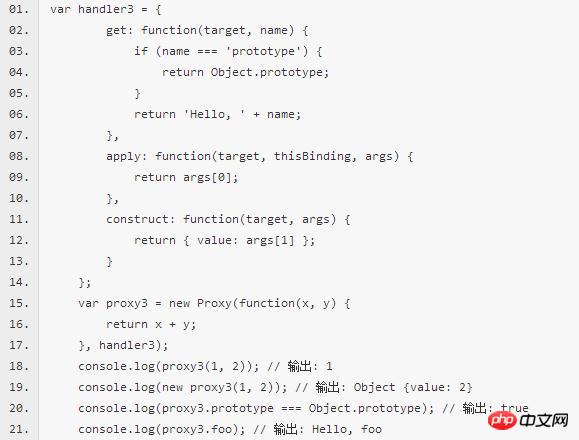
동일한 인터셉터 기능을 설정하여 여러 작업을 가로챌 수 있습니다.

Proxy.revocable 메서드는 취소 가능한 프록시 개체를 만드는 데 사용됩니다. 프록시 개체가 취소되면 해당 개체에 대해 수행되는 모든 프록시 작업은 TypeError 예외가 발생합니다.

Reflect(리플렉션)
ES6 Reflect에 도입 객체의 기본 동작을 직접 조작할 수 있는 또 다른 메타프로그래밍 기능입니다. Reflect의 제어 가능한 동작과 Proxy의 프록시 사이에는 일대일 대응이 있으므로 Reflect를 사용하여 Proxy의 사용자 지정 메서드에서 기본 동작을 쉽게 호출할 수 있습니다.
리플렉션은 프로그램이 실행되는 동안 프로그램 자체의 특성을 동적으로 표시할 수 있는 귀중한 언어 기능입니다.
Reflect 객체는 14개의 정적 메서드를 제공하며, 해당 이름은 14개의 프록시 프로세서 메서드 이름과 동일합니다. 이 14개 메서드 중 일부는 Object 개체 메서드에 있습니다. 동일한 이름도 존재하며, 기능은 유사하지만 미묘한 차이가 있습니다.
Reflect.apply(): 함수를 호출하고 배열을 호출 매개변수로 전달합니다. Function.prototype.apply()와 유사합니다.
Reflect.construct(): 생성자에서 새 작업을 수행합니다. 이는 새 대상(...args)을 실행하는 것과 동일합니다.
Reflect.defineProperty(): Object.defineProperty()와 유사합니다.
Reflect.deleteProperty(): 객체의 속성을 삭제하는 것은 delete target[name]을 실행하는 것과 같습니다.
Reflect.enumerate(): 이 메소드는 열거 가능한 모든 자체 문자열 속성과 대상 객체의 상속된 문자열 속성을 포함하는 반복자를 반환합니다. for...in 작업은 이러한 속성입니다. 통과됩니다.
Reflect.get(): target[name]과 유사하게 객체의 속성 값을 가져옵니다.
Reflect.getOwnPropertyDescriptor(): Object.getOwnPropertyDescriptor()와 유사합니다.
Reflect.getPrototypeOf(): Object.getPrototypeOf()와 유사합니다.
Reflect.has(): 객체에 특정 속성이 있는지 확인합니다. in 연산자와 동일한 기능을 갖습니다.
Reflect.isExtensible(): Object.isExtensible()과 유사합니다.
Reflect.ownKeys(): 모든 자체 속성(상속 속성 제외)을 포함하는 배열을 반환합니다.
Reflect.preventExtensions(): Object.preventExtensions()와 유사합니다.
Reflect.set(): target[name] = val과 유사하게 객체의 속성 값을 설정합니다.
Reflect.setPrototypeOf(): Object.setPrototypeOf()와 유사합니다.

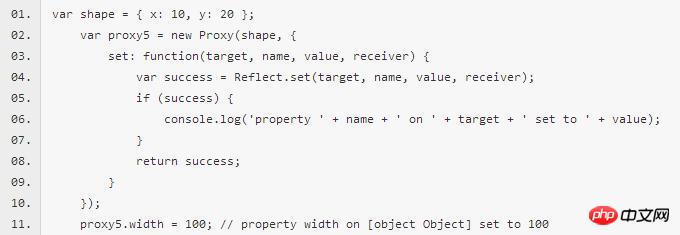
위 코드에서 Proxy 메소드는 대상 객체의 속성 할당 동작을 가로채서 Reflect.set 메소드를 객체의 속성에 할당된 값으로 지정합니다.
Reflect를 사용하는 이유:
분명히 언어 내부에 있는 Object 개체의 일부 메서드(예: Object.defineProperty)를 대상에 대해 생각해 보세요. 이 단계에서는 일부 메서드가 Object 및 Reflect 개체 모두에 배포되며 향후 새 메서드는 Reflect 개체에만 배포됩니다.
일부 Object 메서드의 반환 결과를 수정하여 더욱 합리적으로 만듭니다. 예를 들어 Object.defineProperty(obj, name, desc)는 속성을 정의할 수 없을 때 오류를 발생시키는 반면 Reflect.defineProperty(obj, name, desc)는 false를 반환합니다.
객체 작업을 기능적 동작으로 만듭니다. obj의 이름 및 obj[name] 삭제와 같은 일부 객체 작업은 필수적이며, Reflect.has(obj, name) 및 Reflect.deleteProperty(obj, name)는 이를 기능적 동작으로 전환합니다.
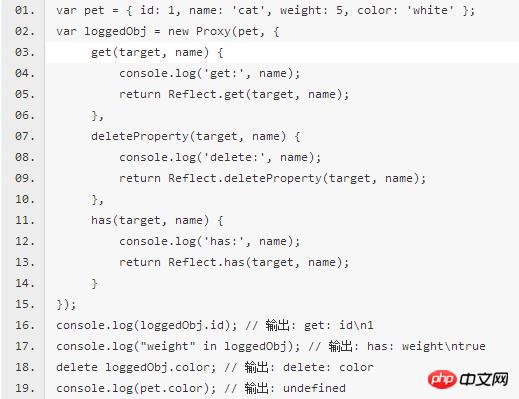
Reflect 객체의 메소드는 Proxy 객체의 메소드와 1:1로 대응되며, Proxy 객체의 메소드이면 해당 메소드를 찾을 수 있습니다. 반사 개체에. 이를 통해 Proxy 개체는 해당 Reflect 메서드를 쉽게 호출하여 기본 동작을 완료하고 동작 수정을 위한 기반으로 사용할 수 있습니다. 즉, Proxy가 기본 동작을 어떻게 수정하더라도 Reflect에서는 항상 기본 동작을 얻을 수 있습니다.

위 코드에서 Proxy 객체의 각 차단 작업(get, delete, has)은 내부적으로 해당 Reflect 메서드를 호출합니다. 네이티브 동작이 정상적으로 실행될 수 있는지 확인합니다. 추가된 작업은 각 작업에 대한 로그 한 줄을 출력하는 것입니다. Reflect 객체를 사용하면 많은 작업을 더 쉽게 읽을 수 있습니다.
위 내용은 ES6 새로운 기능 개발 WeChat 애플릿(6)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7512
7512
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.




