WeChat 공개 플랫폼에서 웹 페이지 오른쪽 상단에 메뉴를 표시하고 숨기는 예
WeChat 공식 jsapi는 WeChat 웹 페이지 오른쪽 상단에 있는 메뉴를 제어하는 데 사용되는 인터페이스 작업 인터페이스를 제공합니다. WeChat 공식 문서에 있는 인터페이스 작업 인터페이스에 대한 설명을 살펴보겠습니다. .
오른쪽 상단에 메뉴 인터페이스 숨기기
wx.hideOptionMenu();
상단에 메뉴 인터페이스 표시 오른쪽
wx.showOptionMenu();
현재 웹페이지 창 인터페이스 닫기
wx.closeWindow();
일괄 숨기기 기능 버튼 인터페이스
wx.hideMenuItems({
menuList: [] // 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
});일괄 표시 기능 버튼 인터페이스
wx.showMenuItems({
menuList: [] // 要显示的菜单项,所有menu项见附录3
});기본이 아닌 모든 항목 숨기기 버튼 인터페이스
wx.hideAllNonBaseMenuItem(); // “基本类”按钮详见附录3
모든 기능 버튼 인터페이스 표시
wx.showAllNonBaseMenuItem();
구현 코드 단계
먼저 jsp 인터페이스에 js 라이브러리가 도입됩니다
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> </script> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> 로그인 후 복사 |
<center><h3 id="欢迎来到微信jsapi测试界面-V型知识库">欢迎来到微信jsapi测试界面-V型知识库</h3></center>
<h3 id="界面操作接口">界面操作接口</h3><br>
<span class="desc" >隐藏右上角菜单接口</span><br>
<button class="btn btn_primary" id="hideOptionMenu">hideOptionMenu</button><br>
<span class="desc">显示右上角菜单接口</span><br>
<button class="btn btn_primary" id="showOptionMenu">showOptionMenu</button><br>
<span class="desc">关闭当前网页窗口接口</span><br>
<button class="btn btn_primary" id="closeWindow">closeWindow</button><br>
<span class="desc">批量隐藏功能按钮接口</span><br>
<button class="btn btn_primary" id="hideMenuItems">hideMenuItems</button><br>
<span class="desc">批量显示功能按钮接口</span><br>
<button class="btn btn_primary" id="showMenuItems">showMenuItems</button><br>
<span class="desc">隐藏所有非基础按钮接口</span><br>
<button class="btn btn_primary" id="hideAllNonBaseMenuItem">hideAllNonBaseMenuItem</button><br>
<span class="desc">显示所有功能按钮接口</span><br>
<button class="btn btn_primary" id="showAllNonBaseMenuItem">showAllNonBaseMenuItem</button><br>< /td>
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '${appId}', // 必填,公众号的唯一标识
timestamp: '${ timestamp}' , // 必填,生成签名的时间戳
nonceStr: '${ nonceStr}', // 必填,生成签名的随机串
signature: '${ signature}',// 必填,签名,见附录1
jsApiList: ['checkJsApi',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',//网络状态接口
'openLocation',//使用微信内置地图查看地理位置接口
'getLocation', //获取地理位置接口
'hideOptionMenu',//界面操作接口1
'showOptionMenu',//界面操作接口2
'closeWindow' , ////界面操作接口3
'hideMenuItems',////界面操作接口4
'showMenuItems',////界面操作接口5
'hideAllNonBaseMenuItem',////界面操作接口6
'showAllNonBaseMenuItem'////界面操作接口7
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});로그인 후 복사 로그인 후 복사 |
<🎜 사이의 html 코드 >
< code class="html plain"> |
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '${appId}', // 必填,公众号的唯一标识
timestamp: '${ timestamp}' , // 必填,生成签名的时间戳
nonceStr: '${ nonceStr}', // 必填,生成签名的随机串
signature: '${ signature}',// 必填,签名,见附录1
jsApiList: ['checkJsApi',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',//网络状态接口
'openLocation',//使用微信内置地图查看地理位置接口
'getLocation', //获取地理位置接口
'hideOptionMenu',//界面操作接口1
'showOptionMenu',//界面操作接口2
'closeWindow' , ////界面操作接口3
'hideMenuItems',////界面操作接口4
'showMenuItems',////界面操作接口5
'hideAllNonBaseMenuItem',////界面操作接口6
'showAllNonBaseMenuItem'////界面操作接口7
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});로그인 후 복사 로그인 후 복사 |
第四、调用第二步button按钮的功能js代码,在wx.ready中添加
// 8 界面操作接口 开始----------
// 8.1 隐藏右上角菜单
document.querySelector('#hideOptionMenu').onclick = function () {
wx.hideOptionMenu();
};
// 8.2 显示右上角菜单
document.querySelector('#showOptionMenu').onclick = function () {
wx.showOptionMenu();
};
// 8.3 批量隐藏菜单项
document.querySelector('#hideMenuItems').onclick = function () {
wx.hideMenuItems({
menuList: [
'menuItem:readMode', // 阅读模式
'menuItem:share:timeline', // 分享到朋友圈
'menuItem:copyUrl' // 复制链接
],
success: function (res) {
alert('已隐藏“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 8.4 批量显示菜单项
document.querySelector('#showMenuItems').onclick = function () {
wx.showMenuItems({
menuList: [
'menuItem:readMode', // 阅读模式
'menuItem:share:timeline', // 分享到朋友圈
'menuItem:copyUrl' // 复制链接
],
success: function (res) {
alert('已显示“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 8.5 隐藏所有非基本菜单项
document.querySelector('#hideAllNonBaseMenuItem').onclick = function () {
wx.hideAllNonBaseMenuItem({
success: function () {
alert('已隐藏所有非基本菜单项');
}
});
};
// 8.6 显示所有被隐藏的非基本菜单项
document.querySelector('#showAllNonBaseMenuItem').onclick = function () {
wx.showAllNonBaseMenuItem({
success: function () {
alert('已显示所有非基本菜单项');
}
});
};
// 8.7 关闭当前窗口
document.querySelector('#closeWindow').onclick = function () {
wx.closeWindow();
};
// 8 界面操作接口 结束------------------------------------------로그인 후 복사 로그인 후 복사 |
这些js方法注释已经写的很明白,每个方法对应一个button按钮功能
第五、完整的jsp页面代码,读者可直接复制运行
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
로그인 후 복사 |
위 jsp 코드에는 4개의 매개변수가 있습니다. 이 4개의 매개변수는 각각 appId인 WeChat jsapi를 성공적으로 호출하기 위한 자격 증명입니다. 공개 계정의 고유 ID), 타임스탬프(필수, 서명 생성 타임스탬프), nonceStr(필수, 서명 생성을 위한 임의 문자열), 서명(필수, 서명), 이 네 가지 매개변수를 생성하는 방법을 모르는 독자를 위해 자세한 소개가 있는 이 페이지 왼쪽 상단의 메뉴를 확인하세요. , 여기 자세히 설명할 필요가 없습니다.
여섯째, 위 코드를 실행한 후의 효과는 다음과 같습니다
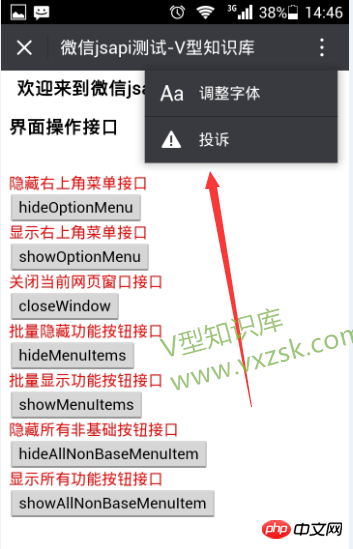
열기 WeChat이 인터페이스에 들어가면 기능이 빨간색으로 표시됩니다.

클릭하여 메뉴를 숨깁니다. 오른쪽 상단에 효과는 다음과 같습니다

클릭하면 상단에 메뉴버튼이 표시됩니다 오른쪽 구석에 효과는 다음과 같으니 잘 보세요이때 복사 링크도 있으니 공유해 보세요 모멘트 및 기타 기능으로 이동

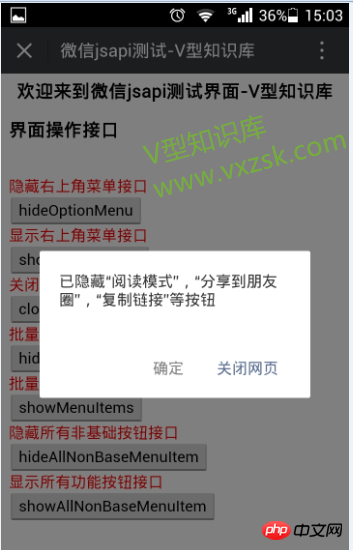
일괄 숨기기 기능 버튼을 클릭하면 오른쪽 상단에 Moments 공유 및 링크 복사가 더 이상 제공되지 않습니다. 팔로우



위 내용은 WeChat 공개 플랫폼에서 웹 페이지 오른쪽 상단에 메뉴를 표시하고 숨기는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP는 웹 개발 및 서버 측 프로그래밍, 특히 WeChat 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 오늘날 점점 더 많은 회사와 개발자가 WeChat 개발에 PHP를 사용하기 시작하고 있습니다. PHP는 배우기 쉽고 사용하기 쉬운 개발 언어이기 때문입니다. WeChat 개발에서 메시지 암호화 및 복호화는 데이터 보안과 관련되어 있기 때문에 매우 중요한 문제입니다. 암호화 및 복호화 방법이 없는 메시지의 경우 해커가 쉽게 데이터를 획득할 수 있어 사용자에게 위협이 될 수 있습니다.
 PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
WeChat의 인기로 인해 점점 더 많은 기업이 WeChat을 마케팅 도구로 사용하기 시작했습니다. WeChat 그룹 메시징 기능은 기업이 WeChat 마케팅을 수행하는 중요한 수단 중 하나입니다. 그러나 수동 전송에만 의존한다면 마케팅 담당자에게는 매우 시간이 많이 걸리고 힘든 작업입니다. 따라서 WeChat 대량 메시징 도구를 개발하는 것이 특히 중요합니다. 이 기사에서는 PHP를 사용하여 WeChat 대량 메시징 도구를 개발하는 방법을 소개합니다. 1. 준비 작업 WeChat 대량 메시징 도구를 개발하려면 다음 기술 사항을 숙지해야 합니다. PHP WeChat 공개 플랫폼 개발에 대한 기본 지식 개발 도구: Sub
 PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
WeChat 공개 계정 개발에서 사용자 태그 관리는 개발자가 사용자를 더 잘 이해하고 관리할 수 있도록 하는 매우 중요한 기능입니다. 이 기사에서는 PHP를 사용하여 WeChat 사용자 태그 관리 기능을 구현하는 방법을 소개합니다. 1. WeChat 사용자의 openid를 획득합니다. WeChat 사용자 태그 관리 기능을 사용하기 전에 먼저 사용자의 openid를 획득해야 합니다. WeChat 공개 계정을 개발할 때 사용자 인증을 통해 openid를 얻는 것이 일반적인 관행입니다. 사용자 인증이 완료되면 다음 코드를 통해 사용자를 얻을 수 있습니다.
 PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
WeChat이 사람들의 삶에서 점점 더 중요한 커뮤니케이션 도구가 되면서, WeChat의 민첩한 메시징 기능은 많은 기업과 개인의 선호를 빠르게 받고 있습니다. 기업의 경우 WeChat을 마케팅 플랫폼으로 개발하는 것이 하나의 추세가 되었으며 WeChat 개발의 중요성은 점차 더욱 부각되고 있습니다. 그 중 그룹 전송 기능이 더욱 널리 사용됩니다. 그렇다면 PHP 프로그래머로서 그룹 메시지 전송 기록을 어떻게 구현해야 할까요? 다음은 간략한 소개입니다. 1. WeChat 공개 계정과 관련된 개발 지식을 이해합니다. 그룹 메시지 전송 기록을 구현하는 방법을 이해합니다.
 PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
WeChat은 현재 세계에서 가장 큰 사용자 기반을 보유한 소셜 플랫폼 중 하나입니다. 모바일 인터넷의 인기로 인해 점점 더 많은 기업들이 WeChat 마케팅의 중요성을 깨닫기 시작했습니다. WeChat 마케팅을 수행할 때 고객 서비스는 중요한 부분입니다. 고객 서비스 채팅 창을 더 잘 관리하기 위해 WeChat 개발에 PHP 언어를 사용할 수 있습니다. 1. PHP 소개 WeChat 개발 PHP는 웹 개발 분야에서 널리 사용되는 오픈 소스 서버 측 스크립팅 언어입니다. WeChat 공개 플랫폼에서 제공하는 개발 인터페이스와 결합하여 PHP 언어를 사용하여 WeChat을 수행할 수 있습니다.
 PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
WeChat 공개 계정을 개발할 때 투표 기능이 자주 사용됩니다. 투표 기능은 사용자들이 상호 작용에 빠르게 참여할 수 있는 좋은 방법이며, 이벤트 개최 및 의견 조사를 위한 중요한 도구이기도 합니다. 이 기사에서는 PHP를 사용하여 WeChat 투표 기능을 구현하는 방법을 소개합니다. WeChat 공식 계정 승인을 받으려면 먼저 WeChat 공식 계정 승인을 받아야 합니다. WeChat 공개 플랫폼에서는 WeChat 공개 계정, 공식 계정 및 공개 계정에 해당하는 토큰의 API 주소를 구성해야 합니다. PHP 언어를 사용하여 개발하는 과정에서 WeChat에서 공식적으로 제공하는 PH를 사용해야 합니다.
 PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
모바일 인터넷의 인기로 인해 점점 더 많은 사람들이 WeChat을 소셜 소프트웨어로 사용하고 있으며 WeChat 개방형 플랫폼은 개발자에게도 많은 기회를 제공합니다. 최근 인공지능 기술의 발전과 함께 음성인식 기술은 점차 모바일 단말기 개발에 있어서 대중적인 기술 중 하나로 자리잡고 있다. WeChat 개발에서 음성 인식을 구현하는 방법은 많은 개발자의 관심사가 되었습니다. 이 기사에서는 PHP를 사용하여 음성 인식 기능을 구현하는 WeChat 애플리케이션을 개발하는 방법을 소개합니다. 1. 음성인식의 원리 음성인식 구현 방법을 소개하기 전에 먼저 언어에 대한 이해를 해보자.
 WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
인터넷과 모바일 스마트 기기의 발전으로 WeChat은 소셜 및 마케팅 분야에서 없어서는 안될 부분이 되었습니다. 점점 더 디지털화되는 시대에 WeChat 개발에 PHP를 사용하는 방법은 많은 개발자의 초점이 되었습니다. 이 기사에서는 주로 WeChat 개발에 PHP를 사용하는 방법에 대한 관련 지식 포인트와 일부 팁 및 주의 사항을 소개합니다. 1. 개발 환경 준비 WeChat을 개발하기 전에 먼저 해당 개발 환경을 준비해야 합니다. 특히, PHP 운영 환경과 WeChat 공개 플랫폼을 설치해야 합니다.





