구성요소 설명:
선택기:
이제 모드 속성으로 구분되는 세 가지 선택기를 지원합니다. 이는 일반 선택기(모드 = 선택기), 시간 선택 선택기(모드 = 시간), 날짜 선택기(모드 = 날짜), 기본값은 일반 선택기입니다.
wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <view class="page">
<view class="page__hd">
<text class="page__title">picker</text>
<text class="page__desc">选择器</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>
|
로그인 후 복사
js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})
|
로그인 후 복사
wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | .page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.section__title{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}
|
로그인 후 복사
주요 속성:
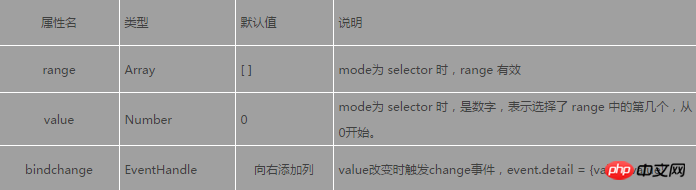
일반 선택기: (모드 = 선택기 )

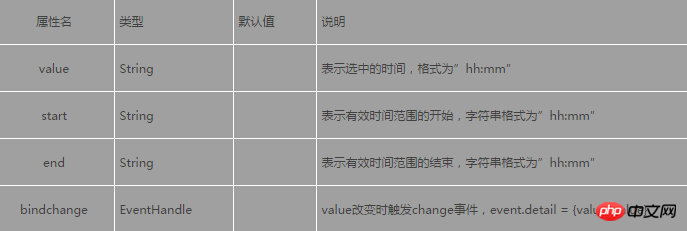
시간 선택기: (모드 = 시간)

날짜 선택기: (모드 = 날짜)

위 내용은 WeChat 애플릿 개발: 선택기 스크롤 선택기의 세부 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!