H5 가변 상자 레이아웃(상위 컨테이너 속성) 사용에 대한 자세한 소개
디스플레이 추가: 상위 컨테이너에 flex/inline-flex
상위 컨테이너가 사용할 수 있는 속성은 다음과 같습니다.
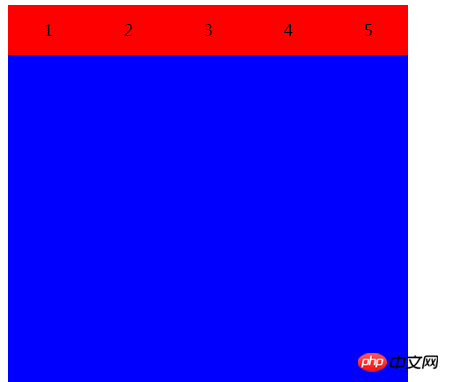
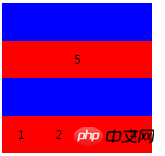
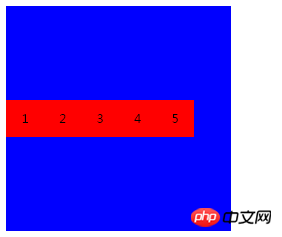
1.flex-direction: 주축의 방향을 결정합니다.
네 가지 속성 값이 있습니다.
row(기본값): 주축이 수평이고 시작점이 왼쪽 끝에 있습니다.

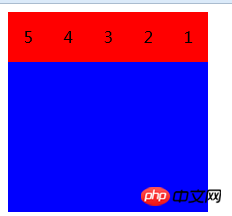
row-reverse : 주축이 수평이고 시작점이 오른쪽 끝이다.

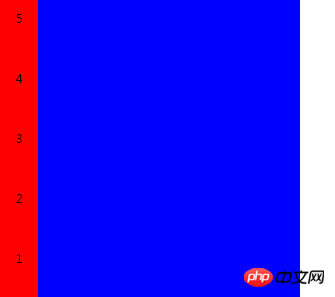
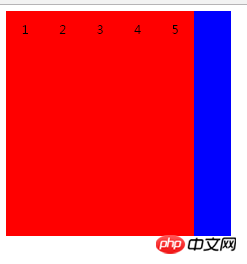
열: 주축이 수직이고, 시작점이 위쪽 가장자리에 있습니다.
column-reverse: 주축이 수직이고 시작점이 아래쪽 가장자리에 있습니다.

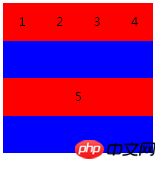
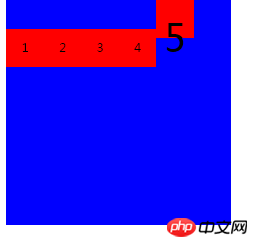
2.flex-wrap : 한 축이 맞지 않을 경우 선을 감싸는 방법.
에는 3개의 속성 값이 있습니다.
nowrap(기본값): 줄 바꿈이 없습니다. 상위 컨테이너의 너비가 충분하지 않으면 각 항목이 적절하게 압축됩니다.

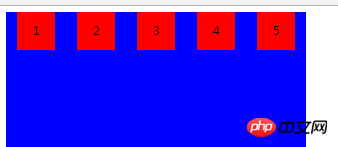
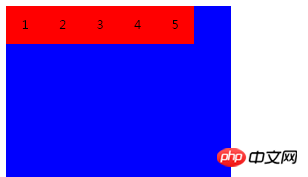
wrap: 줄 바꿈, 첫 번째 줄은 상위 컨테이너의 상단에 있습니다.

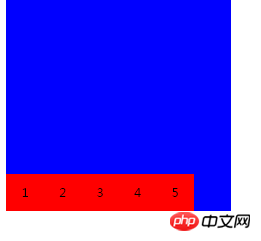
wrap-reverse: 감싸기, 첫 번째 줄은 상위 컨테이너의 맨 아래에 있습니다.

3.flex-flow: 속성은 flex-direction 속성과 flex-wrap 속성의 약어이며 기본값은 row nowrap입니다.
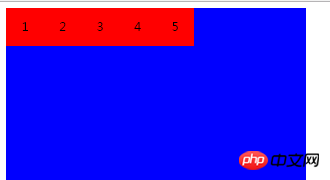
4.justify-content: 주축의 항목 정렬을 정의합니다.
에는 다음과 같은 속성 값이 있습니다.
flex-start(기본값): 왼쪽 정렬

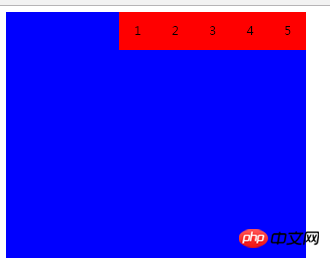
flex-end: right- alignment

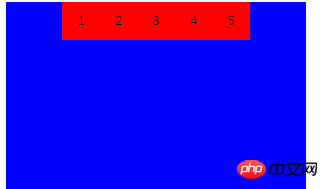
center: 가운데

space-between: 항목 사이의 간격을 동일하게 하여 양쪽 끝을 정렬합니다. (첫 번째 항목과 마지막 항목은 각각 항목의 가장 왼쪽 또는 오른쪽에 있습니다.)

space-around: 각 항목의 양쪽 간격이 동일합니다. 따라서 항목 사이의 공간은 항목과 테두리 사이의 공간의 두 배입니다. (첫 번째 항목과 마지막 항목은 상위 컨테이너의 양쪽에서 간격을 두고 배치됩니다.)

5.⑤ align-items: 항목이 교차 축에 정렬되는 방식을 정의합니다. 🎜>
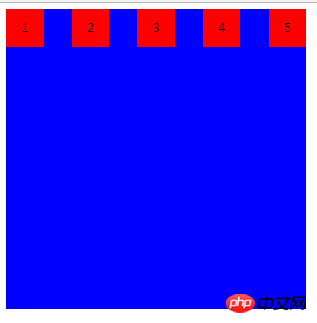
속성 값은 다음과 같습니다. flex-start: 교차축의 시작점을 정렬합니다.




위 내용은 H5 가변 상자 레이아웃(상위 컨테이너 속성) 사용에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




