
현재 접속 중 데모는 많지만 필요한 데모를 찾기가 쉽지 않습니다. 오늘은 제가 작성한 탄막 기능을 여러분과 공유하고 싶습니다.
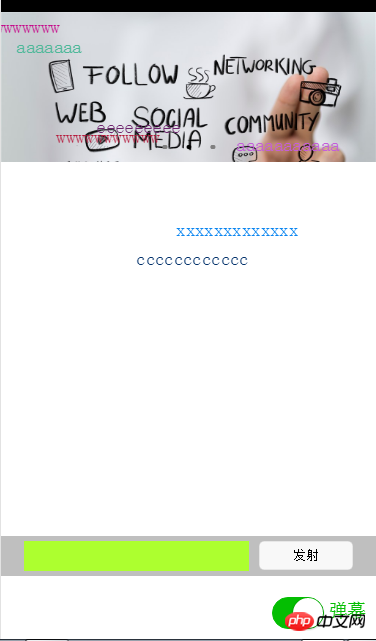
먼저 렌더링은 다음과 같습니다.

wxml 코드는 다음과 같습니다.
})
},
})
저는 이제 막 작은 프로그램을 접하다보니 몇몇 문장의 사용법에 대해서는 잘 모르겠습니다. 그래서 몇 가지 문제에 직면했습니다:
1. js에서 wxml 제어 정보를 가져옵니다.
js:
barrageSwitch: function(e){
console.log(e);
}
wxml:
결과: 개체 1개 반환 . 콘솔에 반환된 유형은 json 형식의 데이터인 것 같습니다.
개체 {유형: "변경", timeStamp: 2766 , 대상: 개체, 현재 대상: 개체, 세부 정보: 개체}
2. 탄막 구현 시 발사 버튼을 클릭하면 입력창의 정보를 얻을 수 있습니다.
여기서 입력 상자가 포커스를 잃으면 js의 데이터 클래스에 데이터를 복사한 다음 클릭하여 실행하면 데이터 클래스의 값을 가져옵니다.
3. 가장 큰 문제는 텍스트를 실행하는 방법입니다. 미니 프로그램이 jQuery를 지원하지 않기 때문에 js 바보가 됩니다. , 조금 무력합니다.
텍스트 이동에 대한 내 생각에 대해 이야기하겠습니다.
먼저 탄막을 열 때 타이머를 정의하고 닫습니다. 게시할 때 타이머를 끄세요. 텍스트 이동 스타일을 저장하기 위해 배열을 사용하기 때문에 나머지는 결정됩니다. 텍스트를 움직이게 하려면 왼쪽의 크기를 변경하면 됩니다. 그래서 타이머가 실행 중일 때 for 루프를 사용하여 왼쪽 사격 텍스트 스타일의 크기를 변경합니다.
위 내용은 WeChat 미니 프로그램 개발 공세 구현에 대한 자세한 설명(백엔드 없음)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!