CSS 레이아웃 방법 개요

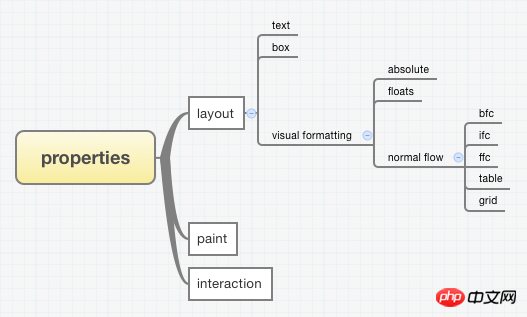
CSS 레이아웃 방법은 여러 부분으로 나누어집니다
상자 내부 레이아웃
텍스트 레이아웃
상자 자체 레이아웃
상자 사이의 레이아웃 시각적 서식
레이아웃 컨텍스트 아래의 BFC(블록 서식 컨텍스트) 레이아웃
IFC 레이아웃 컨텍스트 아래의 레이아웃
FFC 레이아웃 컨텍스트 아래의 레이아웃
테이블 레이아웃 컨텍스트 아래의 레이아웃
CSS 그리드 레이아웃 컨텍스트의 레이아웃
컨텍스트의 절대 레이아웃
Float 레이아웃 컨텍스트의 레이아웃,
정상적인 흐름에서 벗어난 상자 레이아웃
정상적인 흐름에서 상자의 레이아웃
텍스트 레이아웃
텍스트의 각 줄을 감싸는 줄 상자가 있습니다.
줄 상자는 하위 요소의 가장 높은 줄 높이를 사용합니다
줄을 통해 텍스트 한 줄의 수준을 설정할 수 있습니다. 높이 중앙
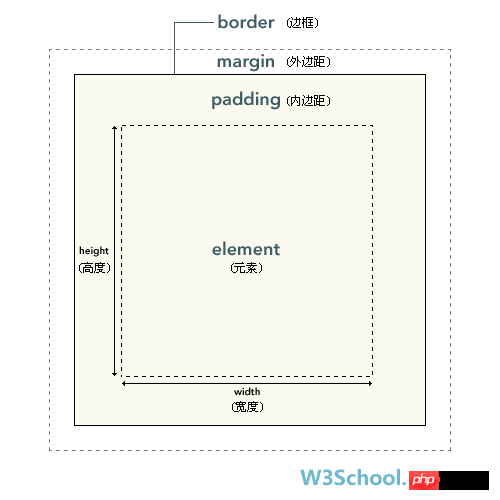
박스 레이아웃
절대 레이아웃(문서 흐름에서 분리)
플로트 레이아웃(문서 흐름에서 분리)
조건 중 하나라도 충족되면 하위 요소가 생성됩니다. 새 bfc
위 내용은 CSS 레이아웃 방법에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!