ASP.NET 데이터 바인딩 컨트롤(그림 및 텍스트)에 대한 자세한 설명
이 글에서는 주로 ASP.NET데이터 바인딩컨트롤을 자세히 소개하고 세 가지 데이터 바인딩 컨트롤인 ListBox, GridView 및 Repeater의 "효율성"을 분석합니다. 관심 있는 친구들은 세 가지 데이터 바인딩 컨트롤
ListBox, GridView 및 Repeater의 "효율적인 페이징"을 참조할 수 있습니다. 그러나 그 효율성은 너무 낮습니다. 적은 양의 데이터는 괜찮지만, 많은 양의 데이터는 전혀 사용할 수 없습니다.
자, 이제 가장 일반적으로 사용되는 컨트롤부터 시작해 보겠습니다.
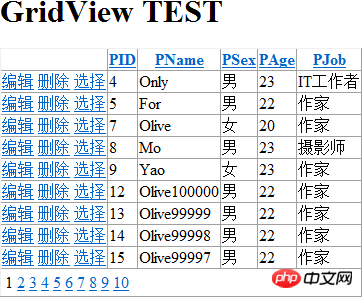
1. GridView 컨트롤
주요 기능: 삭제, 수정, 정렬, 페이징, 모양 설정, 사용자 정의 표시 데이터 지원
단점: 영향을 주는 프로그램 성능, 삽입 작업은 지원되지 않음
이 컨트롤은 다양한 데이터 소스(예: 데이터베이스, XML 파일, 컬렉션 등)의 데이터를 테이블 형식(테이블 태그)으로 표시, 편집 및 삭제할 수 있습니다. GridView 컨트롤은 매우 강력합니다. 필요한 경우 프로그래머는 VS 2008을 통해 끌어서 놓을 수 있으며 코드를 작성하지 않고도 속성 패널에서 속성을 설정할 수 있습니다. 또한 페이징, 정렬 및 모양 설정과 같은 기능을 완료할 수도 있습니다. 기능이 매우 완벽하더라도 프로그램 성능에 영향을 미치므로 페이지에서 이 컨트롤을 너무 많이 사용하지 않는 것이 가장 좋습니다. 물론 다양한 데이터를 사용자 정의된 형식으로 표시해야 하는 경우 GridView 컨트롤에서도 형식을 편집할 수 있는 템플릿 기능을 제공하지만 데이터 삽입은 지원하지 않습니다.
이미지:

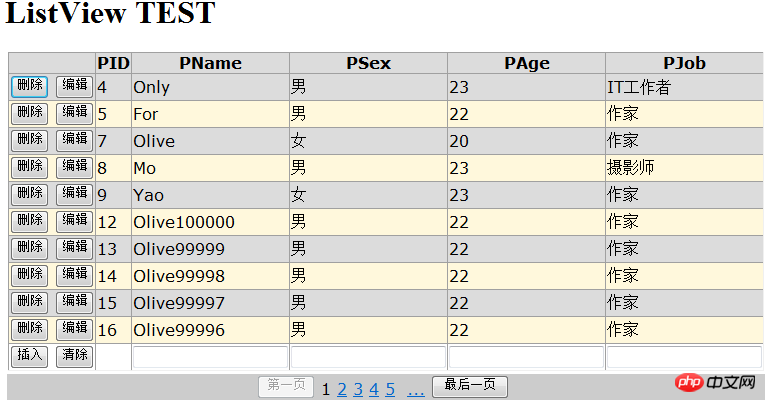
2. ListView 컨트롤
주요 기능: 추가, 삭제, 수정 기능 제공 , 정렬, 페이징 및 기타 기능을 지원하며 사용자 정의 템플릿도 지원할 수 있습니다
단점: 프로그램 성능에 영향을 미치고 빅 데이터의 페이징 효율성이 낮습니다
ListView 컨트롤은 템플릿 형식에 따라 데이터를 표시합니다. 프로그래머가 작성한 것입니다. DataList 및 Repeater 컨트롤과 마찬가지로 ListView 컨트롤도 반복 구조가 있는 모든 데이터에 적합합니다. 하지만 ListView 컨트롤은 사용자에게 데이터 편집, 삽입, 삭제 등의 데이터 조작 기능을 제공할 뿐만 아니라 데이터 정렬 및 페이징 기능도 제공합니다. 이는 코드를 작성하지 않고 VS 2008에서 직접 설정하기만 하면 되는 것과 매우 유사합니다. GridView 컨트롤에서. ListView에는 Repeater 컨트롤의 개방형 템플릿과 GridView 컨트롤의 편집 기능이 모두 있다고 할 수 있습니다. ListView 컨트롤은 ASP.Net3.5에 새로 추가된 컨트롤이며 페이징 기능을 DataPager 컨트롤로 구현해야 합니다. ListView 컨트롤은 ASP.NET 3.5의 새로운 컨트롤이며 해당 페이징 기능은 DataPager 컨트롤과 함께 구현되어야 합니다. 하지만 대용량 데이터의 경우 페이징 효율이 매우 낮으므로 다음 섹션에서는 효율적인 페이징을 할 수 있도록 안내하겠습니다. 일반적으로 ListView는 가장 다양하고 유용한 데이터 바인딩 컨트롤입니다.
그림과 같이:

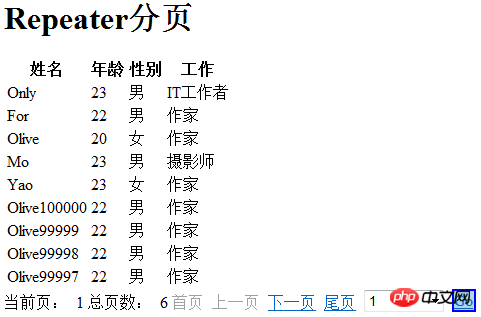
3. 리피터 제어
이 제어는 완전 개발됨 사용자 정의 표시 방식을 자유롭게 표시할 수 있는 유연한 컨트롤입니다
단점: 페이징, 정렬, 편집을 지원하지 않고 반복되는 템플릿 콘텐츠만 제공합니다
반복 컨트롤 프로그래머가 디스플레이를 완전히 프로그래밍할 수 있는 개별 하위 항목 목록을 생성하는 데 사용되는 데이터 바인딩 컨테이너 컨트롤입니다. 컨트롤이 위치한 페이지가 실행되면 컨트롤은 데이터 소스의 데이터 행 수에 따라 템플릿에 정의된 데이터 표시 형식을 반복합니다. 프로그래머는 p 요소를 사용하는 등 데이터의 표시 레이아웃을 완전히 제어할 수 있습니다. ul 요소 등 다만 아쉬운 점은 컨트롤이 정렬, 페이징, 편집 등의 기능을 지원하지 않는다는 점이다. 다만, 페이징 등의 기능은 실제 개발에서는 유용할 수 있다. 다음 섹션에서는 리피터 페이징에 대해 집중적으로 설명하겠습니다.
그림과 같이:

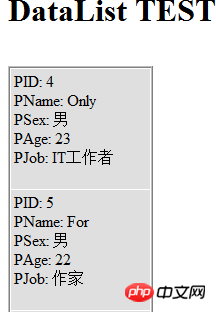
4. DataList 컨트롤
주요 장점: 데이터를 표시할 수 있습니다. 사용자 정의 형식으로 더욱 유연함
단점: 페이징, 편집 및 삽입을 지원하지 않음
이 컨트롤은 다양한 데이터 소스의 필드를 사용자 정의 형식으로 표시할 수 있으며 데이터 표시 형식이 정의됩니다. 생성된 템플릿에는 항목, 대체 항목, 선택 항목 및 편집 항목에 대한 템플릿이 생성될 수 있습니다. DataList 컨트롤은 제목, 바닥글 및 구분 기호 템플릿을 사용하여 전체 모양을 사용자 지정할 수도 있으며 여러 행의 데이터를 한 행에 표시할 수도 있습니다. DataList 컨트롤은 유연성이 뛰어나지만 데이터 페이징을 지원하지 않습니다. 프로그래머는 페이징 기능을 완료하기 위해 자체 메서드를 작성해야 합니다. 데이터 표시용으로만 사용되며 편집, 삽입, 삭제를 지원하지 않습니다.
사진:

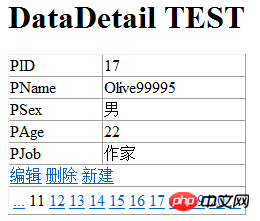
5. DetailsView 제어
주요 장점: 단일 데이터를 테이블 형식으로 표시, 정렬, 삽입, 삭제, 수정, 페이징 지원
단점: 정렬이 지원되지 않습니다
DetailsView 컨트롤은 한 번에 테이블 형식(테이블 레이블)으로 데이터 소스의 단일 레코드만 표시하고 테이블 레이블 아래에 각 행(tr 레이블)을 표시합니다. 레코드의 필드를 나타냅니다. 이 컨트롤은 데이터 편집, 삽입 및 삭제 작업도 지원하고 페이징 기능을 쉽게 설정할 수 있지만 DetailsView 컨트롤 자체는 데이터 정렬을 지원하지 않습니다.
그림과 같이:

6. FormView 컨트롤
주요 장점: 단일 데이터 표시, 페이징, 추가, 삭제, 변경 및 템플릿 표시 사용자 정의 가능
단점: 정렬이 지원되지 않습니다
기능적으로 FormView 컨트롤은 DetailsView 컨트롤과 매우 유사합니다. 데이터 소스 레코드에 단일 항목을 표시합니다. DetailsView 컨트롤과 달리 DetailsView 컨트롤은 테이블 레이아웃(테이블 태그)을 사용하며 레코드의 각 필드가 행으로 표시됩니다. FormView 컨트롤에는 레코드 표시를 위한 미리 설정된 레이아웃이 없습니다. 프로그래머는 스스로 하위 항목 템플릿을 만들고, 레코드에 필드를 표시하기 위한 다양한 컨트롤과 레이아웃을 위한 기타 HTML 태그를 작성해야 합니다. DetailsView 컨트롤과 마찬가지로 FormView 컨트롤도 페이징 기능을 쉽게 활성화할 수 있습니다. 단일 레코드만 표시하는 경우 효율적으로 개발하면서 데이터 표시 형식을 사용자 지정할 수 있으므로 FormView 컨트롤이 더 권장되는 방법입니다.
그림과 같습니다:

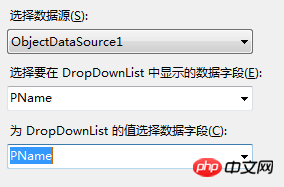
7. DropDownList 제어
주요 장점: 주로 멀티에 사용됩니다. -레벨 연계
단점: 하나의 필드만 표시 가능
DropDownList 컨트롤은 일반적으로 도, 시 간 연계 등 다단계 연계에 사용됩니다. 여기서 핵심 사항은 다음과 같습니다. DropDownList에 대해 표시할 필드를 설정하고 값 표시 필드는 다음과 같습니다.

바인딩 후 결과는 다음과 같습니다.

위 내용은 ASP.NET 데이터 바인딩 컨트롤(그림 및 텍스트)에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법
Jul 30, 2023 pm 12:13 PM
MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법
Jul 30, 2023 pm 12:13 PM
MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법 SwiftUI 개발에서 데이터 바인딩은 인터페이스와 데이터의 자동 업데이트를 실현하여 사용자 경험을 향상시킬 수 있습니다. 널리 사용되는 관계형 데이터베이스 관리 시스템인 MySQL은 대량의 데이터를 저장하고 관리할 수 있습니다. 이 기사에서는 MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법을 소개합니다. 우리는 MySQL 데이터에 대한 연결과 쿼리를 제공하는 Swift의 타사 라이브러리 MySQLConnector를 사용할 것입니다.
 Vue 문서의 데이터 바인딩 기능에 대한 자세한 설명
Jun 20, 2023 pm 10:15 PM
Vue 문서의 데이터 바인딩 기능에 대한 자세한 설명
Jun 20, 2023 pm 10:15 PM
Vue는 주로 사용자 인터페이스 구축에 사용되는 오픈 소스 JavaScript 프레임워크입니다. Vue의 핵심은 데이터 바인딩으로, 데이터와 뷰 간의 양방향 바인딩을 달성하는 편리하고 효율적인 방법을 제공합니다. Vue의 데이터 바인딩 메커니즘은 일부 특수 기능을 통해 처리됩니다. 이러한 함수는 템플릿의 데이터를 JavaScript 개체의 해당 속성에 자동으로 바인딩하는 데 도움이 됩니다. 따라서 JavaScript 개체의 속성이 수정되면 템플릿의 데이터도 자동으로 변경됩니다.
 v-once 지시문을 사용하여 Vue에서 데이터 바인딩의 일회성 렌더링을 구현하는 방법
Jun 11, 2023 pm 01:56 PM
v-once 지시문을 사용하여 Vue에서 데이터 바인딩의 일회성 렌더링을 구현하는 방법
Jun 11, 2023 pm 01:56 PM
Vue는 데이터 바인딩 프로세스를 단순화하기 위한 많은 지침을 제공하는 인기 있는 프런트 엔드 JavaScript 프레임워크입니다. 매우 유용한 지침 중 하나는 v-once입니다. 이 기사에서는 v-once 지시문의 사용과 Vue에서 데이터 바인딩된 일회성 렌더링을 구현하는 방법을 살펴보겠습니다. v-once 명령은 무엇입니까? v-once는 Vue의 지시어입니다. 해당 기능은 요소 또는 구성 요소의 렌더링 결과를 캐시하여 후속 업데이트에서 렌더링 프로세스를 건너뛸 수 있도록 하는 것입니다.
 Vue 오류: 양방향 데이터 바인딩에 v-model을 올바르게 사용할 수 없습니다. 해결 방법은 무엇입니까?
Aug 19, 2023 pm 08:46 PM
Vue 오류: 양방향 데이터 바인딩에 v-model을 올바르게 사용할 수 없습니다. 해결 방법은 무엇입니까?
Aug 19, 2023 pm 08:46 PM
Vue 오류: 양방향 데이터 바인딩에 v-model을 올바르게 사용할 수 없습니다. 해결 방법은 무엇입니까? 소개: 양방향 데이터 바인딩은 Vue로 개발할 때 매우 일반적이고 강력한 기능입니다. 그러나 때로는 문제가 발생할 수 있습니다. 즉, 양방향 데이터 바인딩에 v-model을 사용하려고 하면 오류가 발생합니다. 이 문서에서는 이 문제의 원인과 해결 방법을 설명하고 문제 해결 방법을 보여 주는 코드 예제를 제공합니다. 문제 설명: Vue에서 v-model을 사용하려고 할 때
 Vue3의 v-model 기능에 대한 자세한 설명: 양방향 데이터 바인딩 적용
Jun 18, 2023 am 10:25 AM
Vue3의 v-model 기능에 대한 자세한 설명: 양방향 데이터 바인딩 적용
Jun 18, 2023 am 10:25 AM
프론트엔드 기술이 지속적으로 발전함에 따라 인기 있는 프론트엔드 프레임워크인 Vue도 지속적으로 업데이트되고 반복됩니다. 최신 버전인 Vue3에는 많은 새로운 기능이 도입되어 더욱 편리하고 유연하게 사용할 수 있습니다. 그 중 v-model 기능은 Vue3에서 언급할 만한 새로운 기능 중 하나입니다. 양방향 데이터 바인딩을 달성할 수 있습니다. 즉, v-model 기능을 사용할 때 상위 구성 요소와 하위 구성 요소 간의 통신을 쉽게 실현할 수 있을 뿐만 아니라 사용자가 입력한 데이터를 자동으로 구성 요소의 데이터에 바인딩할 수 있습니다. 요소.
 양식 유효성 검사 및 데이터 바인딩에 Vue를 사용하는 방법
Aug 02, 2023 am 10:54 AM
양식 유효성 검사 및 데이터 바인딩에 Vue를 사용하는 방법
Aug 02, 2023 am 10:54 AM
양식 유효성 검사 및 데이터 바인딩에 Vue를 사용하는 방법 소개: 프런트 엔드 개발이 지속적으로 발전하면서 사용자 입력에 대한 양식 유효성 검사가 중요한 링크가 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 양식 유효성 검사 및 데이터 바인딩 프로세스를 단순화하는 일련의 기능을 제공합니다. 이 기사에서는 양식 유효성 검사 및 데이터 바인딩에 Vue를 사용하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 기본 데이터 바인딩: Vue에서는 v-model 지시문을 사용하여 양방향 데이터 바인딩을 달성할 수 있습니다. 입력 요소 배치
 Vue 개발 노트: 일반적인 실수와 함정을 피하세요
Nov 23, 2023 am 10:37 AM
Vue 개발 노트: 일반적인 실수와 함정을 피하세요
Nov 23, 2023 am 10:37 AM
Vue 개발 노트: 일반적인 실수와 함정 방지 소개: Vue.js는 현대적인 대화형 프런트엔드 애플리케이션을 구축하는 데 널리 사용되는 인기 있는 JavaScript 프레임워크입니다. Vue.js는 간단하고 유연하며 효율적인 개발 방법을 제공하지만 개발 과정에서 여전히 몇 가지 일반적인 오류와 함정에 직면할 수 있습니다. 이 기사에서는 개발자가 이러한 실수와 함정을 피하고 개발 효율성과 코드 품질을 향상시키는 데 도움이 되는 몇 가지 일반적인 Vue 개발 고려 사항을 소개합니다. 참고 1: v-if의 합리적인 사용 및
 UniApp 오류: 'xxx' 데이터 바인딩 실패 솔루션
Nov 25, 2023 am 09:09 AM
UniApp 오류: 'xxx' 데이터 바인딩 실패 솔루션
Nov 25, 2023 am 09:09 AM
UniApp은 크로스 플랫폼 애플리케이션 개발 프레임워크로서 개발자에게 편리하고 빠른 개발 환경을 제공합니다. 그러나 사용 중에 몇 가지 오류 메시지가 나타날 수 있습니다. 일반적인 오류 중 하나는 'xxx' 데이터 바인딩 실패입니다. 이 기사에서는 이 문제에 대한 해결책을 논의할 것입니다. 먼저, 이 오류의 원인을 이해해야 합니다. 일반적으로 'xxx' 데이터 바인딩 실패 오류 메시지는 데이터 바인딩 표현식 오류 또는 잘못된 데이터 바인딩 경로로 인해 발생합니다. 그래서




